안전모 착용 유무 확인 시스템 제작
※ 해당 샘플은 Vision Studio 사용법 소개를 위해 간단하게 구현된 샘플입니다. 보다 정확하고 최적화된 결과를 얻기 위해서는 별도 학습 과정이 필요합니다.
Vision Studio를 활용한 많은 활용 방법 중 “안전모 착용 유무 판단” 시스템 활용 방법을 소개합니다.
첨부파일 1 > Test_Image.zip : 해당 샘플에서 사용한 이미지 모음
첨부파일 2 > safetyHelmet_Sample.vis : Vision Studio에서 열어볼 수 있는 프로젝트 파일 (해당 샘플 기준으로 제작)
학습파일 > Safety Helmet Model : 사용법 소개를 위해 구현된 학습 샘플 (다운로드 : Google Drive(클릭))
1. Vision Studio를 실행하여 왼쪽 툴박스(Toolbox)에서 Image Acquisition > From File을 더블클릭한다.
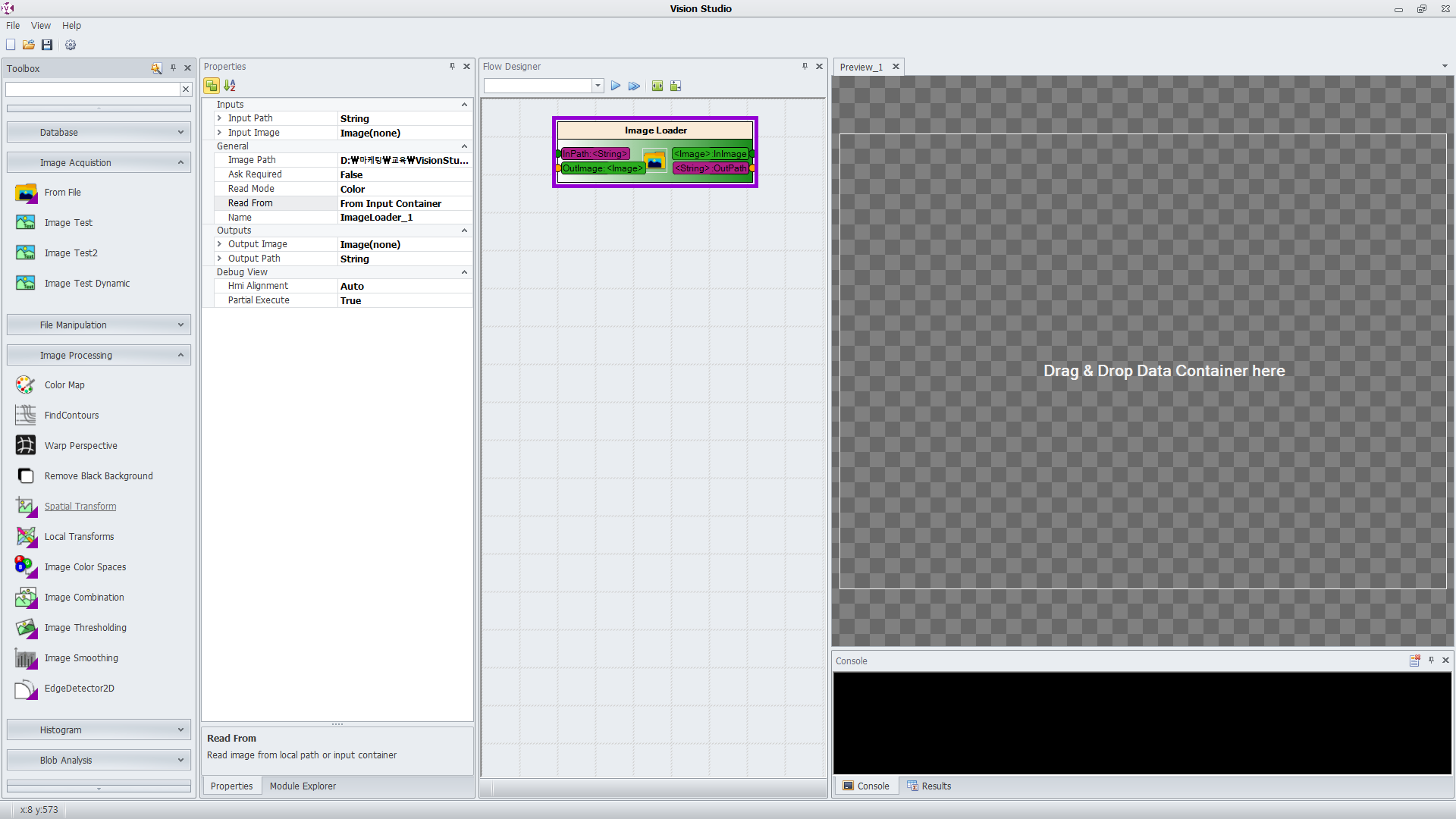
2. Image Loader를 더블클릭 한 뒤 Flow Designer 탭의 빈 영역을 클릭하여 배치시킨다.
· Image Loader : 이미지를 불러오기 위해서 사용
3. 추가된 Image Loader 모듈 선택 후 Properties > General > Image Path 항목에서 이미지를 추가한다.
· 안전모 착용 탐지 샘플이기에 안전모 착용 판별을 위한 이미지를 선택 후 추가한다.
4. Properties > General > Read From 항목을 “From Internal Path”로 설정한다.
5. 왼쪽 툴박스(Toolbox)에서 Image Processing > Spatial Transform을 더블클릭한다.
6. Extra Toolbox 창에서 Resize Image를 선택한다.
· Resize Image : 이미지 사이즈 조정을 위해 사용 (사용자가 원하는대로 변경 가능)
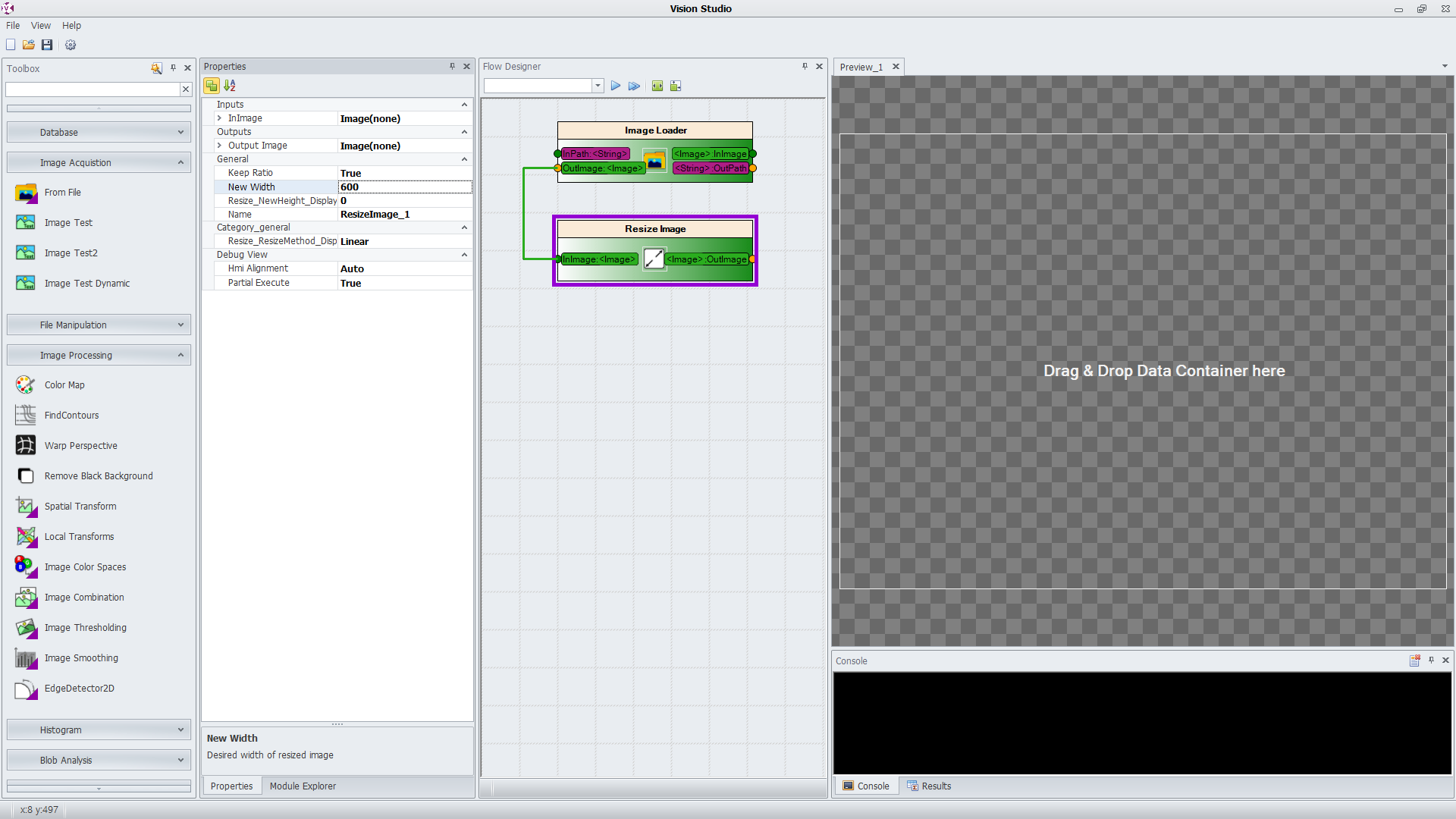
7. Flow Designer 탭의 빈 영역을 클릭하여 배치시킨다
8. Image Loader 왼쪽 아래에 있는 주황색 원을 클릭한 뒤 아래 Resize Image 왼쪽에 있는 초록색 원으로 드래그하여 연결한다.

9. Resize Image를 선택한 뒤 Properties > General > Keep Ratio를 True로 설정한다.
· Keep Ratio : 동일한 비율로 사용할지 여부 설정
10. Properties > General > New Width를 600으로 설정한다.
· New Width : 가로 길이 설정
11. Resize Image 오른쪽 주황색 원을 클릭한 뒤 오른쪽 Preview 방향으로 드래그한다.
12. Flow Designer 탭 상단에 있는 [Run]을 클릭하여 이미지를 잘 불러오는지 확인한다.
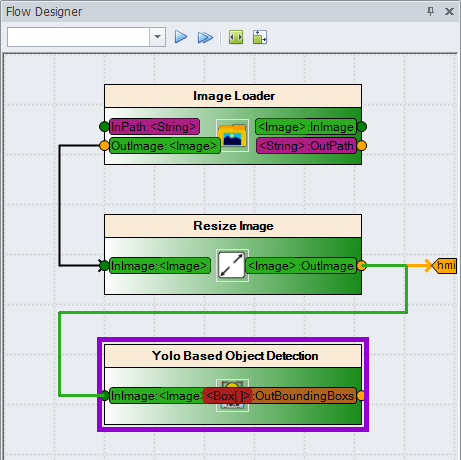
13. 왼쪽 툴박스(Toolbox)에서 Object Detection > Yolo Based Object Detection을 더블클릭 한 뒤 Flow Designer 영역에서 클릭하여 생성한다.
· Yolo Based Object Detection : Yolo 알고리즘으로 학습한 Weight를 이용하는 모듈
14. Resize Image 오른쪽 주황색 원을 클릭한 뒤 Yolo Based Object Detection 왼쪽 초록색 원으로 드래그하여 연결한다.

15. Yolo Based Object Detection 모듈을 선택한 뒤 Properties > General > Model Directory 항목에서 학습한 weight 위치를 설정한다.
· Model Directory : 학습 결과인 Weight 폴더 위치 (첨부한 weight 파일을 압축 해제한 폴더 위치 설정)
16. Properties > General > Available Name 항목에서 보고자 하는 항목만 선택하여 [OK]를 클릭한다.
· Available Name : 사용하고자 하는 라벨링 선택
17. Properties > General > Show Label 항목을 True로 설정한다.
· Show Label : 화면에서 해당 라벨을 표시할지 여부 설정
18. Yolo Based Object Detection 오른쪽 주황색 원을 클릭한 뒤 오른쪽 Preview 방향으로 드래그한다.
19. Flow Designer 탭 상단에 있는 [Run]을 클릭한다.
20. 의도한대로 잘 동작하는지 확인한다.
21. 만약 다른 이미지에서도 잘 동작하는지 확인하고 싶다면 3번 과정에서 다른 이미지 선택 후 19번 과정을 다시 수행한다.