자바스크립트 따라하기 – 화면 캡처 (기본)
페이지 스크립트에서 화면 캡처를 활용할 수 있다.
(화면 캡처는 textedit, ytrendchart 등의 컨트롤 객체를 캡처할 수 없다.)
1. 뷰어로 샘플 실행하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
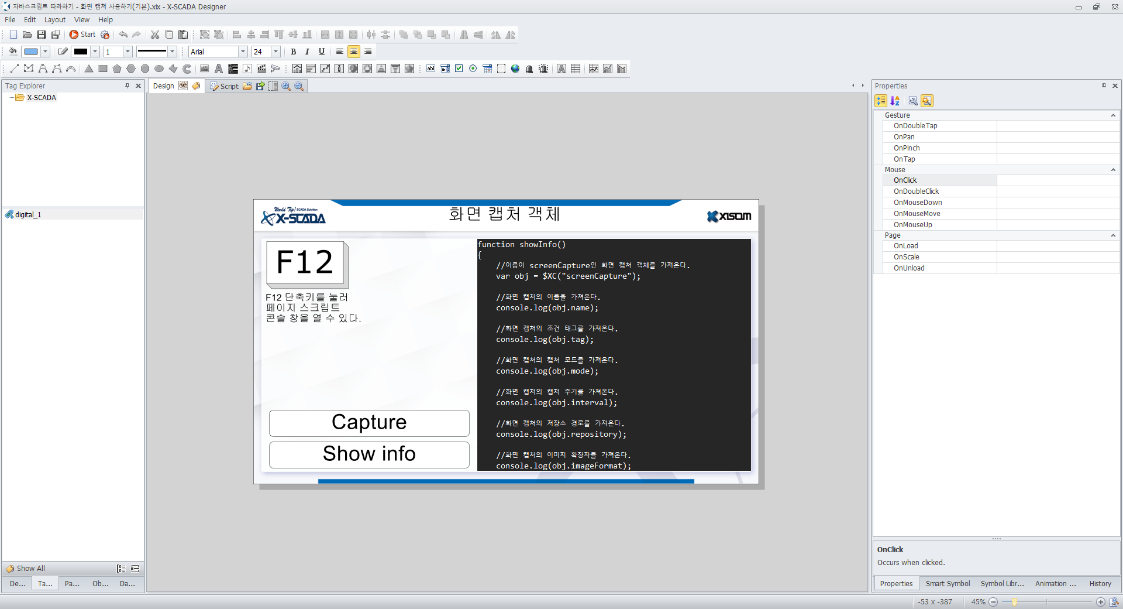
1) 디자이너에서 F5키를 누르거나 실행 버튼을 눌러 뷰어를 실행한다.
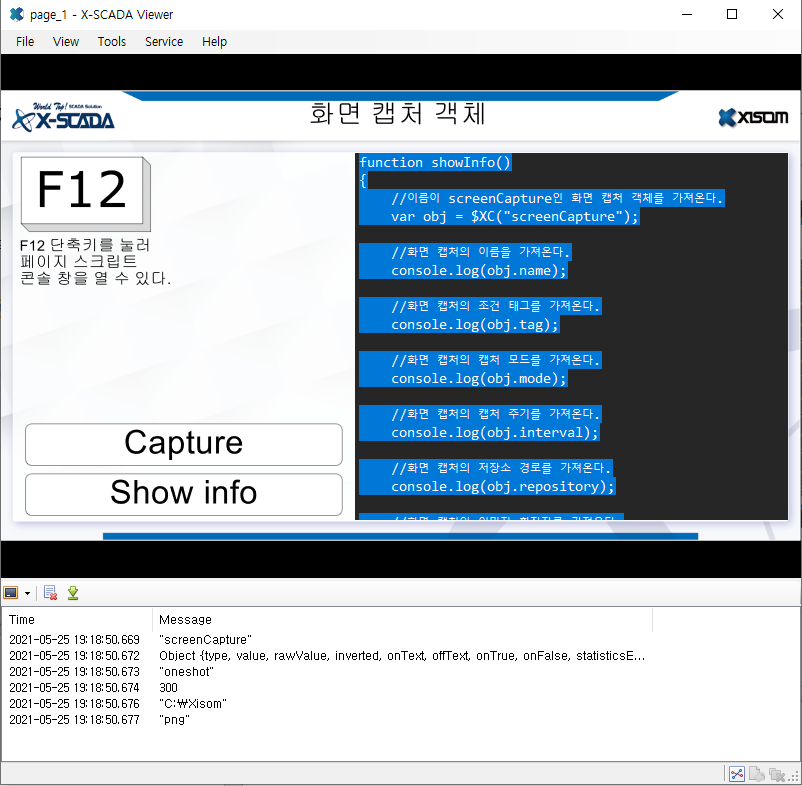
2) Show info 버튼을 눌러 콘솔 로그를 남길 수 있다(콘솔 로그는 F12 키를 눌러 확인한다).
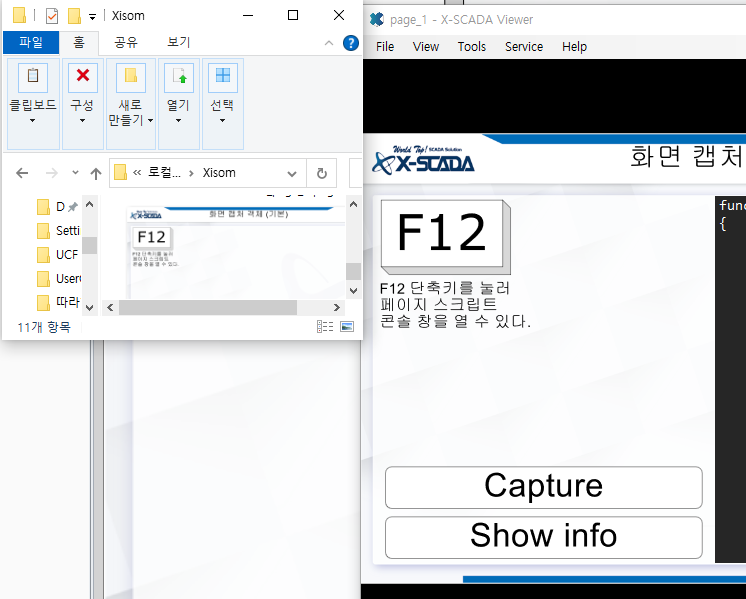
3) Capture 버튼을 눌러 화면을 캡처할 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① showInfo 메소드
function showInfo() { var obj = $XC("screenCapture"); console.log(obj.name); console.log(obj.tag); console.log(obj.mode); console.log(obj.interval); console.log(obj.repository); console.log(obj.imageFormat); } |
(1) var obj = $XC("screenCapture");
이름이 screenCapture인 화면 캡처 객체를 가져와 obj 변수에 저장한다.
- 페이지 콘솔 창 결과: -
(2) console.log(obj.name);
화면 캡처의 이름을 가져온다.
- 페이지 콘솔 창 결과: “screenCapture”
(3) console.log(obj.tag);
화면 캡처의 조건 태그를 가져온다.
- 페이지 콘솔 창 결과: Object {type, value, rawValue …} (태그 객체)
(4) console.log(obj.mode);
화면 캡처의 캡처 모드를 가져온다.
- 페이지 콘솔 창 결과: “oneshot”
(5) console.log(obj.interval);
화면 캡처의 캡처 주기를 가져온다.
- 페이지 콘솔 창 결과: 300 (Default)
(6) console.log(obj.repository);
화면 캡처의 저장소 경로를 가져온다.
- 페이지 콘솔 창 결과: “C:\Xisom”
(7) console.log(obj.imageFormat);
화면 캡처의 이미지 확장자를 가져온다.
- 페이지 콘솔 창 결과: “png”