Web Browser 활용하기!
Web Browser 활용하기
웹 페이지를 X-SCADA 내에서 쉽게 불러올 수 있으며, 간단한 자바스크립트를 통해 페이지 변경을 설정할 수 있다.
1. 배경 설정
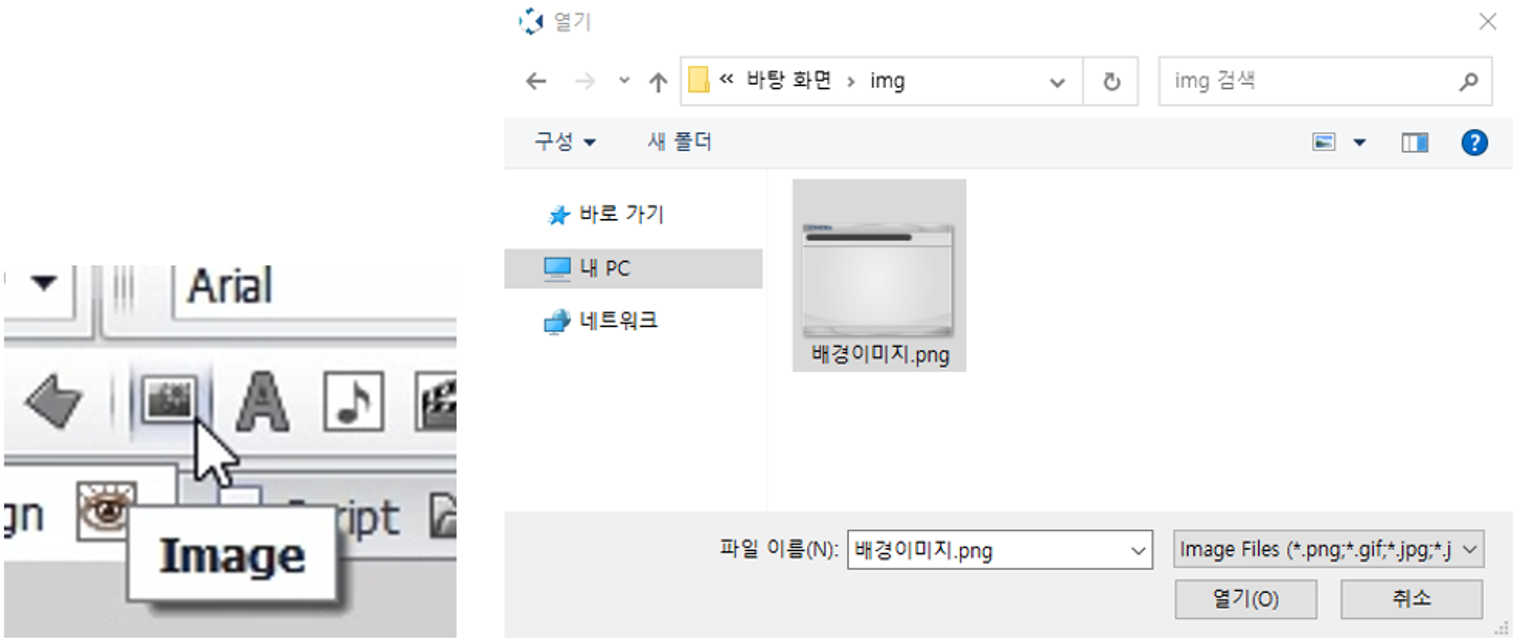
1) Designer 상단 도구모음에서 이미지(Image) 클릭 후 작화 화면 전체를 드래그하고 배경화면 이미지를 선택한다.
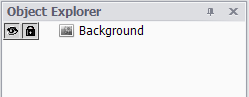
2) 작업 중 배경이 움직이지 않도록 객체 탐색기(Object Explorer)에서 배경화면을 객체 잠금한다.

2. 태그 생성하기
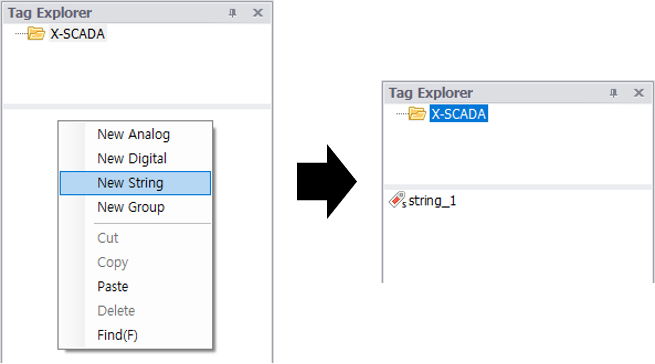
1) 태그 탐색기(Tag Explorer)에서 마우스 우측 클릭 후 문자열 태그(New String) 1개를 추가한다.
3. 화면 구성하기
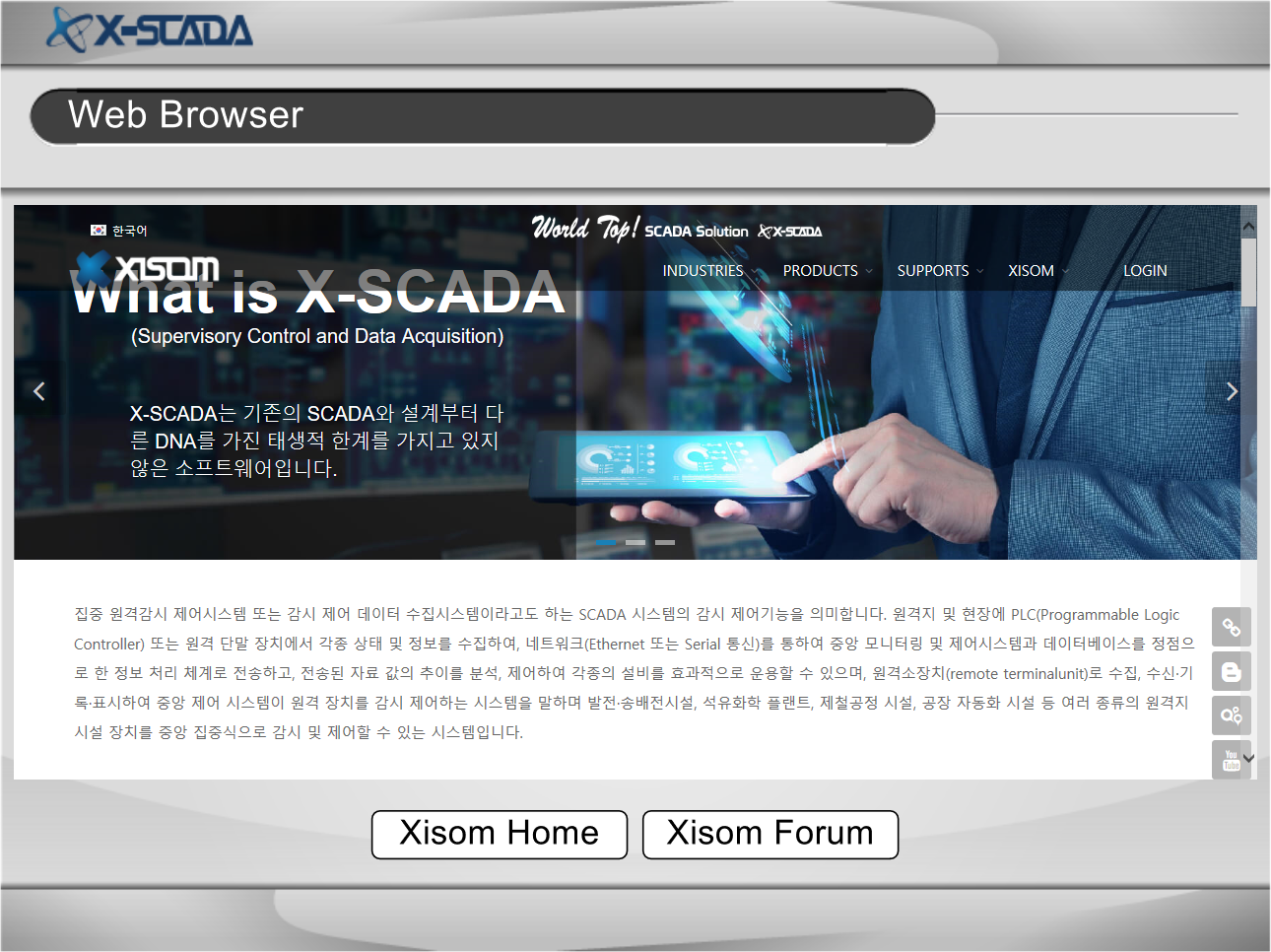
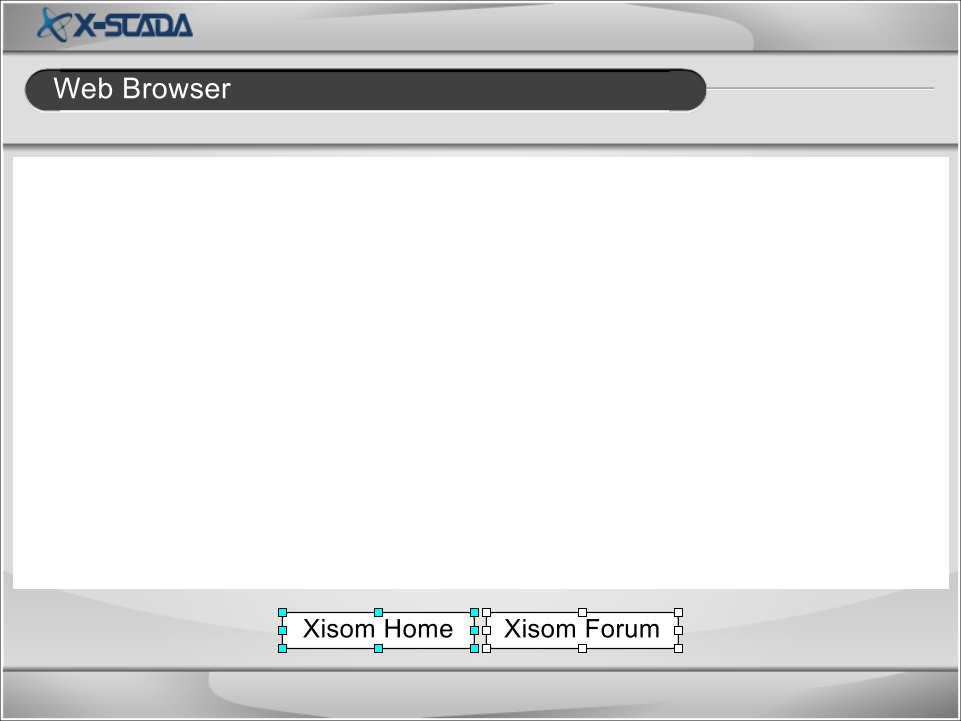
1) 도구모음에서 웹 브라우저(WebBrowser)를 생성한다.
2) 웹 브라우저(WebBrowser) 아래에 레이블(Label) 2개를 생성한 뒤 텍스트(Text)와 반경(Radius)를 변경한다.
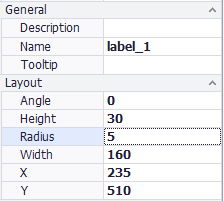
(1) 도구모음에서 레이블(Label) 2개를 생성한 뒤 속성(Properties)에서 아래와 같이 텍스트(Text)를 변경한다.
(2) 레이블(Label)의 모서리를 둥글게 만들기 위해 속성(Properties)에서 반경(Radius)을 변경한다.
3) 생성한 2개의 레이블(Label)에 클릭 – 태그값 설정(Click-Tag Value)을 설정한다.
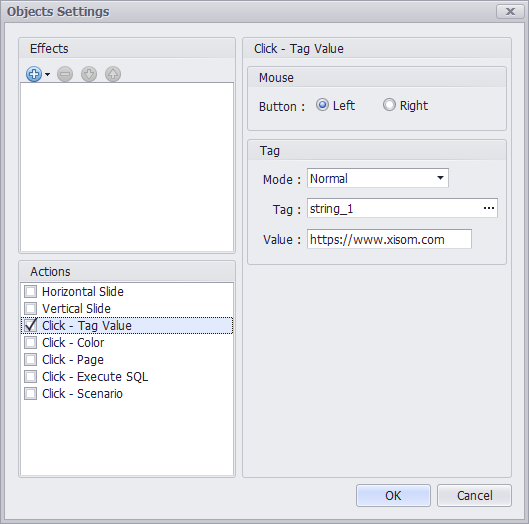
(1) Xisom Home 레이블(Label)을 더블클릭한 뒤 클릭 – 태그값 설정(Click - Tag Value)을 체크선택
하고 아래와 같이 설정한다.
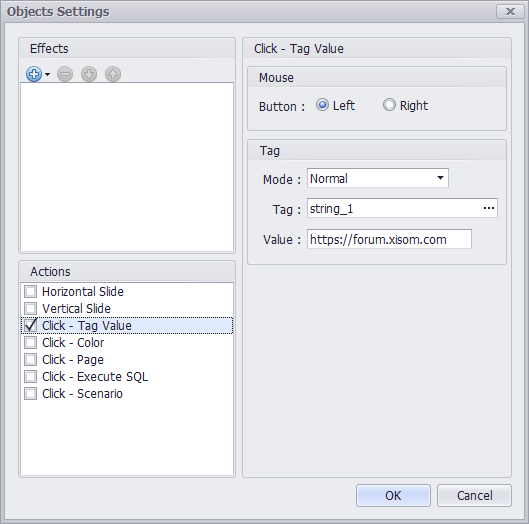
(2) Xisom Forum 레이블(Label)을 더블클릭한 뒤 클릭 – 태그값 설정(Click - Tag Value)을 체크선택하고 아래와 같이 설정한다.
4) 태그 값 변경에 따라 웹브라우저(WebBrowser) 객체의 URL도 함께 변하도록 스크립트를 작성한다.
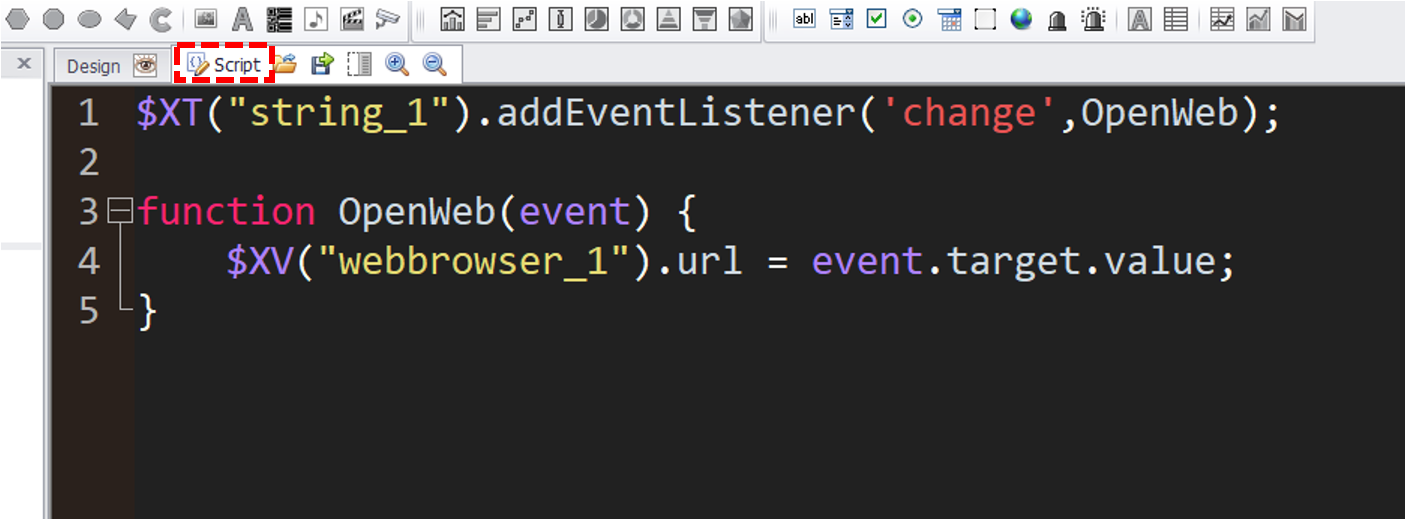
(1) 디자인 화면 상단의 Script 탭을 클릭한 뒤 아래와 같이 작성한다.
· $XT : 지정한 이름의 태그를 찾는다.
· $XV : 페이지 스크립트에서만 사용가능하며, 지정한 이름의 객체를 찾는다.
· string_1 태그 값이 변경되면 webbrowser_1 객체의 URL이 설정한 태그값으로 변경된다.
4. 실행하기
1) 저장 후 시작 버튼 또는 F5를 눌러 뷰어를 실행한 뒤 아래 버튼을 클릭하여 웹브라우저가 정상적으로 기능하는지 확인한다.