자바스크립트 따라하기 – YTTrendchart (응용)
페이지 스크립트에서 YTTrendchart 객체를 응용할 수 있습니다.
1. YTTrendchart 샘플 만들어보기
|
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.) |

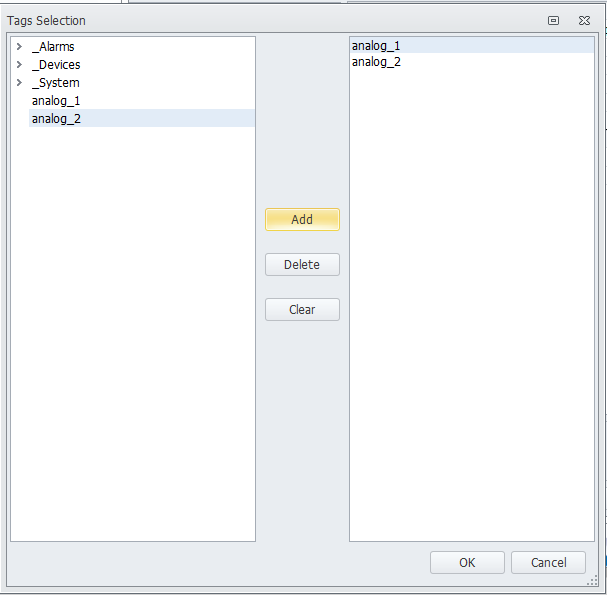
1) 아날로그 태그를 두 개 생성한다.

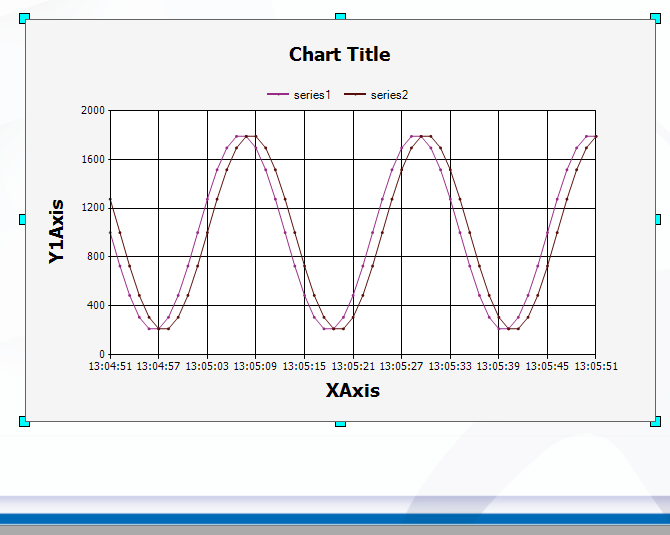
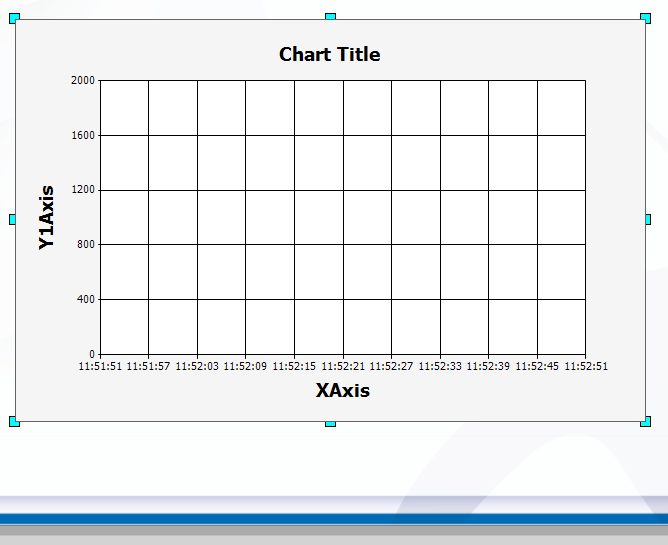
2) YTTrendchart 객체를 생성한다.


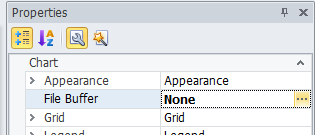
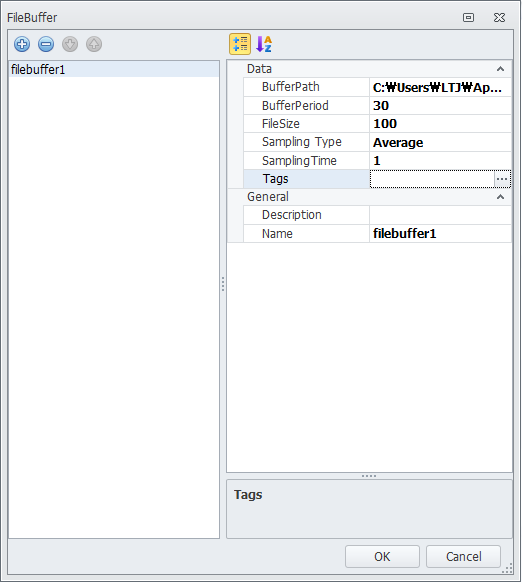
3) 파일 버퍼를 생성한다.


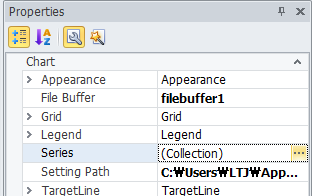
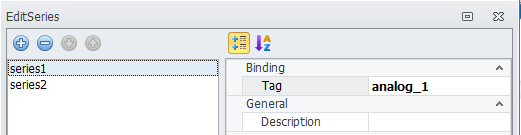
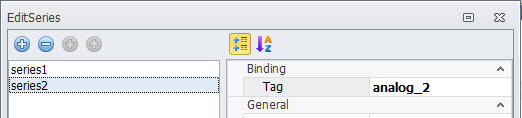
4) 시리즈를 두 개 추가하고 태그를 바인딩한다.



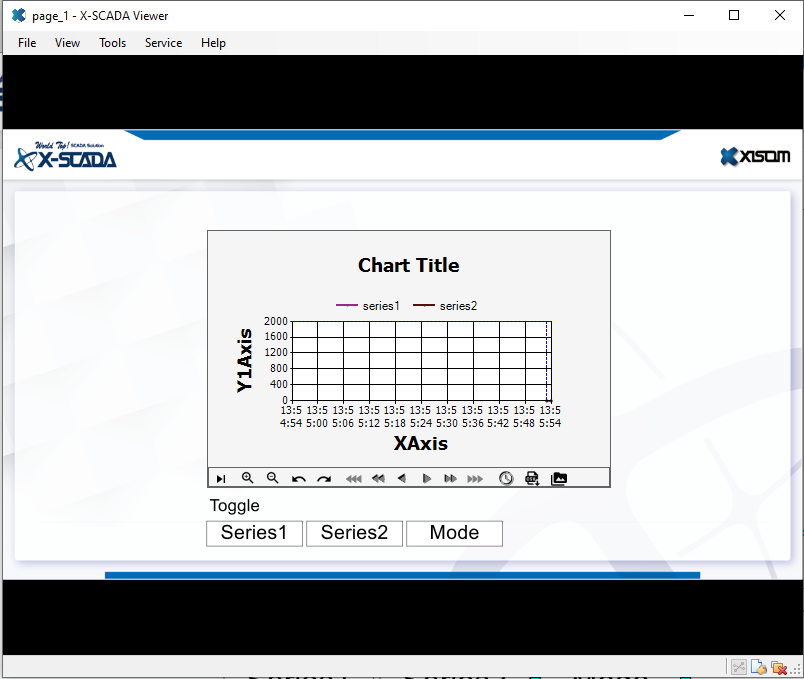
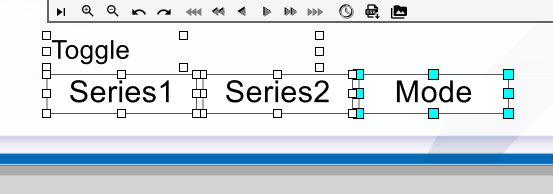
5) 텍스트와 레이블 객체를 아래와 같이 생성한다.

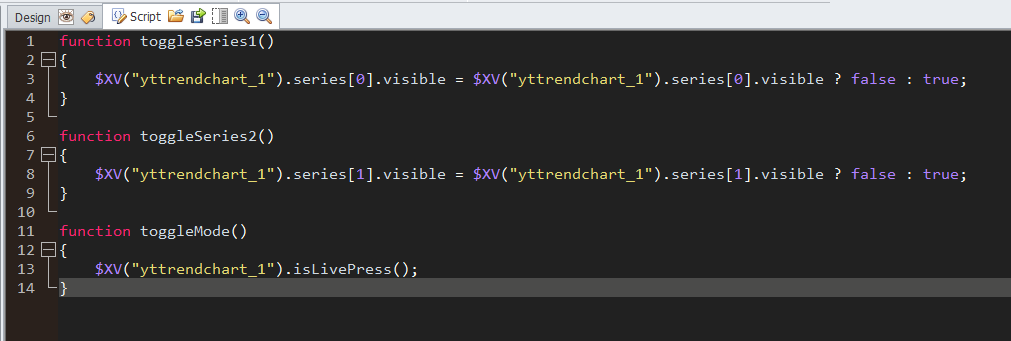
6) 스크립트를 작성한다.

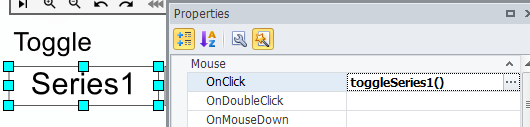
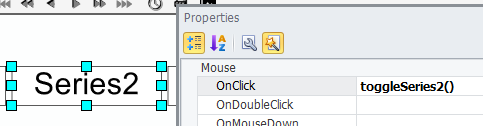
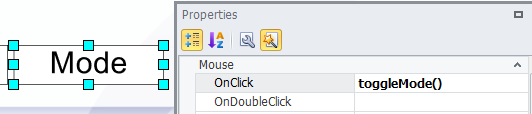
7) 생성한 레이블 객체의 이벤트에 스크립트를 지정한다.



8) 실행 버튼을 누르거나 F5 키를 눌러 뷰어를 실행한다.
2. 스크립트 코드 해석
1) page_1 페이지
① toggleSeries1 메소드
|
function toggleSeries1() { $XV("yttrendchart_1").series[0].visible = $XV("yttrendchart_1").series[0].visible ? false : true; } |
(1) $XV("yttrendchart_1").series[0].visible =
$XV("yttrendchart_1").series[0].visible ? false : true;
yttrendchart의 첫 번째 시리즈 표시 여부를 토글한다.
l 페이지 콘솔 창 결과: -
② toggleSeries2 메소드
|
function toggleSeries2() { $XV("yttrendchart_2").series[1].visible = $XV("yttrendchart_2").series[1].visible ? false : true; } |
(2) $XV("yttrendchart_2").series[1].visible =
$XV("yttrendchart_2").series[1].visible ? false : true;
yttrendchart의 두 번째 시리즈 표시 여부를 토글한다.
l 페이지 콘솔 창 결과: -
③ switchMode 메소드
|
function toggleMode() { $XV("yttrendchart_1").isLivePress(); } |
(1) $XV("yttrendchart_1").isLivePress();
yttrendchart의 동작 모드를 변경한다. (실시간 <-> 히스토리)
l 페이지 콘솔 창 결과: -