자바스크립트: Window 객체 사용하기 [1] (창 레이아웃) - 1
관리자
0
2938
2020.04.28 21:37
자바 스크립트 – Window 객체 사용하기 [1] (창 레이아웃)
1) 배경을 설정한다.

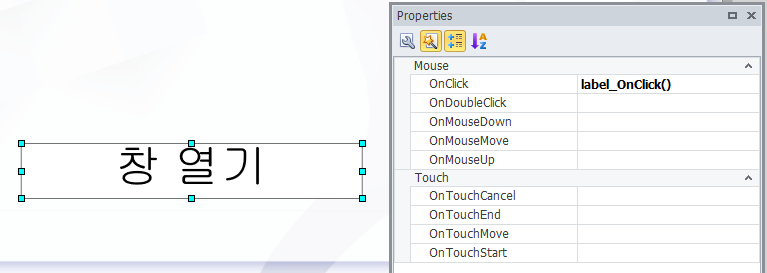
1) 레이블 객체를 하나 생성하고 텍스트를 아래와 같이 바꾼다.
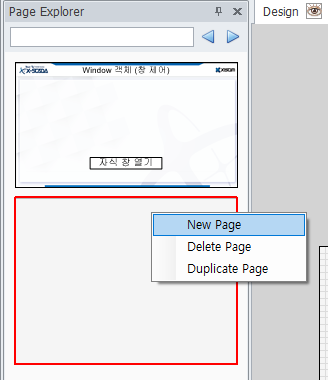
2) 페이지를 하나 생성한다.

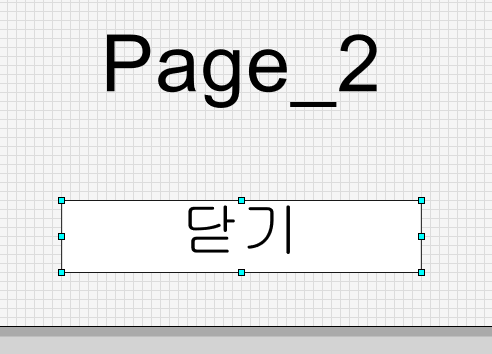
3) 생성한 페이지에 텍스트 객체와 레이블 객체를 각각 하나 생성한다.
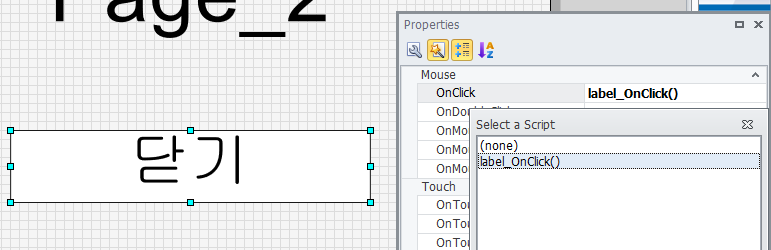
4) 텍스트와 레이블 객체의 텍스트를 아래와 같이 수정한다.

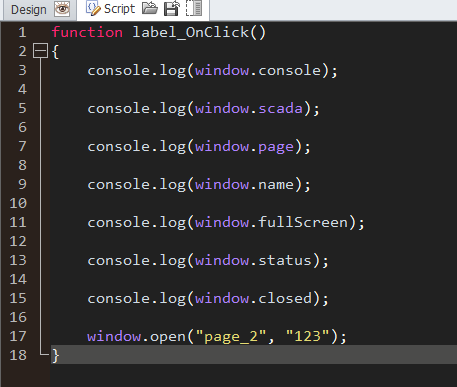
5) 첫 번째 페이지의 스크립트를 아래와 같이 작성한다.

6) 첫 번째 페이지에 생성한 레이블 객체의 스크립트 속성에서 OnClick 이벤트에 label_OnClick 메소드를 연결한다.
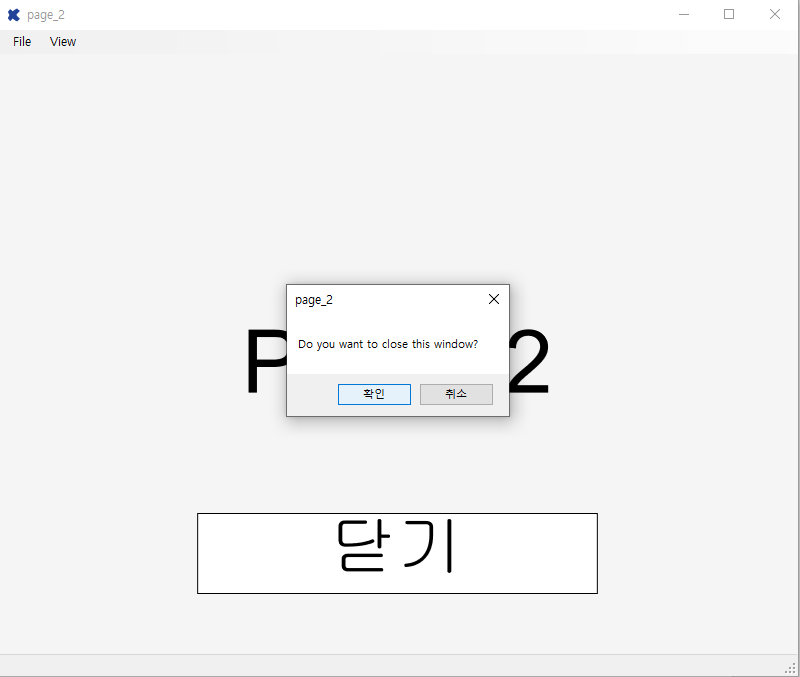
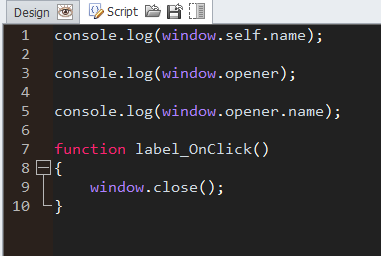
7) 두 번째 페이지의 스크립트를 아래와 같이 작성한다.

8) 두 번째 페이지에 생성한 레이블 객체의 스크립트 속성에서 OnClick 이벤트에 label_OnClick 메소드를 연결한다.
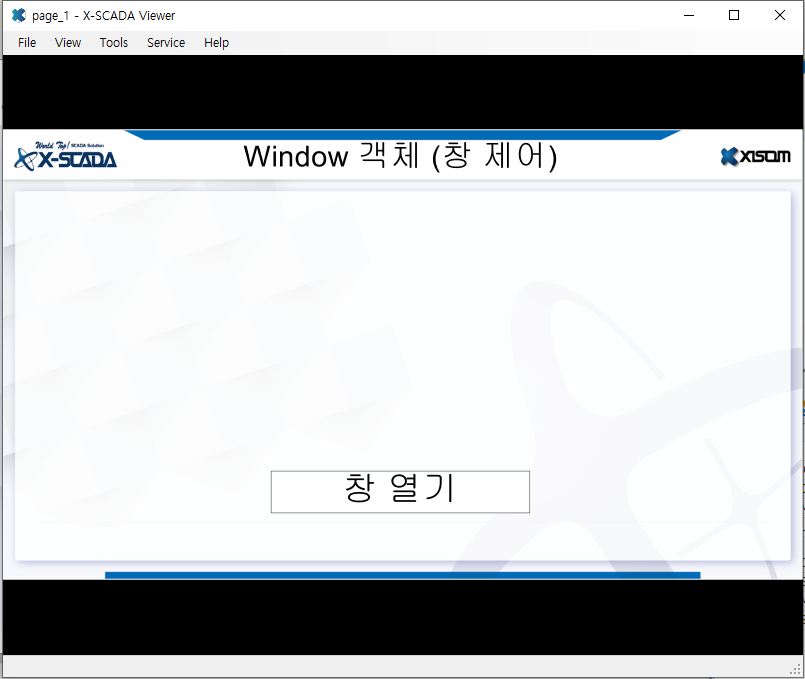
9) F5나 실행 버튼을 눌러 뷰어를 실행한다.
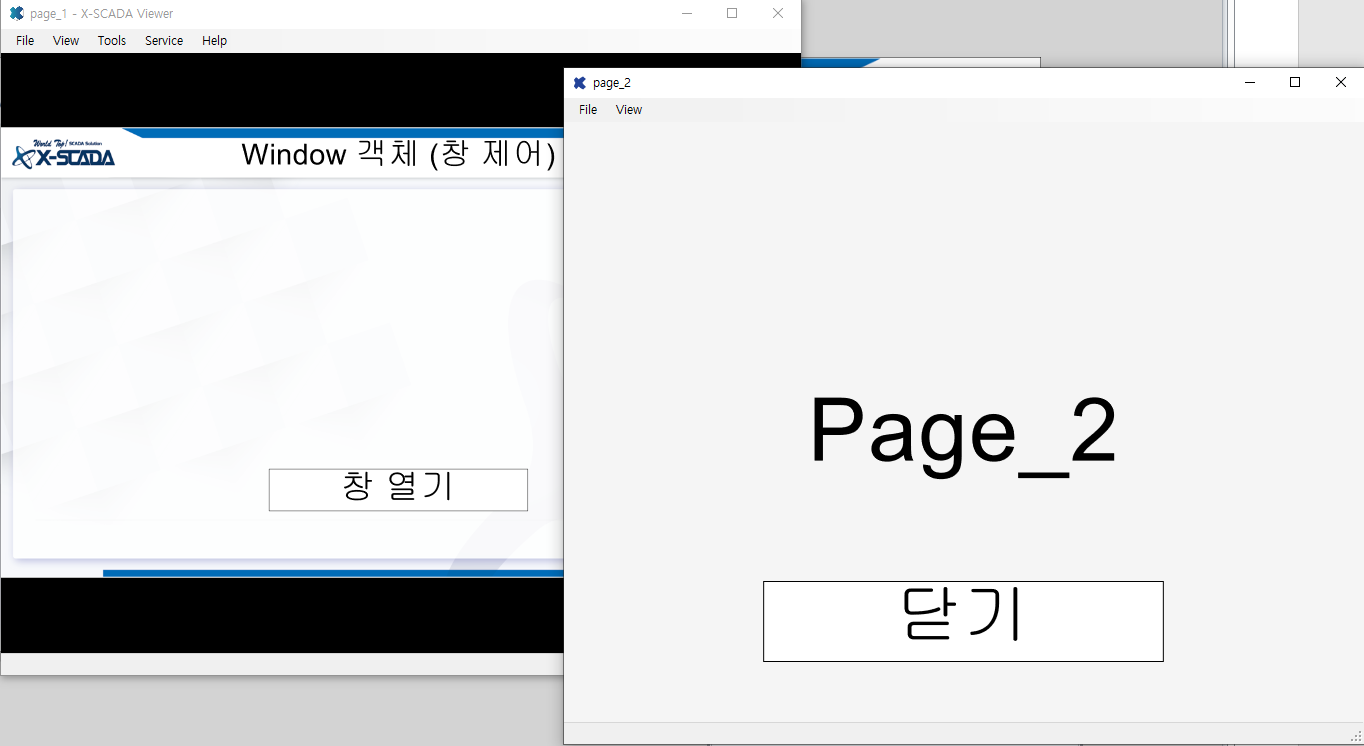
10) 레이블을 클릭함으로써 새 창을 열 수 있다.
※ F12 버튼을 눌러 페이지 콘솔을 열 수 있다.
11) 열린 창에서 닫기 버튼을 눌러 창을 닫을 수 있다.