Scenario 활용하기!
Scenario 활용하기!
시나리오기능을 활용하여 순차적으로 진행되는 생산공정 절차를 구성하여 관리 및 제어하는 프로젝트를 구성한다.
1. 배경 설정
1) Designer 상단 도구모음에서 이미지(Image) 클릭 후 작화 화면 전체를 드래그하고 배경화면 이미지를 선택한다.
2) 작업 중 배경이 움직이지 않도록 객체 탐색기(Object Explorer)에서 배경화면을 객체 잠금한다.
2. 태그 생성하기
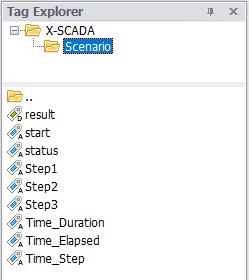
1) 태그 탐색기(Tag Explorer)에서 마우스 우측 클릭 후 그룹 태그 추가(New Group)한 뒤 키보드의 F2를 눌러 이름을 “Scenario”로 설정한다.
2) 생성한 “Scenario” 그룹 안에 8개의 Analog Tag와 1개의 Digital Tag를 추가한 뒤 아래와 같이 이름을 변경한다.
· 태그 별 좌측 라벨을 통해 태그의 타입을 한 눈에 파악할 수 있다.
· 초록색 = Digital Tag, 파란색 = Analog Tag, 붉은색 = String Tag
· 최신 버전일 경우, 아래와 같이 작은 글씨로 태그 타입을 확인할 수 있다. (종류 : D, A, S)
3. 화면 구성하기
1) 도구모음에서 텍스트(Text)와 레이블(Label)을 생성한다.
(1) 도구모음에서 텍스트(Text)와 레이블(Label) 생성 후 아래와 같이 텍스트(Text)의 이름을 변경한다
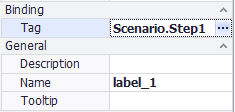
(2) 생성한 레이블 선택 후 아래와 같이 속성(Properties)에서 태그(Tag)를 바인딩(Binding)한다.
· STEP 1 Lable Tag: Scenario.Step1
· STEP 2 Lable Tag: Scenario.Step2
· STEP 3 Lable Tag: Scenario.Step3
· Result Lable Tag: Scenario.result
· Running Status Lable Tag: Scenario.status
· Step Lable Tag: Scenario.Time_Step
· Elapsed Time Lable Tag: Scenario.Time_Elapsed
· Duration Time Lable Tag: Scenario.Time_Duration
2) 심볼 라이브러리(Symbol Library) – svglink.com에서 키워드 검색 후 디자인화면에 배치한다.
(1) 심볼 라이브러리(Symbol Library) – svglink.com에서 “button” 검색 후 객체를 드래그해서 적용시킨다.
(2) 심볼 라이브러리(Symbol Library) – svglink.com에서 “screw” 검색 후 객체를 드래그해서 적용시킨다.
(3) 심볼 라이브러리(Symbol Library) – svglink.com에서 “truck” 검색 후 객체를 드래그해서 적용시킨다.




