Gauge 활용하기
태그 값이 변할 때마다 특정 객체에 효과를 주어 태그 변화를 직관적으로 파악할 수 있다.

1. 배경 설정
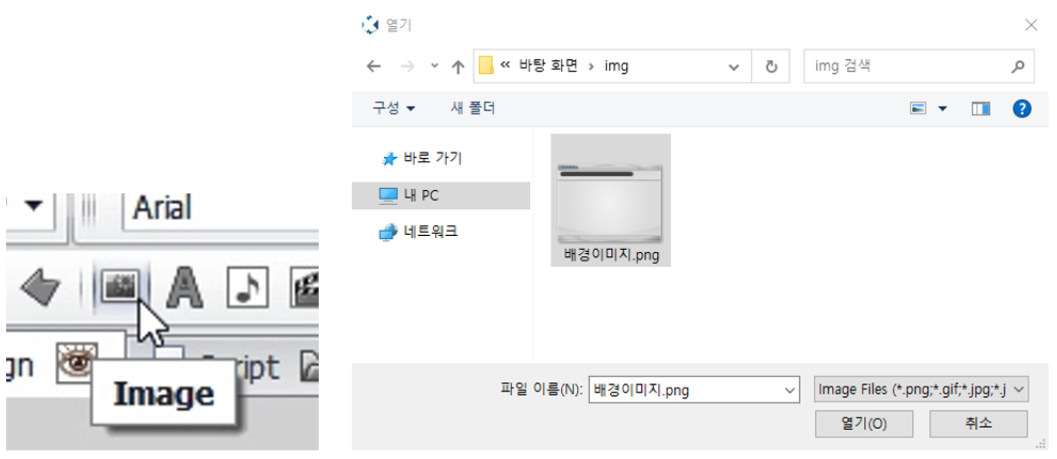
1) Designer 상단 도구모음에서 Image 클릭 후 작화 화면 전체를 드래그하고 배경화면 이미지를 선택한다.

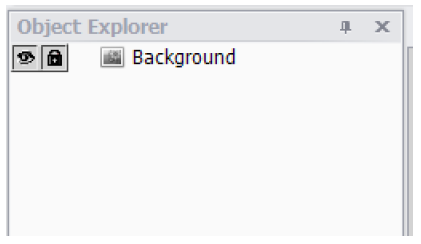
2) 작업 중 배경이 움직이지 않도록 Object Explorer에서 배경화면을 객체 잠금한다.

2. 태그 생성하기
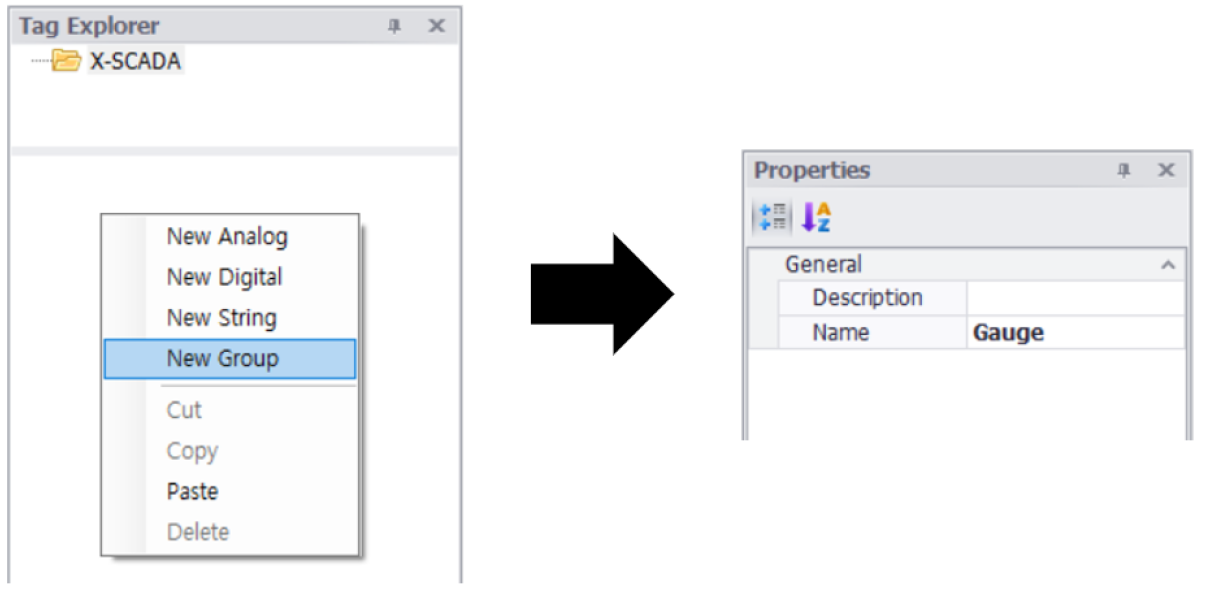
1) Tag Explorer에서 Group Tag를 1개 추가한 뒤 Properties에서 이름을 “Gauge”로 변경한다.

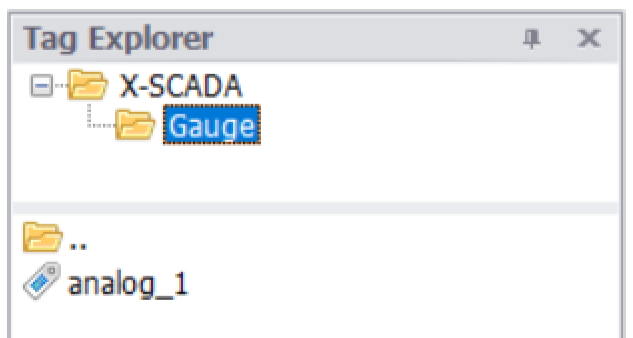
2) 생성한 “Gauge” Group 안에 Analog Tag를 1개 추가한다.

3. 화면 구성하기
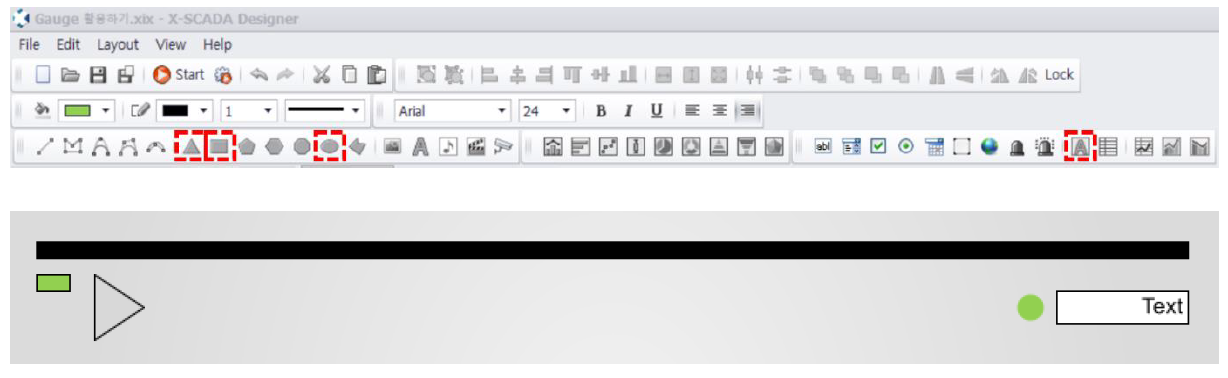
1) 태그 값 변경을 위한 수평 슬라이드를 만들기 위해 삼각형과 사각형, 타원 그리고 레이블을 이용해 아래와 같은 객체를 생성 후 면 색상을 변경한다.
· 수평 슬라이드 적용을 위한 삼각형 객체
· 레일처럼 활용할 검정색 사각형, 태그 값 변화에 따라 색상과 크기가 변화하는 연두색 사각형
· 타원, 온도 표시용 레이블

2) 아래와 같이 객체들을 배치한 뒤 각 객체에 동작 및 효과를 설정한다.
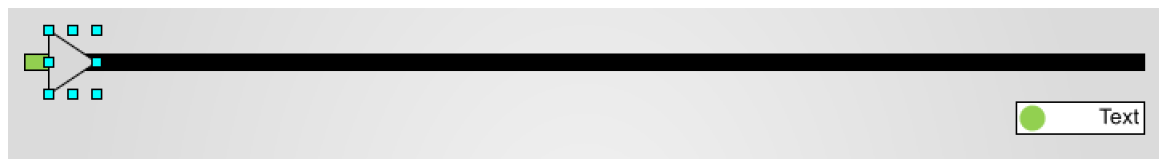
(1) 아래와 같이 객체들을 배치한 뒤 삼각형 객체를 더블클릭한다.

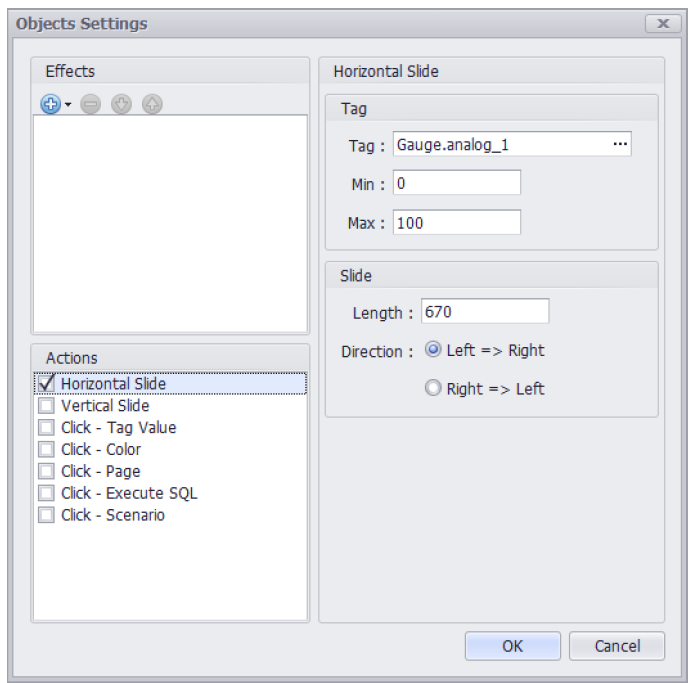
(2) 객체 설정 창(Objects Settings)에서 수평 슬라이드(Horizontal Slide)를 체크선택 후 아래와 같이 설정한다.

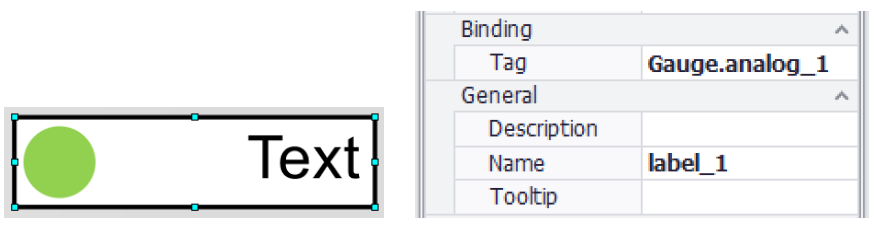
(3) 레이블 객체 선택 후 속성(properties)에서 태그를 바인딩(Binding)한다.

(4) 태그 값 변화에 따라 색상과 크기가 변화하는 연두색 사각형을 더블클릭 후 효과를 설정한다.
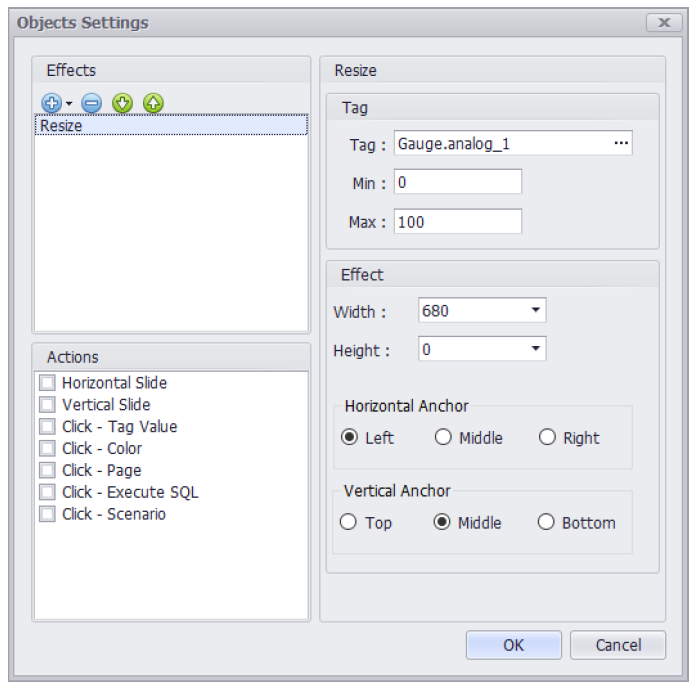
(가) 객체 설정 창(Objects Settings)에서 크기 변화 효과(Resize)를 추가 후 아래와 같이 설정한다.

· Gauge 폴더의 analog_1 태그의 값이 0과 100 사이로 변경할 때 높이 변화없이 너비를 왼쪽은 고정된 상태로 오른쪽으로만 680만큼의 너비 변화 효과를 가지겠다는 설정이다.
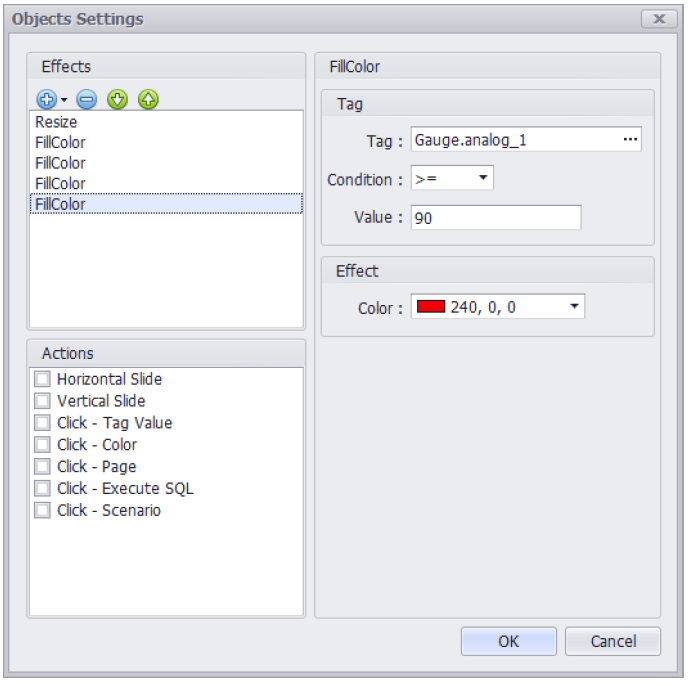
(나) 4개의 면 색상 변화 효과(FillColor)를 추가 후 아래와 같이 설정한다.

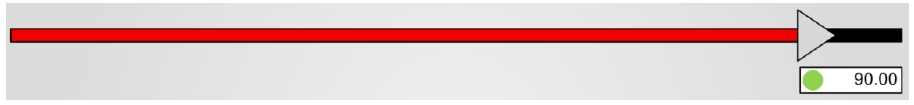
· Gauge 폴더의 analog_1 태그의 값이 90 이상이 되었을 때 빨간색으로 변화하도록 하는 설정이다.
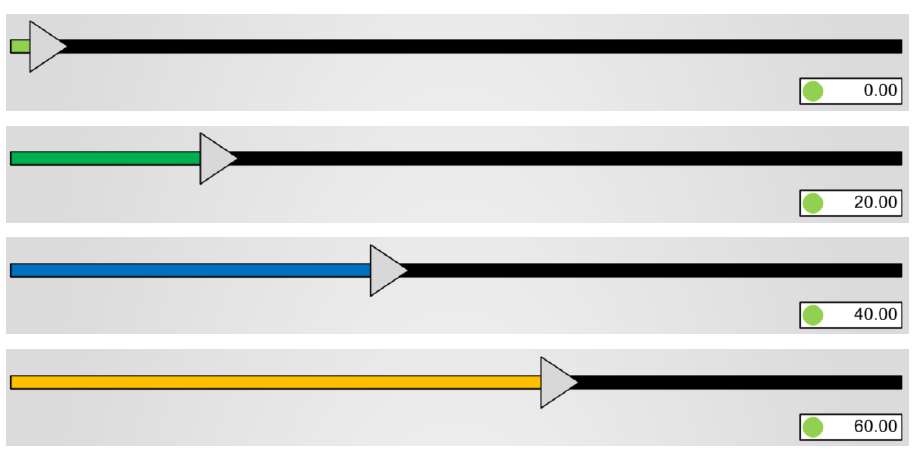
· 아래 레이블의 값과 면 색상 변화를 참고하여 면 색상 변화 효과(FillColor)를 설정한다.


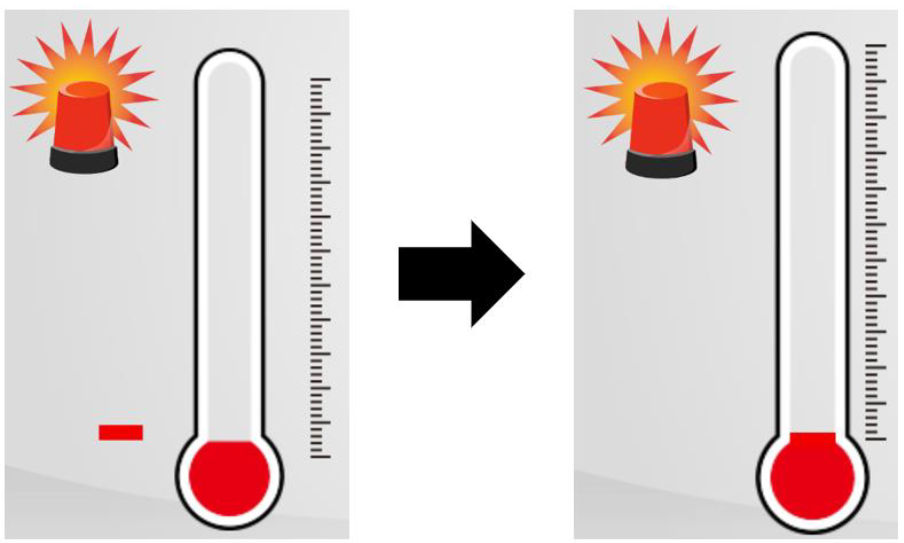
3) 심볼 라이브러리 이미지와 사각형 객체를 이용해 아래와 같이 온도계를 생성한다.
(1) 게이지와 알람 객체 생성을 위해 우측의 Symbol Library - (svglink)에서 “Gauge” 그리고 “Alarm”이라고 검색 후 객체를 드래그해서 가져온다.

(2) 사각형 객체를 생성 후 속성(Properties)에서 면 색상을 변경 후 아래와 같이 배치한다.

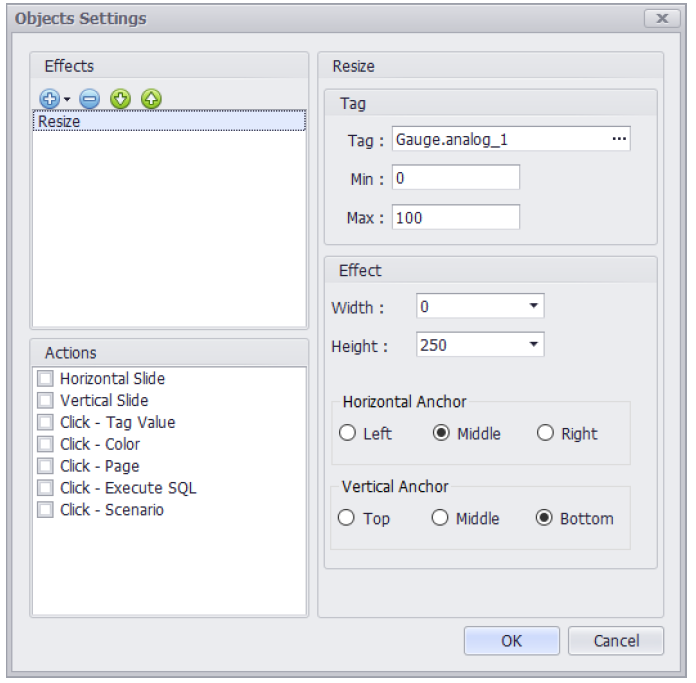
(3) 온도계의 온도 증가를 표현하기 위해 사각형 객체를 더블클릭한 뒤 효과(Effects)에서 크기변화 효과(Resize)를 추가 후 아래와 같이 설정한다.

· Gauge 폴더의 analog_1 태그 값이 0 ~ 100 사이를 움직일 때, 너비 변화없이 250 만큼의
높이를 아래쪽은 고정한 상태로 변화하도록 하는 설정이다.
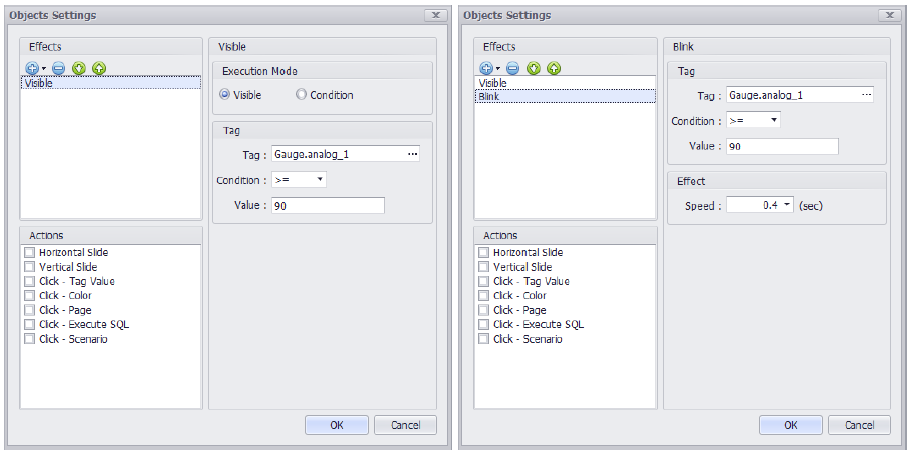
(4) 온도가 90도 이상 올라갔을 때 출몰/점멸할 램프를 더블클릭한 뒤 출몰 효과(Visible)와 점멸효과(Blink) 추가 후 아래와 같이 설정한다.

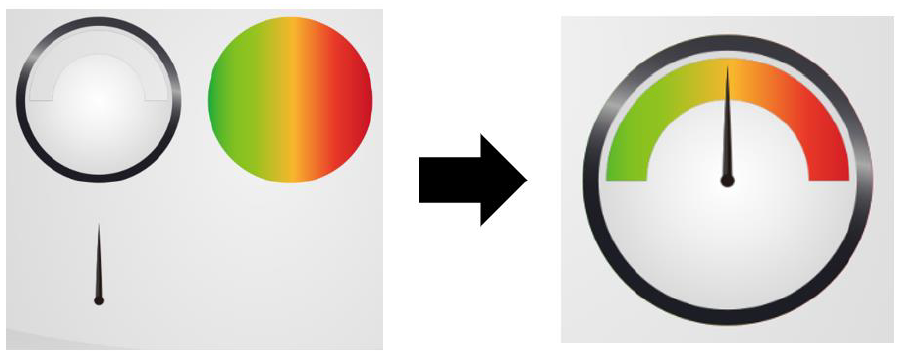
4) 다른 형태의 게이지를 만들기 위해 심볼 라이브러리 이미지를 활용한다.
(1) 우측의 Symbol Library - (svglink)에서 “Gauge”라고 검색 후 객체를 드래그해서 가져온다.

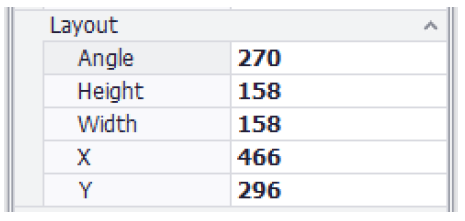
(2) 눈금의 시작 위치를 설정하기 위해 눈금 객체 선택 후 속성(Properties)에서 각도(Angle)를 270으로 설정한다.

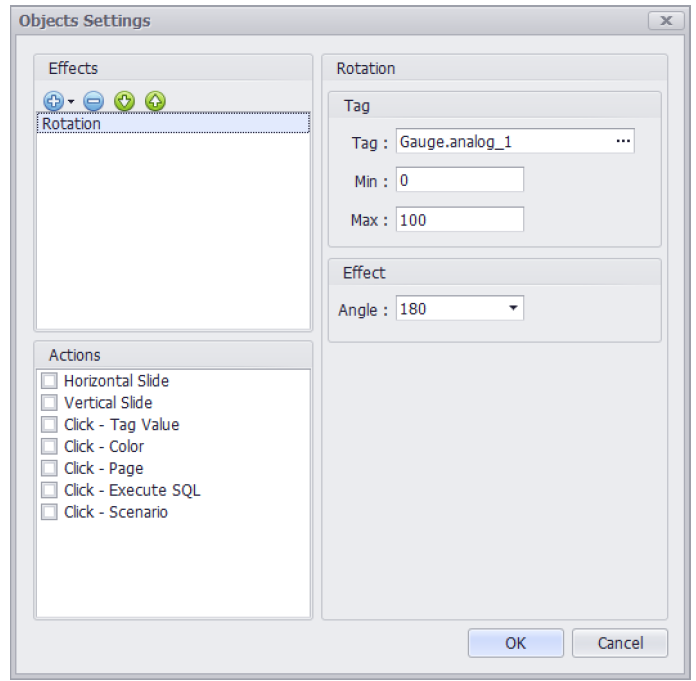
(3) 태그 값 변화에 따른 게이지 변화를 표현하기 위해 눈금 객체를 더블클릭 후 회전 효과(Rotation)를 추가한 뒤 아래와 같이 설정한다.

4. 실행하기
1) 저장 후 시작 버튼 또는 F5를 눌러 뷰어를 실행한다.
· 수평 슬라이드 제어에 따라 태그의 값이 정상적으로 변경되며, 레이블에 출력되는지 확인한다.
· 태그 값의 변화에 따라 사각형의 색이 정상적으로 변화되는지 확인한다.
· 태그 값의 변화에 따라 게이지의 변화가 제대로 이루어지는지 확인한다.

[이 게시물은 관리자님에 의해 2020-06-12 11:52:28 Designer에서 이동 됨]