자바스크립트: Database 객체 사용하기 [2]
자바 스크립트 – Database 객체 사용하기 [2]
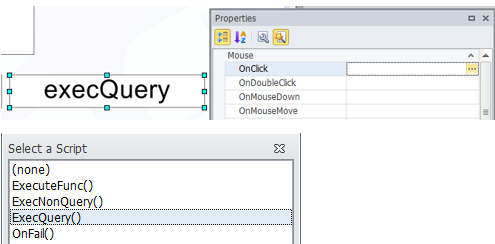
1) 생성한 레이블들의 클릭 이벤트에 스크립트 함수를 지정한다.
● execute 레이블

● execNonQuery 레이블

● execQuery 레이블

2) F5나 실행 버튼을 눌러 뷰어를 실행한다.
3) 각 레이블을 클릭함으로써 Database 객체의 함수를 사용할 수 있다.
● execute 레이블

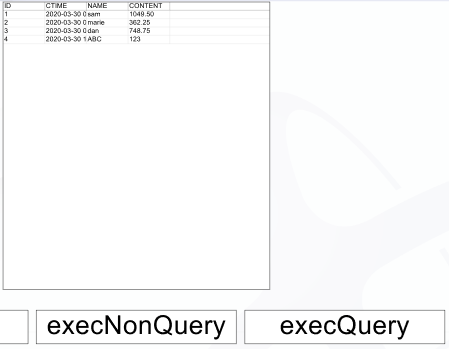
리스트뷰가 SELECT문의 결과로 채워진다.
● execNonQuery 레이블

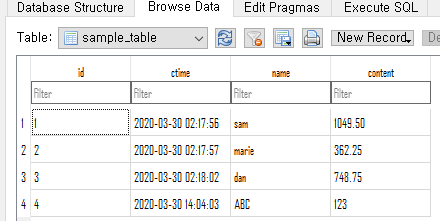
Insert 문이 실행된다.
● execQuery 레이블

리스트뷰가 SELECT문의 결과로 채워진다.
1. 스크립트 코드 해석
1) ExecuteFunc 메소드
|
function ExecuteFunc() { $XD("sqlite_1").execute("query_1", null, OnSuccess, OnFail); } |
sqlite_1 데이터소스의 query_1 쿼리를 실행한다. 쿼리 성공 시 쿼리 결과와 함께 OnSuccess 함수를 호출한다. 쿼리 실패 시 OnFail 함수를 호출한다.
● 페이지 콘솔 창 결과: -
2) ExecNonQuery 메소드
|
function ExecNonQuery() { $XD("sqlite_1").execNonQuery( "INSERT INTO sample_table (name, content) VALUES ('ABC', '123');", null, OnSuccess, OnFail); } |
● 페이지 콘솔
창 결과: -
3) ExecQuery 메소드
|
function ExecQuery() { $XD("sqlite_1").execQuery( "SELECT id, ctime, name, content FROM sample_table;", null, OnSuccess, OnFail); } |
sqlite_1 데이터소스의 query_1 쿼리를 실행한다. 쿼리 성공 시 쿼리 결과와 함께 OnSuccess 함수를 호출한다. 쿼리 실패 시 OnFail 함수를 호출한다.
● 페이지 콘솔 창 결과: -
4) OnSuccess 메소드
|
function OnSuccess(data) { $XV("listview_1").items.clear();
$XV("listview_1").items.addAll(data); } |
listview_1 리스트뷰의 요소를 초기화한 후 data 매개변수로 다시 채워넣는다.
※ Database 객체의 execute나 exeQuery가 SELECT문을 실행했다면 data 매개변수에 DataResult 객체가 담긴다. DataResult 객체로 리스트뷰나 차트 같은 뷰 객체를 갱신할 수 있다.
● 페이지 콘솔 창 결과: -
● 페이지 1 결과: listview_1 객체 갱신됨
5) OnFail 메소드
|
function OnFail() { console.log("Failed"); } |
페이지 스크립트 콘솔에 메시지를 출력한다.
● 페이지 콘솔 창 결과: “Failed”



