자바스크립트 따라하기-단축 함수 사용하기 (기본)
자바스크립트 따라하기 / 단축 함수 사용하기 (기본)
본 샘플엔 알람, 시나리오 등 다양한 스카다 객체들이 생성되어 있다. 생성된 스카다 객체를 스크립트에서 접근하기 위해선 복잡한 명령어를 요구한다.
단축 함수를 사용하면 jQuery처럼 간단하게 객체의 이름으로 스카다 객체에 접근할 수 있다.
뷰어로 샘플 실행하기
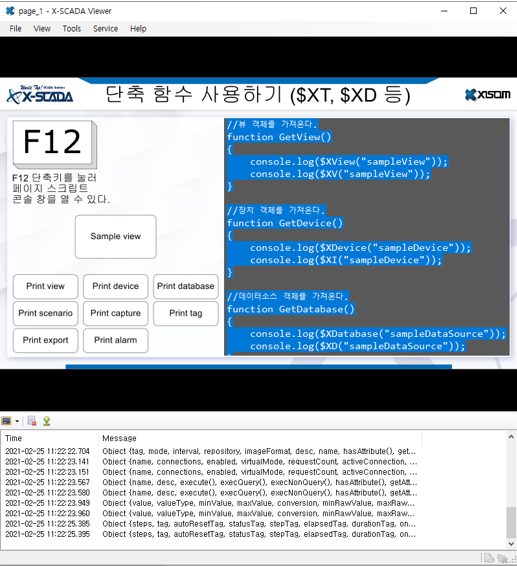
디자이너에서 F5키를 누르거나 실행 버튼을 눌러 뷰어를 실행한다.

Print 버튼들을 눌러 콘솔 로그를 남길 수 있다(콘솔 로그는 F12 키를 눌러 확인한다).

스크립트 코드 해석
page_1 페이지
GetView 메소드
|
function GetView() { console.log($XView("sampleView")); console.log($XV("sampleView")); } |
console.log($XView(“sampleView"));
이름이 sampleView인 뷰 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, text, autoSize, radius, opacity, …}
console.log($XV(“sampleView”));
이름이 sampleView인 뷰 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, text, autoSize, radius, opacity, …}
GetDevice 메소드
|
function GetDevice() { console.log($XDevice("sampleDevice")); console.log($XI("sampleDevice")); } |
console.log($XDevice("sampleDevice"));
이름이 sampleDevice인 장치 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, text, autoSize, radius, opacity, …}
console.log($XD("sampleDevice"));
이름이 sampleDevice인 장치 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, text, autoSize, radius, opacity, …}
GetDatabase 메소드
|
function GetDatabase() { console.log($XDatabase("sampleDataSource")); console.log($XD("sampleDataSource")); } |
console.log($XDatabase("sampleDataSource"));
이름이 sampleDataSource인 데이터소스 객체를 가져온다.
페이지 콘솔 창 결과: Object {name, desc, execute(), execQuery(), …}
console.log($XD("sampleDataSource"));
이름이 sampleDataSource인 데이터소스 객체를 가져온다.
페이지 콘솔 창 결과: Object {name, desc, execute(), execQuery(), …}
GetCapture 메소드
|
function GetCapture() { console.log($XCapture("sampleCapture")); console.log($XC("sampleCapture")); } |
console.log($XCapture("sampleCapture"));
이름이 sampleCapture인 화면 캡처 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, mode, interval, repository, …}
console.log($XC("sampleCapture"));
이름이 sampleCapture인 화면 캡처 객체를 가져온다.
페이지 콘솔 창 결과: Object {tag, mode, interval, repository, …}
GetTag 메소드
|
function GetTag() { console.log($XTag("sampleTag")); console.log($XT("sampleTag")); } |
console.log($XTag("sampleTag"));
이름이 sampleTag인 태그 객체를 가져온다.
페이지 콘솔 창 결과: Object {value, valueType, minValue, maxValue, …}
console.log($XT("sampleTag"));
이름이 sampleTag인 태그 객체를 가져온다.
페이지 콘솔 창 결과: Object {value, valueType, minValue, maxValue, …}
GetAlarm 메소드
|
function GetAlarm() { console.log($XAlarm("sampleView")); console.log($XA("sampleView")); } |
console.log($XAlarm(“sampleAlarm"));
이름이 sampleAlarm인 알람 객체를 가져온다.
페이지 콘솔 창 결과: Object {message, lastModified, level, zone, …}
console.log($XA(“sampleAlarm"));
이름이 sampleAlarm인 알람 객체를 가져온다.
페이지 콘솔 창 결과: Object {message, lastModified, level, zone, …}
GetScenario 메소드
|
function GetScenario() { console.log($XScenario("sampleScenario")); console.log($XS("sampleScenario")); } |
console.log($XScenario("sampleScenario"));
이름이 sampleScenario인 시나리오 객체를 가져온다.
페이지 콘솔 창 결과: Object {steps, tag, autoResetTag, statusTag, …}
console.log($XS("sampleScenario"));
이름이 sampleScenario인 시나리오 객체를 가져온다.
페이지 콘솔 창 결과: Object {steps, tag, autoResetTag, statusTag, …}


