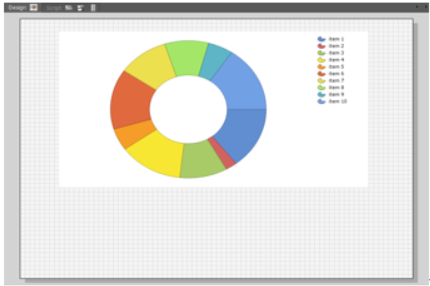
DoughnutChart1 - DoughnutChart 속성 및 이벤트
페이지에 도넛형 차트를 표현하기 위해서 사용한다.
데이터베이스에서 가져온 데이터를 표현하기 위해서 사용한다.

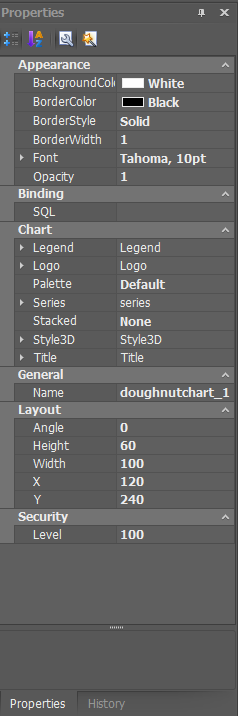
DoughnutChart 속성 및 이벤트
DoughnutChart의 속성 및 이벤트를 설정한다.

① 속성
l Appearance
n BackgroundColor: 배경 색상을 설정한다.
n BorderColor: 경계선 색상을 설정한다.
n BorderStyle: 경계선 스타일을 설정한다.
n BorderWidth: 경계선 두께를 설정한다.
n Font: 글꼴을 설정한다.
n Opacity: 불투명도를 설정한다.
l Binding
n SQL: 차트에서 사용할 SQL을 설정한다.
l Chart
n Legend: 범례 속성을 설정한다.
Font: 글꼴을 설정한다.
Position: 위치를 설정한다.
TextColor: 텍스트 색상을 설정한다.
Visible: 텍스트 표시 여부를 설정한다.
n Logo: 로고 속성을 설정한다.
Font: 글꼴을 설정한다.
Postion: 위치를 설정한다.
Text: 텍스트를 설정한다.
TextColor: 텍스트 색상을 설정한다.
Visible: 텍스트 표시 여부를 설정한다.
n Palette: 팔레트를 설정한다.
n Series: 시리즈를 설정한다.
AxisExtra: 여분의 축을 관리(추가 및 제거)하고 속성을 설정한다.
Color: 색상을 설정한다.
Label: 축 레이블을 설정한다.
w Font: 글꼴을 설정한다.
w Position: 위치를 설정한다.
w Showpercent: 시리즈 레이블에 백분율 값 표시 여부를 설정한다.
w ShowValue: 시리즈 레이블에 값 표시 여부를 설정한다.
w Textcolor: 텍스트 색상을 설정한다.
Line: 시리즈 선 모양을 설정한다
w Linecolor: 선 색상을 설정한다.
w LineStyle: 선 모양을 설정한다.
w LineWidth: 선 두께를 설정한다.
w Visible: 선 표시 여부를 설정한다.
Name: 이름을 설정한다.
Opacity: 불투명도를 설정한다.
Point: 시리즈 점 모양을 설정한다.
w Color: 점 색상을 설정한다.
w Size: 점 크기를 설정한다.
w Type: 점 모양 종류를 설정한다.
Text: 시리즈에 표시할 텍스트를 설정한다.
Visible: 텍스트 표시 여부를 설정한다.
n Stacked: 누적 표현 방식을 설정한다.
n Style3D: 3D 속성을 설정한다.
Depth: 차트의 깊이를 설정한다.
Enabled: 차트를 3D 모양으로 표시할지 여부를 설정한다.
n Title: 차트 타이틀 속성을 설정한다.
Font: 글꼴을 설정한다.
Position: 위치를 설정한다.
Text: 레이블에 표시할 텍스트를 설정한다.
TextColor: 텍스트 색상을 설정한다.
Visible: 텍스트 표시 여부를 설정한다.
l General
n Name: 이름을 설정한다.
l Layout
n Angle: 각도를 설정한다.
n Height: 높이를 설정한다.
n Width: 넓이를 설정한다.
n X: X축 위치를 설정한다.
n Y: Y축 위치를 설정한다.
l Security
n Level: 보안 등급을 설정한다.
② 이벤트
l Mouse
n OnClick: 마우스를 클릭할 때 발생한다.
n OnDoubleClick: 마우스를 더블 클릭할 때 발생한다.
n OnMouseDown: 마우스 버튼을 누를 때 발생한다.
n OnMouseMove: 마우스를 움직일 때 발생한다.
n OnMouseUp: 마우스 버튼을 놓을 때 발생한다.


