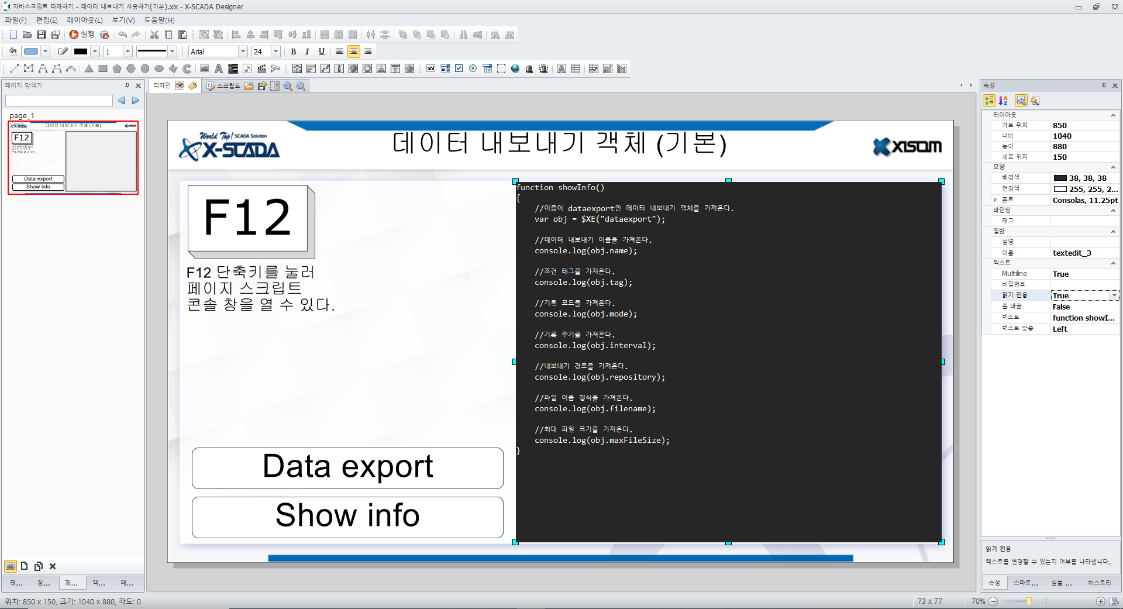
자바스크립트 따라하기 - 데이터 내보내기 (기본)
페이지 스크립트에서 데이터 내보내기를 활용할 수 있다.
1. 뷰어로 샘플 실행하기
1) 디자이너에서 F5키를 누르거나 실행 버튼을 눌러 뷰어를 실행한다.
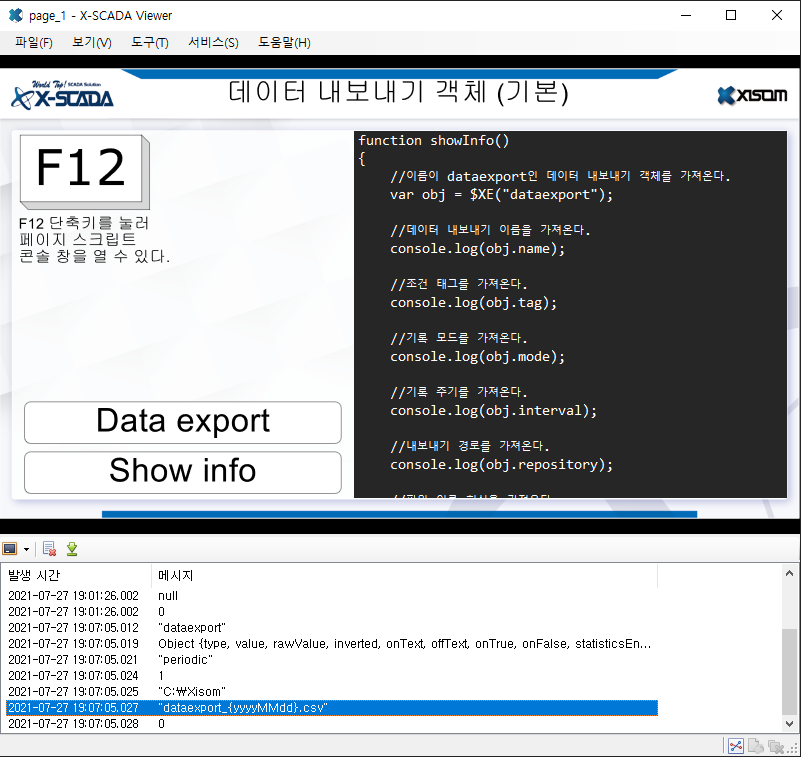
2) Show info 버튼을 눌러 콘솔 로그를 남길 수 있다(콘솔 로그는 F12 키를 눌러 확인한다).
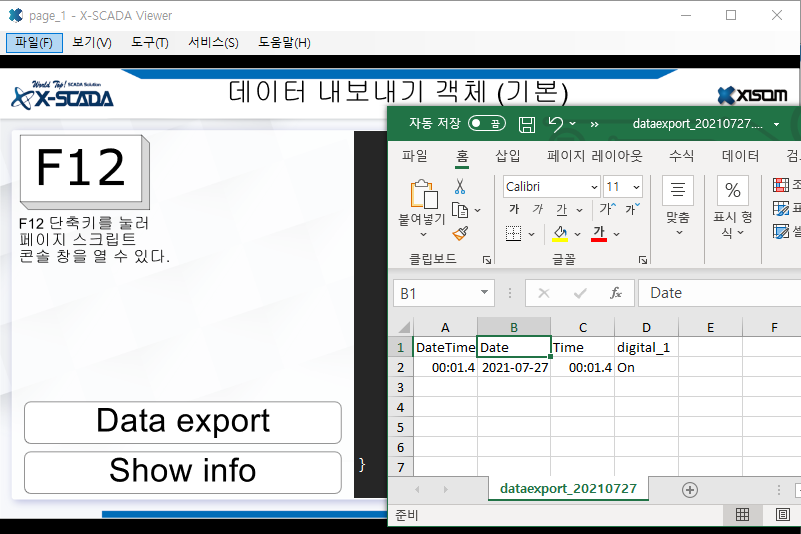
3) Data export 버튼을 눌러 데이터 내보내기를 수행할 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① showInfo 메소드
function showInfo() { var obj = $XE("dataexport"); console.log(obj.name); console.log(obj.tag); console.log(obj.mode); console.log(obj.interval); console.log(obj.repository); console.log(obj.filename); console.log(obj.maxFileSize); } |
(1) var obj = $XE("dataexport");
이름이 dataexport인 데이터 내보내기 객체를 가져와 obj 변수에 저장한다.
· 페이지 콘솔 창 결과: -
(2) console.log(obj.name);
데이터 내보내기 객체의 이름을 가져온다.
· 페이지 콘솔 창 결과: “dataexport”
(3) console.log(obj.tag);
데이터 내보내기 객체의 조건 태그를 가져온다.
· 페이지 콘솔 창 결과: Object {type, value, rawValue, … } (DataTag 객체)
(4) console.log(obj.mode);
데이터 내보내기 객체의 기록 모드를 가져온다.
· 페이지 콘솔 창 결과: “periodic”
(5) console.log(obj.interval);
데이터 내보내기 객체의 기록 주기를 가져온다.
· 페이지 콘솔 창 결과: 1
(6) console.log(obj.repository);
데이터 내보내기 객체의 저장 경로를 가져온다.
· 페이지 콘솔 창 결과: “C:\Xisom”
(7) console.log(obj.fileName);
데이터 내보내기 객체의 파일 이름 형식을 가져온다.
· 페이지 콘솔 창 결과: "dataexport_{yyyyMMdd}.csv"
(8) console.log(obj.maxFileSize);
데이터 내보내기 객체의 최대 파일 크기를 가져온다.
· 페이지 콘솔 창 결과: 0