자바스크립트 따라하기 – 시나리오 (기본)
스크립트에서 Scenario 객체를 활용할 수 있다.
1. 뷰어로 샘플 실행하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
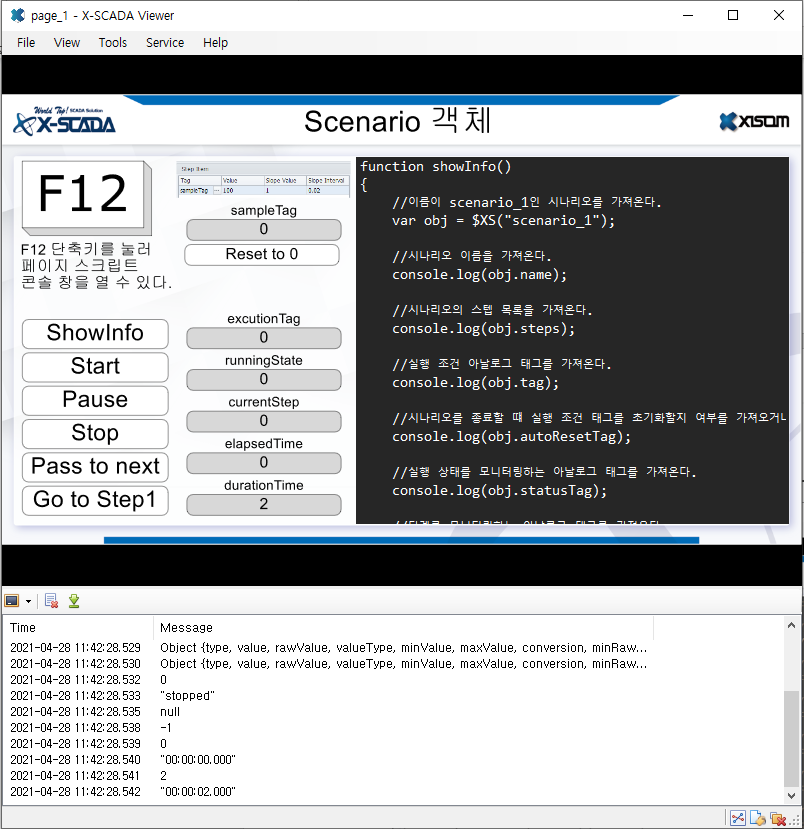
1) 디자이너에서 F5키를 누르거나 실행 버튼을 눌러 뷰어를 실행한다.
2) ShowInfo 버튼을 눌러 시나리오 정보를 확인할 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① showInfo 메소드
function showInfo() { var obj = $XS("scenario_1"); console.log(obj.name); console.log(obj.steps); console.log(obj.tag); console.log(obj.autoResetTag); console.log(obj.statusTag); console.log(obj.stepTag); console.log(obj.elapsedTag); console.log(obj.durationTag); console.log(obj.getStatus()); console.log(obj.getStatusString()); console.log(obj.getCurrentStep()); console.log(obj.getIndexOfCurrentStep()); console.log(obj.getElapsedTime()); console.log(obj.getElapsedString()); console.log(obj.getDurationTime()); console.log(obj.getDurationString()); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) console.log(obj.name);
scenario_1의 이름을 가져온다.
- 페이지 콘솔 창 결과: “scenario_1”
(3) console.log(obj.steps);
scenario_1의 스텝 목록을 가져온다.
- 페이지 콘솔 창 결과: Object {count, Item, getAt(), …} (ScenarioStepCollection 타입)
(4) console.log(obj.tag);
scenario_1의 실행 조건 아날로그 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue, valueType, …} (DataTag 타입)
(5) console.log(obj.autoResetTag);
scenario_1 시나리오를 종료할 때 실행 조건 태그를 초기화할지 여부를 가져오거나 설정한다.
- 페이지 콘솔 창 결과: true (Default)
(6) console.log(obj.statusTag);
scenario_1의 실행 상태를 모니터링하는 아날로그 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue, valueType, …} (DataTag 타입)
(7) console.log(obj.stepTag);
scenario_1의 스텝을 모니터링하는 아날로그 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue, valueType, …} (DataTag 타입)
(8) console.log(obj.elapsedTag);
scenario_1의 경과 시간을 모니터링하는 아날로그 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue, valueType, …} (DataTag 타입)
(9) console.log(obj.durationTag);
scenario_1의 전체 예상 실행시간을 모니터링하는 아날로그 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue, valueType, …} (DataTag 타입)
(10) console.log(obj.getStatus());
scenario_1의 현재 실행 상태를 가져온다.
- 페이지 콘솔 창 결과: 0
- 0: 정지
- 1: 실행중
- 2: 일시정지
(11) console.log(obj.getStatusString());
scenario_1의 현재 실행 상태를 가져온다.
- 페이지 콘솔 창 결과: “stopped”
- stopped: 정지
- running: 실행중
- paused: 일시정지
(12) console.log(obj.getCurrentStep());
scenario_1의 현재 실행 스텝을 가져온다.
- 페이지 콘솔 창 결과: null (정지 상태 시 null, ScenarioStep 타입)
(13) console.log(obj.getIndexOfCurrentStep());
scenario_1의 현재 스텝의 위치 값을 가져온다.
- 페이지 콘솔 창 결과: -1 (실행 중인 스텝이 없을 시 -1, 0부터 시작)
(14) console.log(obj.getElapsedTime());
scenario_1의 경과 시간(초 단위)을 가져온다.
- 페이지 콘솔 창 결과: 0
(15) console.log(obj.getElapsedString());
scenario_1의 경과 시간을 HH:mm:ss.fff 형식으로 가져온다.
- 페이지 콘솔 창 결과: “00:00:00.000”
(16) console.log(obj.getDurationTime());
scenario_1의 전체 예상 실행시간(초 단위)을 가져온다.
- 페이지 콘솔 창 결과: 2
(17) console.log(obj.getDurationString());
scenario_1의 전체 예상 실행시간을 HH:mm:ss.fff 형식으로 가져온다.
- 페이지 콘솔 창 결과: 00:00:02.000
function start() { var obj = $XS("scenario_1"); obj.start(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.start();
scenario_1을 실행한다.
- 페이지 콘솔 창 결과: -
③ stop 메소드
function stop() { var obj = $XS("scenario_1"); obj.stop(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.stop();
scenario_1를 정지한다.
- 페이지 콘솔 창 결과: -
④pause 메소드
function pause() { var obj = $XS("scenario_1"); obj.pause(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.pause();
scenario_1를 일시정지한다.
- 페이지 콘솔 창 결과: -
⑤ next 메소드
function next() { var obj = $XS("scenario_1"); obj.next(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.next();
scenario_1 시나리오의 스텝을 다음으로 옮긴다.
- 페이지 콘솔 창 결과: -
function go() { var obj = $XS("scenario_1"); obj.go(obj.steps[0]); } |
- 페이지 콘솔 창 결과: -
- 페이지 콘솔 창 결과: -