자바스크립트 따라하기 – 화면 캡처 (응용)
페이지 스크립트에서 화면 캡처를 활용할 수 있다.
(화면 캡처는 textedit, ytrendchart 등의 컨트롤 객체를 캡처할 수 없다)
1. 뷰어로 샘플 실행하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
1) 페이지를 하나 생성한다.

2) 각 페이지에 레이블을 하나씩 추가한다.
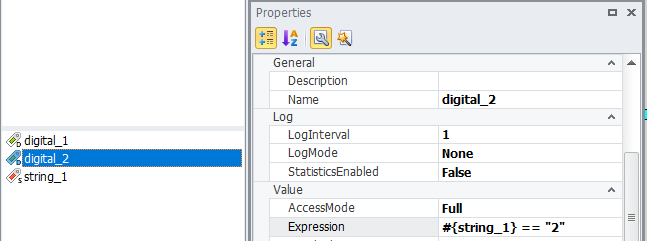
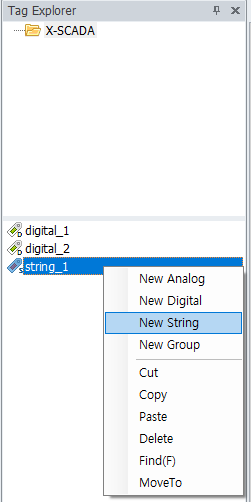
3) 디지털 태그 2개, 문자열 태그를 1개 생성한다.

4) 디지털 태그들의 연산식을 아래와 같이 설정한다.
5) 화면 캡처를 두 개 생성한다.


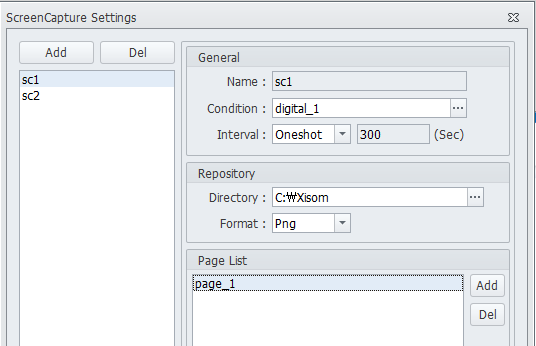
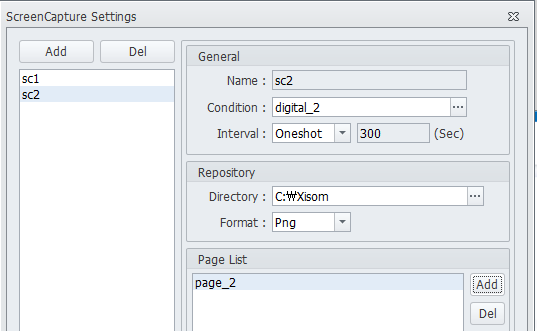
6) 화면 캡처를 다음과 같이 설정한다.


7) page_1의 스크립트를 아래와 같이 설정한다.
8) 실행이나 F5 버튼을 눌러 뷰어를 실행한다.
9) 문자열 태그의 값을 1이나 2로 변경하여 화면 캡처를 실행할 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① addEventListener 호출
$XT("string_1").addEventListener("change", showScreenCapture);
string_1 태그의 태그값 변화 이벤트 때 showScreenCapture 함수를 호출한다.
② showScreenCapture메소드
$XT("string_1").addEventListener("change", showScreenCapture);
function showScreenCapture(event) { var obj = $XC("sc"+event.target.value); console.log(obj.name); console.log(obj.tag); console.log(obj.mode); console.log(obj.interval); console.log(obj.repository); console.log(obj.imageFormat); } |
(1) var obj = $XC("screenCapture");
이름이 screenCapture인 화면 캡처 객체를 가져와 obj 변수에 저장한다.
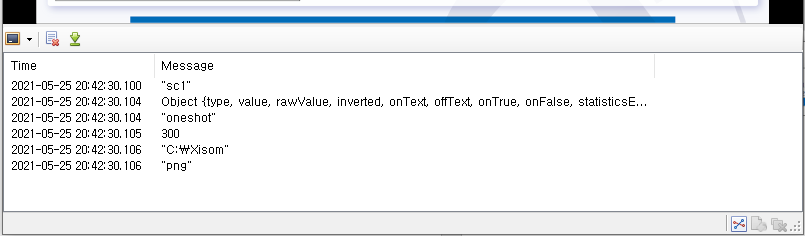
- 페이지 콘솔 창 결과: -
(2) console.log(obj.name);
화면 캡처의 이름을 가져온다.
- 페이지 콘솔 창 결과: “screenCapture”
(3) console.log(obj.tag);
화면 캡처의 조건 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue …} (태그 객체)
(4) console.log(obj.mode);
화면 캡처의 캡처 모드를 가져온다.
- 페이지 콘솔 창 결과: “oneshot”
(5) console.log(obj.interval);
화면 캡처의 캡처 주기를 가져온다.
- 페이지 콘솔 창 결과: 300 (Default)
(6) console.log(obj.repository);
화면 캡처의 저장소 경로를 가져온다.
- 페이지 콘솔 창 결과: “C:\Xisom”
(7) console.log(obj.imageFormat);
화면 캡처의 이미지 확장자를 가져온다.
- 페이지 콘솔 창 결과: “png”