애니메이션 따라하기-15
애니메이션 따라하기
① 페이지에 이동, 크기 변화, 회전, 면 색상 변화, 선 색상 변화, 면 투명도, 출몰, 점멸에 사용할 객체를 작화한다.
② 버튼으로 사용할 객체를 작화한다.
③ Tag Explorer 창에 마우스 우측버튼을 클릭한다.
n Digital tag를 선택하여 digita_1 tag를 생성한다.
④ 버튼 객체를 더블클릭한다.
n Action: Click – Tag Value로 선택한다.
n Mouse: Button left로 선택한다.
n Tag
Mode: Normal을 선택한다.
Tag: Digital_1을 선택한다.
Value: False를 선택한다.
n Effects를 추가한다.
Visible를 선택한다.
w Tag: Digital_1을 선택한다.
w Condition: 같음(==)을 선택한다.
w Value: True를 선택한다.
⑤ 애니메이션을 적용할 각 객체의 속성을 변경한다.
⑥ Animation Editor의 Conditions에서  아이콘을
클릭한다.
아이콘을
클릭한다.
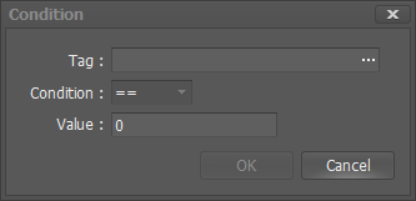
n Tag: Digital_1 tag를 선택한다.
n Condition: 같음(==)을 선택한다.
n Value: True를 선택한다.

n OK버튼을 클릭한다.
⑦ 이동 애니메이션 효과를 적용할 객체를 선택한다.
⑧ Effects에서  아이콘을
클릭한다.
아이콘을
클릭한다.
⑨  이동을 선택한다.
이동을 선택한다.
⑩ 효과를 설정한다.
n X: 50을 입력한다.
n Y: 50을 입력한다.
⑪ 실행 시간을 설정한다.
n Start를 설정한다.
Begin을 선택한다.
n Delay: 지연 시간을 2초로 설정한다.
n Speed: 효과가 동작하는 시간을 1초로 설정한다.
n Repeat: 반복 횟수를 1로 설정한다. “0”이면 무한반복을 한다.
n Auto Reverse 및 Rewind는 체크하지 않는다.
⑫ OK 버튼을 클릭 한다.
⑬ 크기, 회전, 면색상 변화, 선색상 변화, 면투명도, 출몰, 점멸 애니메인션 효과를 적용할 객체를 선택한다.
(영상에 포함되어 있지 않은 투명도 및 선 투명도의 설정도 동일)
n ⑦ ~ ⑪ 과 동일한 방식으로 설정을한다.
n 효과에 따라 적용하는 값은 상이하다.
크기: Width 및 Height를 각 50으로 설정한다.
회전: 360도로 설정한다.
면색상: 청색으로 설정한다.
선색상: 흑색으로 설정한다.
면투명도: 불투명도를 -1로 설정한다.
출몰: True로 설정한다.
점멸: 실행시간만 변경한다.
⑭ 작화한 프로젝트를 저장 후 실행한다.
n View메뉴의 Tag Status를 선택한다.
⑮ Digital 객체를 클릭한다
n Digital 버튼 객체의 색이 변경된다.
n Tag Value가 False ▶ True로 변경된다.
n 순차적으로 객체에 적용한 애니메이션 효과가 발생한다.


