자바스크립트 따라하기 – Scenario (응용)
페이지 스크립트에서 Scenario 객체를 응용할 수 있다.
1. Scenario 샘플 만들어보기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
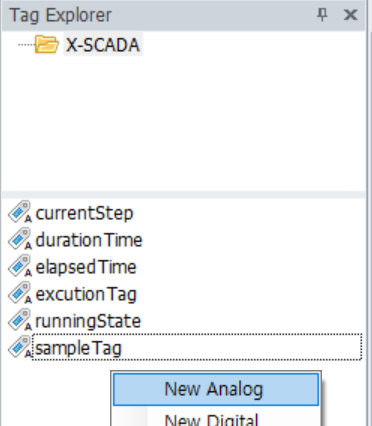
1) 아날로그 태그를 다섯 개 생성하고 이름을 설정한다.

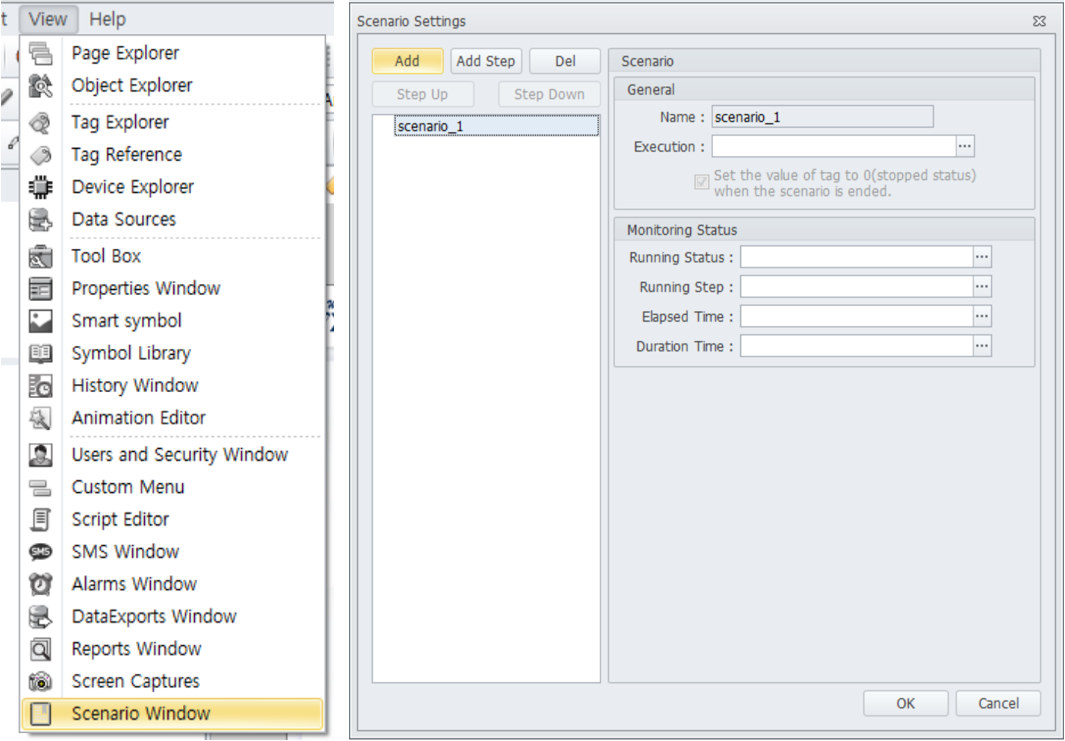
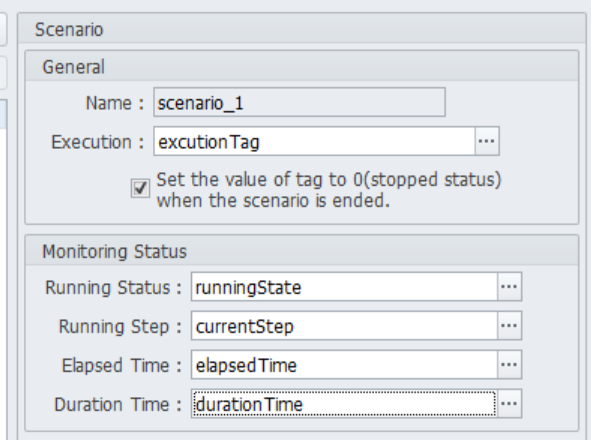
2) Scenario 객체를 생성한다.
3) 태그를 지정한다.


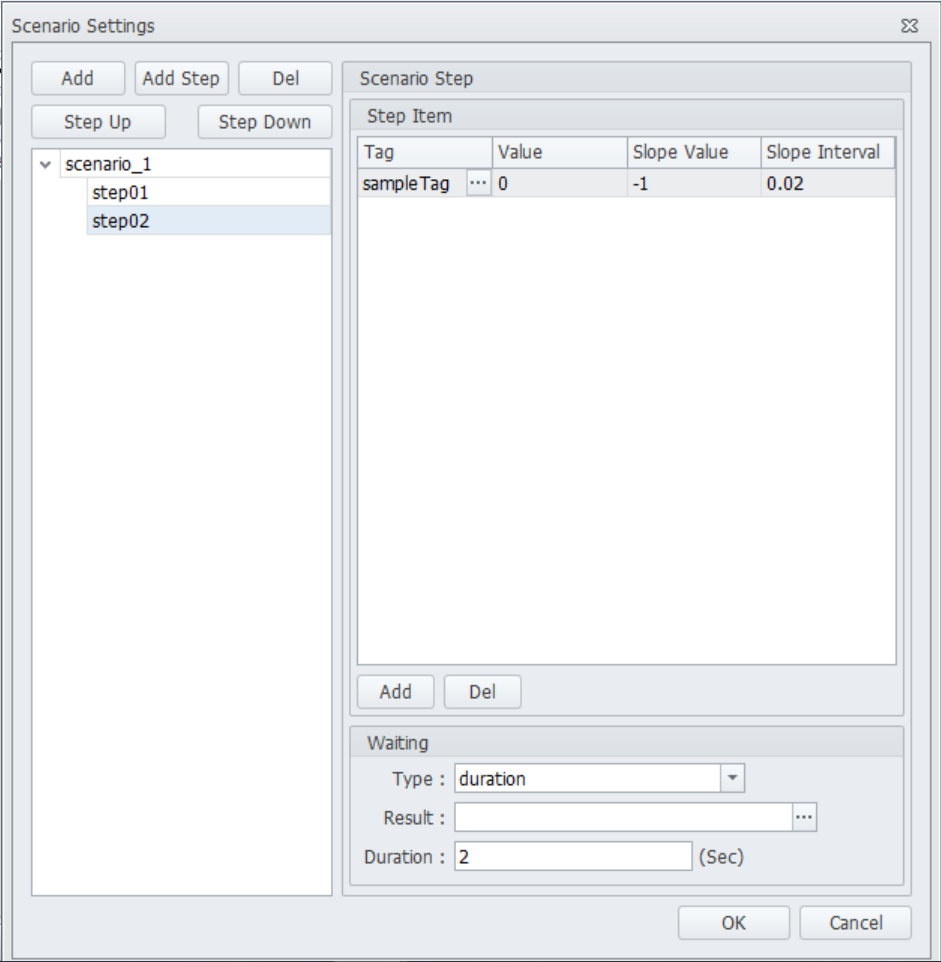
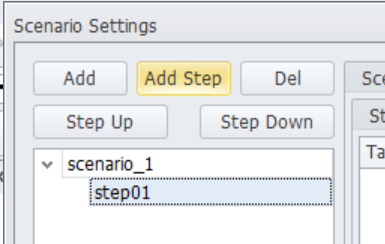
4) 스텝을 추가한다.

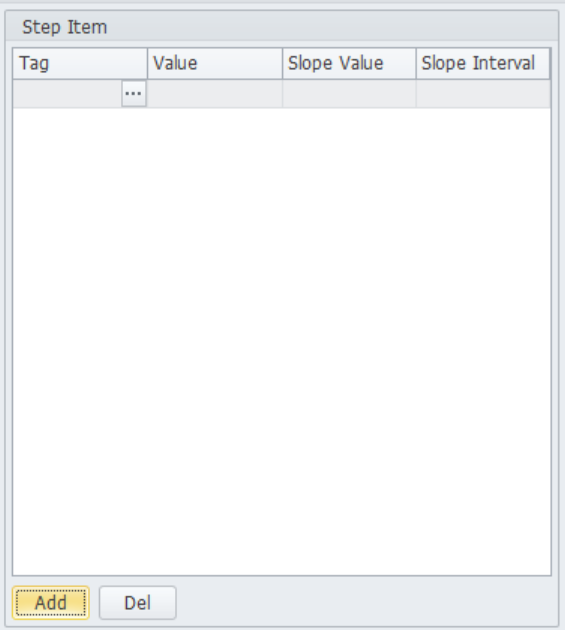
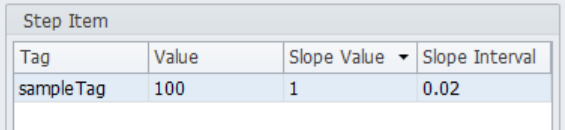
5) 스텝을 설정한다.
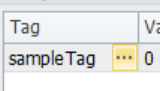
· 요소 행을 추가한다.

· 태그를 지정한다.

· 목표 값, 증감 값, 증감 주기를 입력한다.

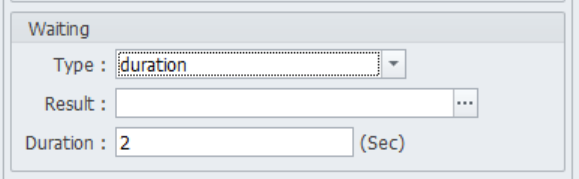
· 결과 조건을 설정한다.

· 요소 행을 하나 더 추가하고 아래와 같이 설정한다.

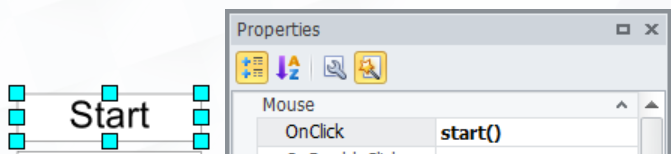
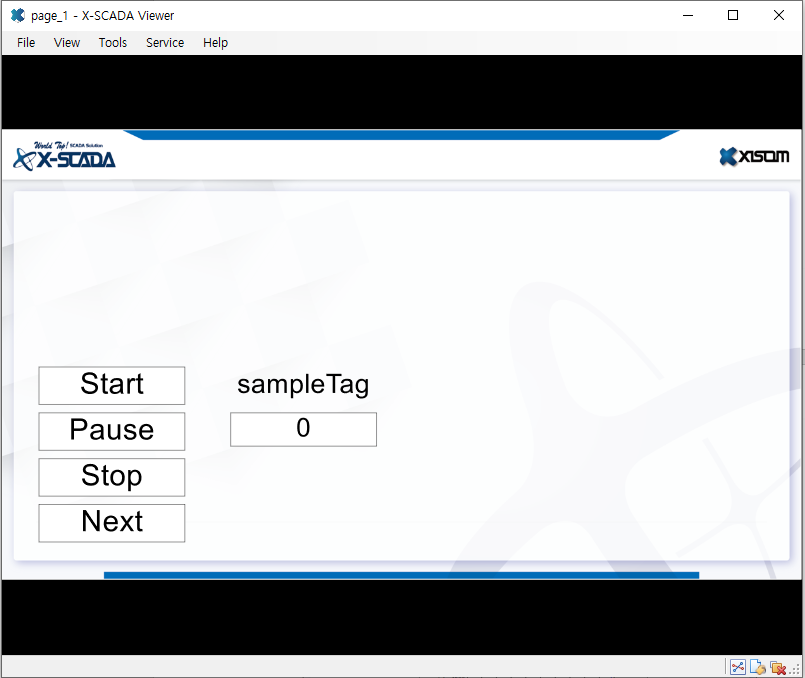
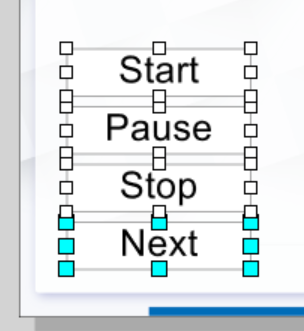
6) 레이블 객체를 생성하고 텍스트를 설정한다.

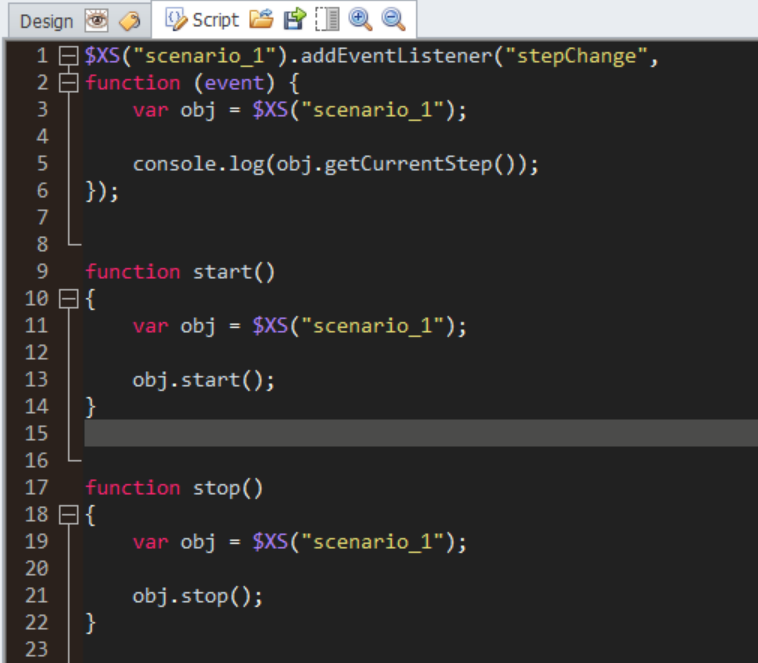
7) 스크립트를 작성한다.

8) 생성한 레이블 객체의 이벤트에 스크립트를 지정한다.
9) 레이블과 텍스트 객체를 하나씩 생성한다.
10) 생성한 레이블 객체에 태그를 바인딩한다.
11) 실행 버튼을 누르거나 F5 키를 눌러 뷰어를 실행한다.
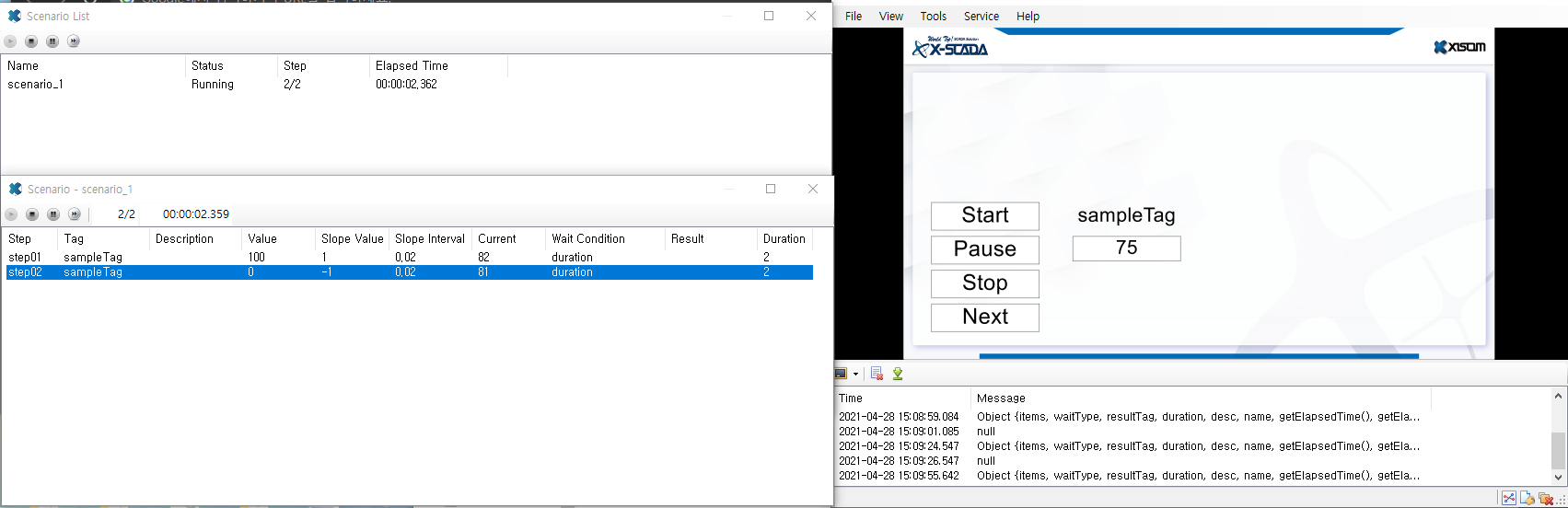
보기 -> 시나리오 리스트에서 시나리오의 현재 상황을 볼 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① 이벤트 리스너 추가하기
$XS("scenario_1").addEventListener("stepChange", function (event) { var obj = $XS("scenario_1"); console.log(obj.getCurrentStep()); }); |
(1)이름이 scenario_1인 시나리오의 스텝이 변경되면 변경된 스텝을 출력한다.
$XS("scenario_1").addEventListener("stepChange", function (event) { var obj = $XS("scenario_1"); console.log(obj.getCurrentStep()); }); |
- 페이지 콘솔 창 결과: -
② start 메소드
function start() { var obj = $XS("scenario_1"); obj.start(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.start();
scenario_1을 실행한다.
- 페이지 콘솔 창 결과: -
③ stop 메소드
function stop() { var obj = $XS("scenario_1"); obj.stop(); } |
(1) var obj = $XS("scenario_1");
이름이 scenario_1인 시나리오 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) obj.stop();
scenario_1를 정지한다.
- 페이지 콘솔 창 결과: -
function pause() { var obj = $XS("scenario_1"); obj.pause(); } |
- 페이지 콘솔 창 결과: -
- 페이지 콘솔 창 결과: -
function next() { var obj = $XS("scenario_1"); obj.next(); } |
- 페이지 콘솔 창 결과: -
- 페이지 콘솔 창 결과: -