애니메이션 설정하기1 - 이동 효과 주기
설정한 조건(값)을 만족하면 동작할 애니메이션 효과를 객체에 설정한다.
객체에 애니메이션 효과를 준다.
하나의 애니메이션에서 여러 객체에 대한 효과를 줄 수 있다.
객체의 개별 효과와 달리 지연 시간을 줄 수 있다.

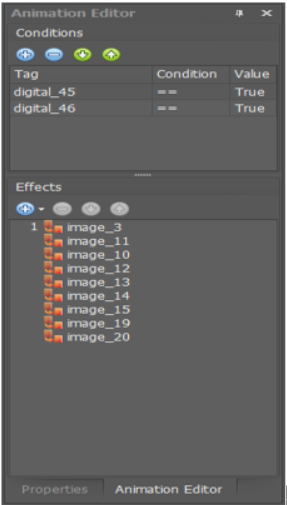
①  상단
: 애니메이션을 추가하기 위해서 사용한다.
상단
: 애니메이션을 추가하기 위해서 사용한다.
②  상단
: 애니메이션을 삭제하기 위해서 사용한다.
상단
: 애니메이션을 삭제하기 위해서 사용한다.
③  상단
: 애니메이션을 뒤로 보내기 위해서 사용한다.
상단
: 애니메이션을 뒤로 보내기 위해서 사용한다.
④  상단
: 애니메이션을 앞으로 당기기 위해서 사용한다.
상단
: 애니메이션을 앞으로 당기기 위해서 사용한다.
⑤  하단
: 애니메이션 효과를 추가하기 위해서 사용한다.
하단
: 애니메이션 효과를 추가하기 위해서 사용한다.
⑥  하단
: 애니메이션 효과를 삭제하기 위해서 사용한다.
하단
: 애니메이션 효과를 삭제하기 위해서 사용한다.
⑦  하단
: 애니메이션 효과를 뒤로 보내기 위해서 사용한다.
하단
: 애니메이션 효과를 뒤로 보내기 위해서 사용한다.
⑧  하단
: 애니메이션 효과를 앞으로 당기기 위해서 사용한다.
하단
: 애니메이션 효과를 앞으로 당기기 위해서 사용한다.
이동 효과 주기
설정 값만큼 객체가 X축 과 Y축으로 이동한다.
① Animation Editor의 Conditions에서  아이콘을
클릭한다.
아이콘을
클릭한다.
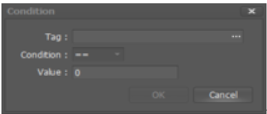
② Condition을 설정한다.

■ Tag: 사용할 태그(아날로그, 디지털 또는 문자열)를 설정한다.
■ Condition: 비교 조건(같음, 다름, 초과, 미만, 이상, 이하)을 설정한다.
■ Value: 비교할 값을 설정한다.
③ OK버튼을 클릭한다.
④ 객체를 선택한다.
⑤ Effects에서  아이콘을
클릭한다.
아이콘을
클릭한다.
⑥  이동을 선택한다.
이동을 선택한다.
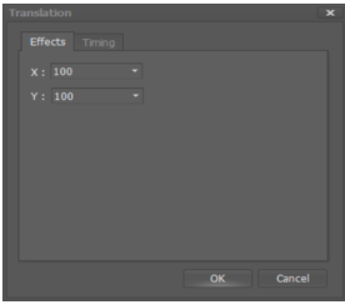
⑦ 효과를 설정한다.

■ X: 객체가 X축(가로) 방향으로 이동하고자 하는 값을 설정한다.
■ Y: 객체가 Y축(세로) 방향으로 이동하고자 하는 값을 설정한다.
⑧ 실행 시간을 설정한다.


