객체 그룹 사용 및 순서 변경 따라하기-2
그룹 사용 따라하기
그룹화 된 객체 속성 및 이벤트
그룹화 된 객체의 속성 및 이벤트를 설정한다.


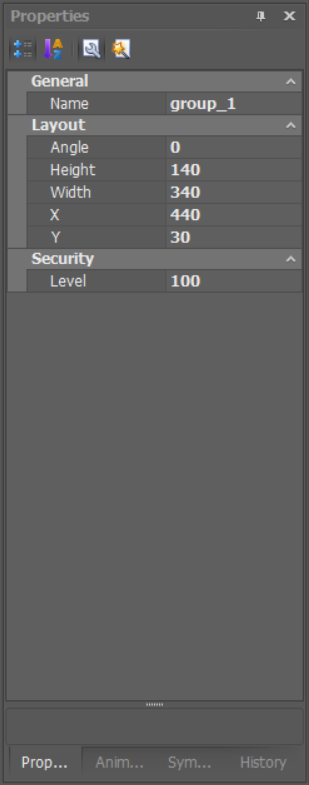
① 속성
l General
n Name: 이름을 설정한다.
l Security
n Level: 보안 등급을 설정한다.
l Layout
n Angle: 각도를 설정한다.
n Height: 높이를 설정한다.
n Width: 넓이를 설정한다.
n X: X축 위치를 설정한다.
n Y: Y축 위치를 설정한다.
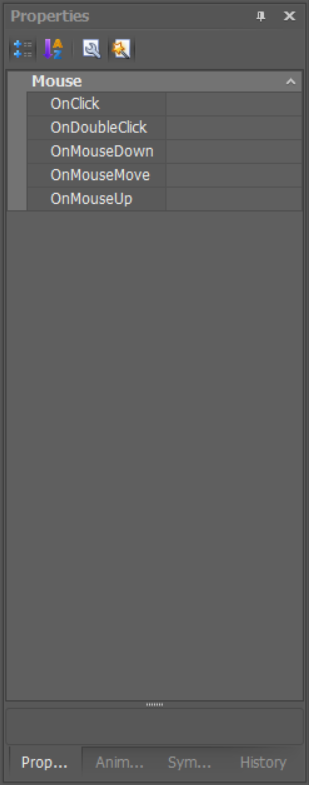
② 이벤트
l Mouse
n OnClick: 마우스를 클릭 할 때 발생한다.
n OnDoubleClick: 마우스를 더블 클릭 할 때 발생한다.
n OnMouseDown: 마우스 버튼을 누를 때 발생한다.
n OnMouseMove: 마우스를 움직일 때 발생한다.
n OnMouseUp: 마우스 버튼을 놓을 때 발생한다.
그룹 만들기
다중 객체들을 그룹으로 묶어 단일 객체로 사용할 수 있으며 방법은 다음과 같다.
① 페이지에 있는 객체들을 마우스로 클릭 또는 드래그 하여 선택한다.
n 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
n 팝업 메뉴에서 Group 메뉴를 선택한다.
② 또는 Object Explorer에 있는 객체들을 Shift 또는 Control를 누른 상태에서 마우스로 클릭하여 선택한다.
n 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
n 팝업 메뉴에서 Group 메뉴를 선택한다.
③ 또는 Designer의 Layout메뉴를 선택한 후, Group 메뉴를 선택하거나 Designer의 도구모임에서  아이콘을
클릭한다.
아이콘을
클릭한다.
<그룹 전/후>
그룹 해제하기
그룹으로 묶은 단일 객체를 해제할 수 있으며 방법은 다음과 같다.
① 페이지에서 그룹으로 묶인 객체를 마우스로 클릭 또는 드래그 하여 선택한다.
n 마우스 우측을 클릭 하면 팝업 메뉴가 나타난다.
n 팝업 메뉴에서 Ungroup를 선택한다.
② Object Explorer에서 그룹으로 묶인 객체를 클릭한다.
n 마우스 우측을 클릭 하면 팝업 메뉴가 나타난다.
n 팝업 메뉴에서 Ungroup를 선택한다.
③ 또는 Designer의 Layout메뉴를 선택한 후, Ungroup 메뉴를 선택하거나 Designer의 도구모임에서  아이콘을
클릭한다.
아이콘을
클릭한다.
객체 순서 변경 따라하기
맨 앞으로 이동하기
객체를 화면의 맨 앞으로 이동한다.
① 객체를 마우스로 클릭 또는 드래그 하여 선택한다.
② 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
③ 팝업 메뉴의 Arrange에서 Bring to Front을 선택한다.
④ 또는 Designer의 Layout 메뉴를 선택한 후, Bring to Front을 클릭하거나 Designer의 도구모임에서  아이콘을
클릭한다.
아이콘을
클릭한다.
맨 뒤로 이동하기
객체를 화면의 맨 뒤로 이동한다.
① 객체를 마우스로 클릭 또는 드래그 하여 선택한다.
② 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
③ 팝업 메뉴의 Arrange에서 Send to Back을 선택한다.
④ 또는 Designer의 Layout 메뉴를 선택한 후, Send to Back을 클릭하거나, Designer의 도구모임에서  아이콘을
클릭한다.
아이콘을
클릭한다.
한 단계 앞으로 이동하기
객체를 화면에서 한 단계 앞으로 이동한다.
① 객체를 마우스로 클릭 또는 드래그 하여 선택한다.
② 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
③ 팝업 메뉴의 Arrange에서 Bring Forward을 선택한다.
④ 또는 Designer의 Layout 메뉴를 선택한 후, Bring Forward을 클릭하거나 Designer의 도구모임에서  아이콘을
클릭한다.
아이콘을
클릭한다.
한 단계 뒤로 이동하기
객체를 화면에서 한 단계 뒤로 이동한다.
① 객체를 마우스로 클릭 또는 드래그 하여 선택한다.
② 마우스 우측을 클릭하면 팝업 메뉴가 나타난다.
③ 팝업 메뉴의 Arrange에서 Send Backward을 선택한다.
④ 또는 Designer의 Layout 메뉴를 선택한 후, Send Backward을 클릭하거나 Designer의 도구모임에서
 아이콘을
클릭한다.
아이콘을
클릭한다.












