이미지 설정 및 실행 따라하기-19
이미지 추가 따라하기
① Designer의 View 메뉴를 선택하고 Tool Box의 Misc에서 Image을 선택한다.
② 또는 Designer의 도구모음에서  아이콘을
클릭한다.
아이콘을
클릭한다.
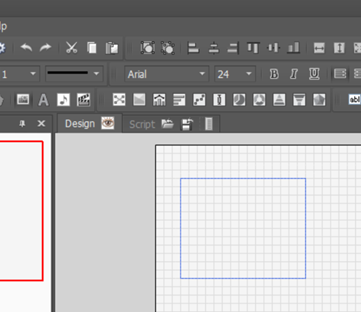
n 마우스 좌측을 누른 상태로 이미지 크기(가상의 파란색 점선 테두리)를 설정한다.
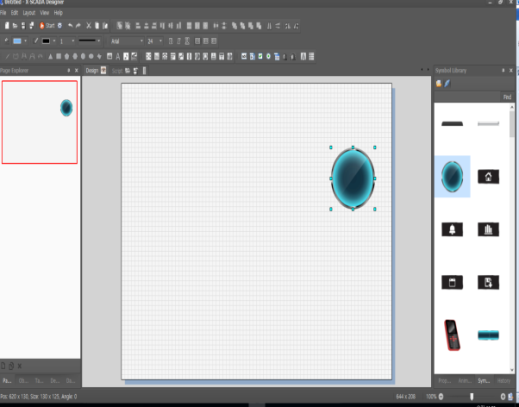
n 페이지에 표현할 이미지를 선택한다.

③ Designer의 View 메뉴를 선택하고 Symbol Library 메뉴를 선택한다.
④ 또는 Designer의 도구모음에서  아이콘을
클릭한다
아이콘을
클릭한다
n  아이콘을 클릭한다.
아이콘을 클릭한다.
n 이미지 목록을 보고자 하는 폴더를 선택한다.
n 목록에서 이미지를 선택한다
⑤ Svglink.com 에 있는 이미지를 선택하여 이미지를 추가할 수 있다.
n  아이콘을 클릭한다.
아이콘을 클릭한다.
n 검색하고자 하는 키워드를 입력한다.
n Find 버튼을 클릭하여 검색한다.
n 검색한 목록에서 이미지를 선택한다.
⑥ 선택한 이미지를 누른 상태로 페이지에 드래그한다.

⑦ GIF 이미지 설정하기
n 페이지에서 Animated GIF 객체를 선택한다.
n 또는 새로운 Animated GIF를 추가한다.
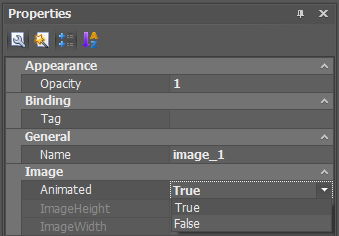
n Properties Window을 선택한다.
n Image 분류에 있는 Animated 속성을 설정한다.
Animated를 False에서 True로 변경한다.

⑧ 시작버튼을 클릭하여 프로젝트(파일)을 저장 후 실행한다.
⑨ GIF 이미지가 활성화 되어 움직인다.




