자바스크립트 따라하기 – 데이터 내보내기 (응용)
페이지 스크립트에서 데이터 내보내기를 활용할 수 있다.
1. 뷰어로 샘플 실행하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
1) 아날로그, 디지털 태그를 각각 1개 생성한다.

2) 페이지에 레이블을 하나 추가한다.

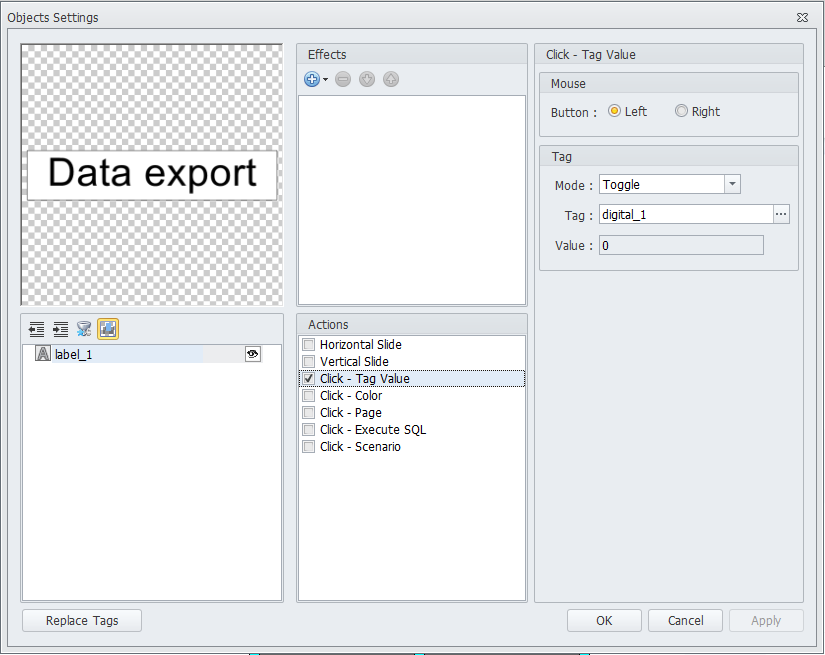
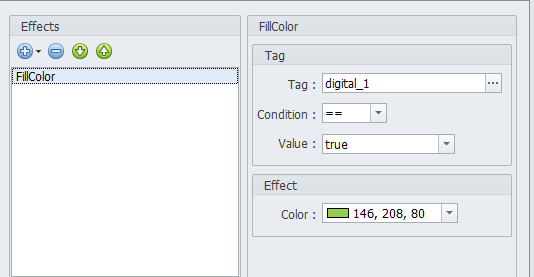
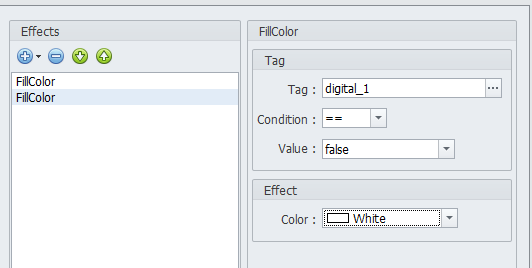
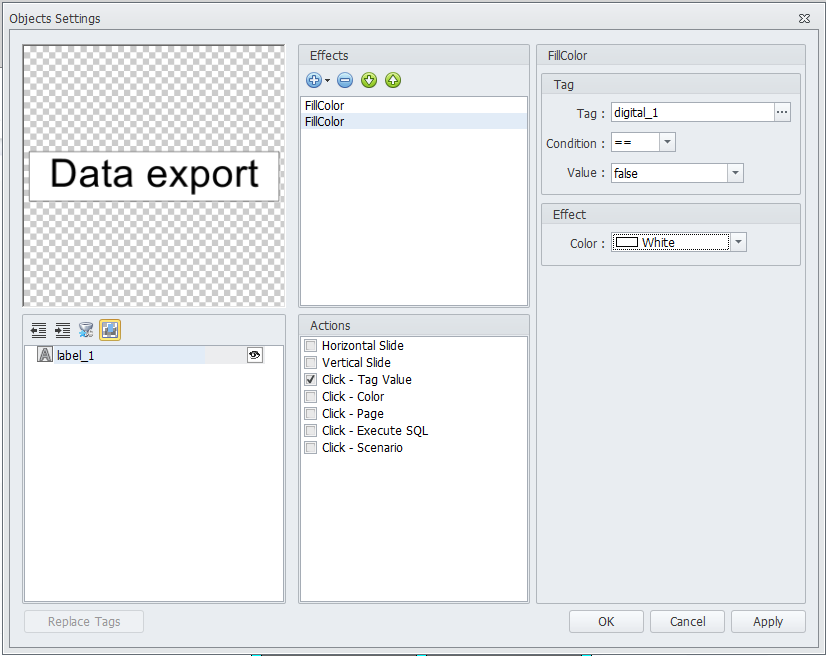
3) 레이블 객체를 다음과 같이 설정한다.
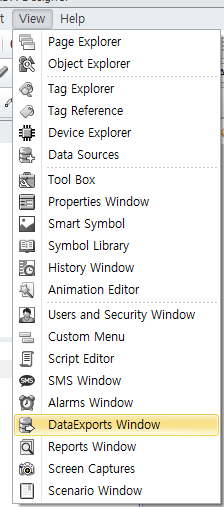
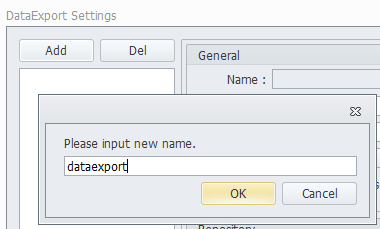
4) 데이터 내보내기를 생성한다.


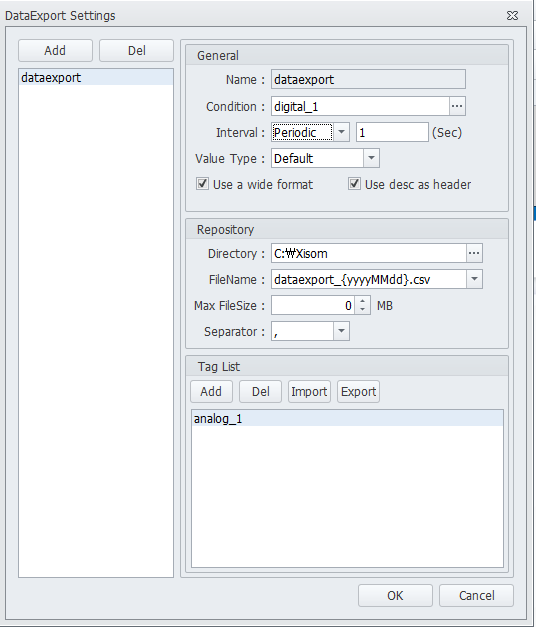
5) 데이터 내보내기를 다음과 같이 설정한다.

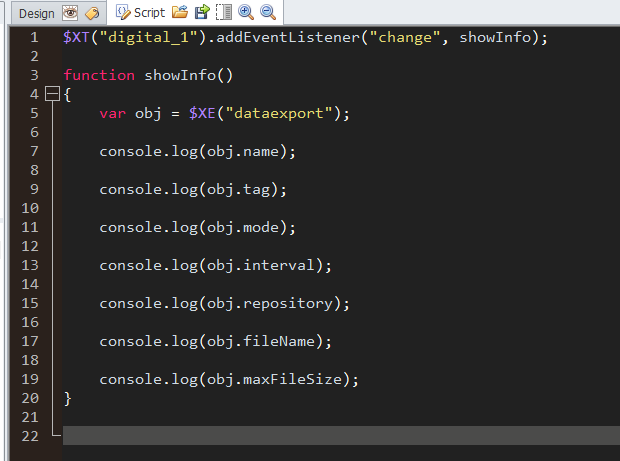
6) page_1의 스크립트를 아래와 같이 설정한다.
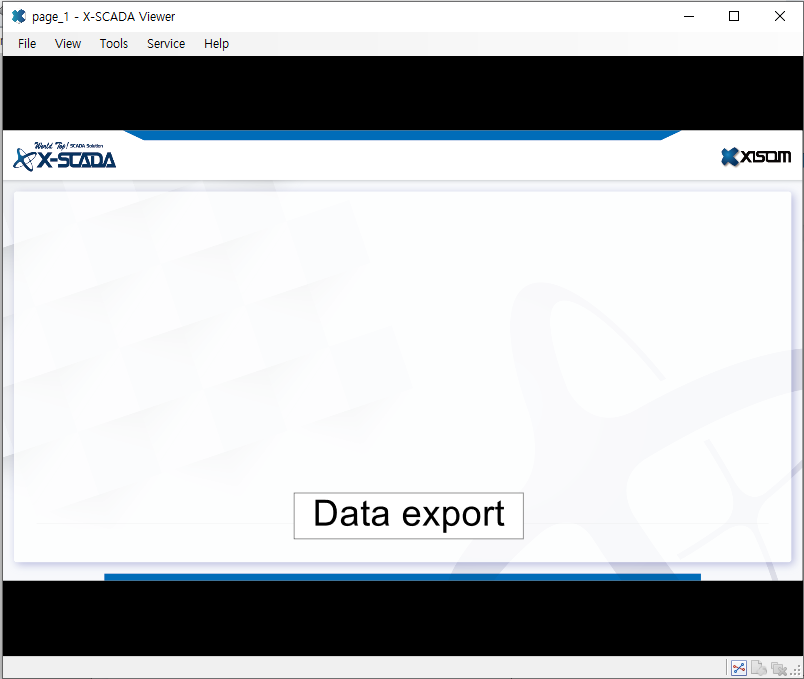
7) 실행이나 F5 버튼을 눌러 뷰어를 실행한다.
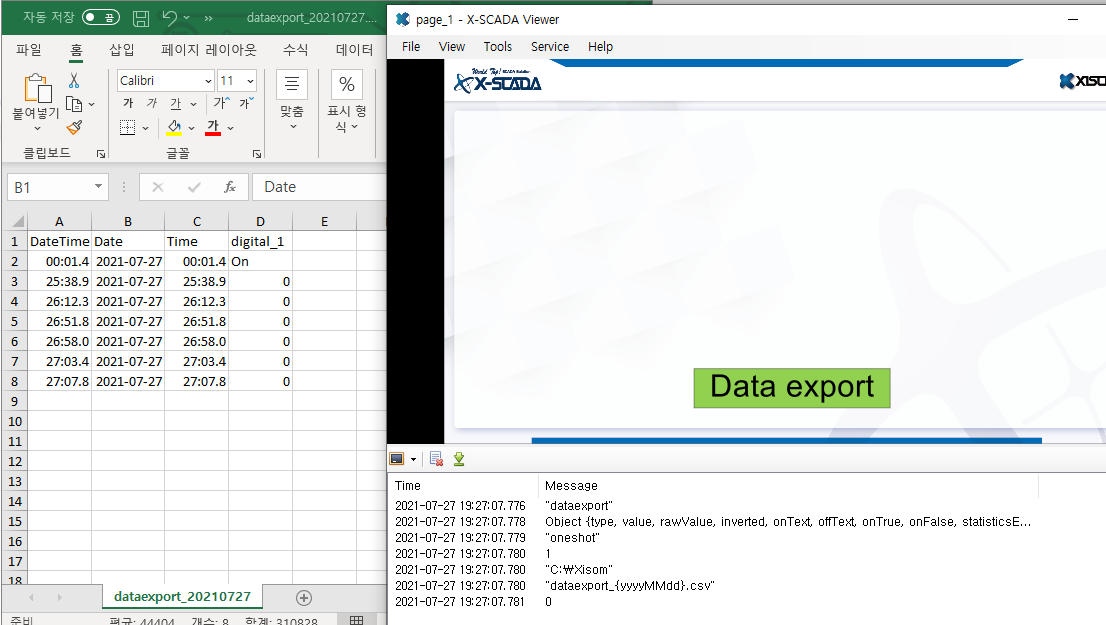
8) 레이블 객체를 클릭하여 데이터 내보내기를 작성할 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① addEventListener 호출
$XT("digital_1").addEventListener("change", showInfo);
digital_1 태그의 태그값 변화 이벤트 때 showInfo 함수를 호출한다.
② showInfo 메소드
function showInfo() { var obj = $XE("dataexport"); console.log(obj.name); console.log(obj.tag); console.log(obj.mode); console.log(obj.interval); console.log(obj.repository); console.log(obj.filename); console.log(obj.maxFileSize); } |
(1) var obj = $XE("dataexport");
이름이 dataexport인 데이터 내보내기 객체를 가져와 obj 변수에 저장한다.
· 페이지 콘솔 창 결과: -
(2) console.log(obj.name);
데이터 내보내기 객체의 이름을 가져온다.
· 페이지 콘솔 창 결과: “dataexport”
(3) console.log(obj.tag);
데이터 내보내기 객체의 조건 태그를 가져온다.
· 페이지 콘솔 창 결과: Object {type, value, rawValue, … } (DataTag 객체)
(4) console.log(obj.mode);
데이터 내보내기 객체의 기록 모드를 가져온다.
· 페이지 콘솔 창 결과: “periodic”
(5) console.log(obj.interval);
데이터 내보내기 객체의 기록 주기를 가져온다.
· 페이지 콘솔 창 결과: 1
(6) console.log(obj.repository);
데이터 내보내기 객체의 저장 경로를 가져온다.
· 페이지 콘솔 창 결과: “C:\Xisom”
(7) console.log(obj.fileName);
데이터 내보내기 객체의 파일 이름 형식을 가져온다.
· 페이지 콘솔 창 결과: "dataexport_{yyyyMMdd}.csv"
(8) console.log(obj.maxFileSize);
데이터 내보내기 객체의 최대 파일 크기를 가져온다.
· 페이지 콘솔 창 결과: 0