자바스크립트 따라하기 – Utils 사용하기 (응용)
스크립트에서 utils의 함수를 활용할 수 있다.
1. X-SCADA 디자이너에서 빈 프로젝트를 연다.
1) 페이지에 레이블을 5 개 추가한다.
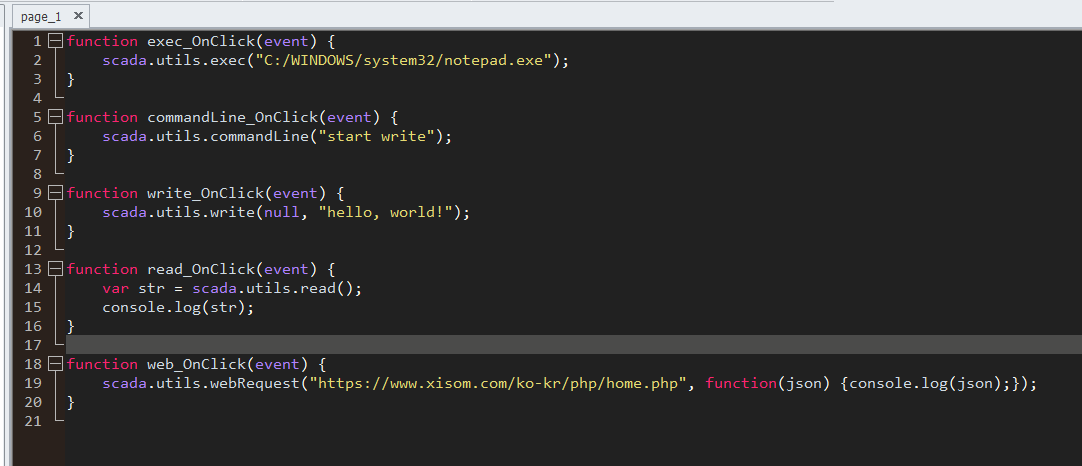
2) page_1의 스크립트를 다음과 같이 작성한다.
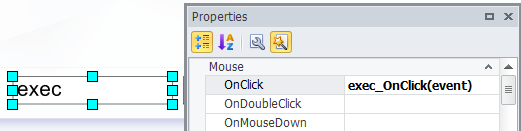
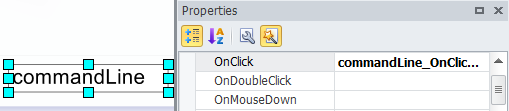
3) 각 레이블의 스크립트 속성을 다음과 같이 설정한다.






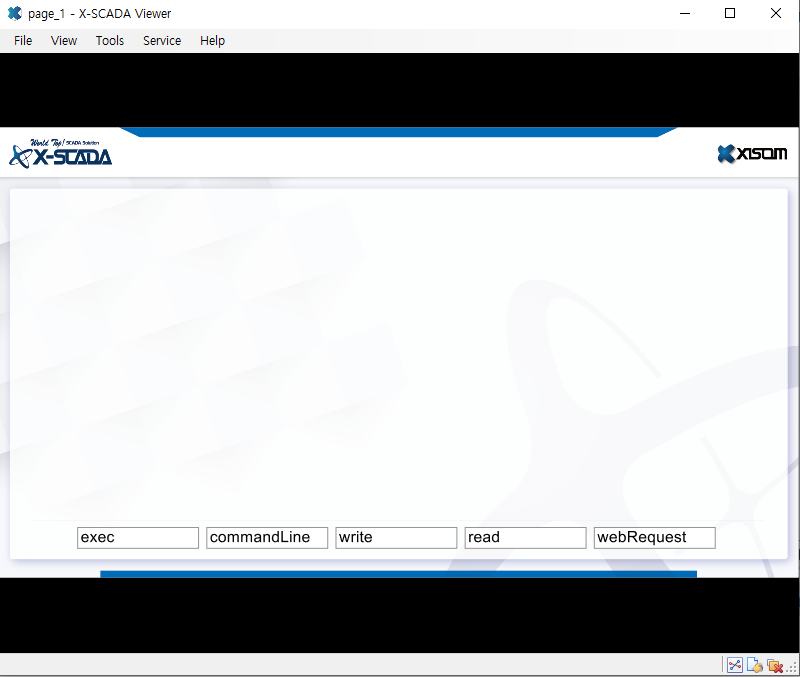
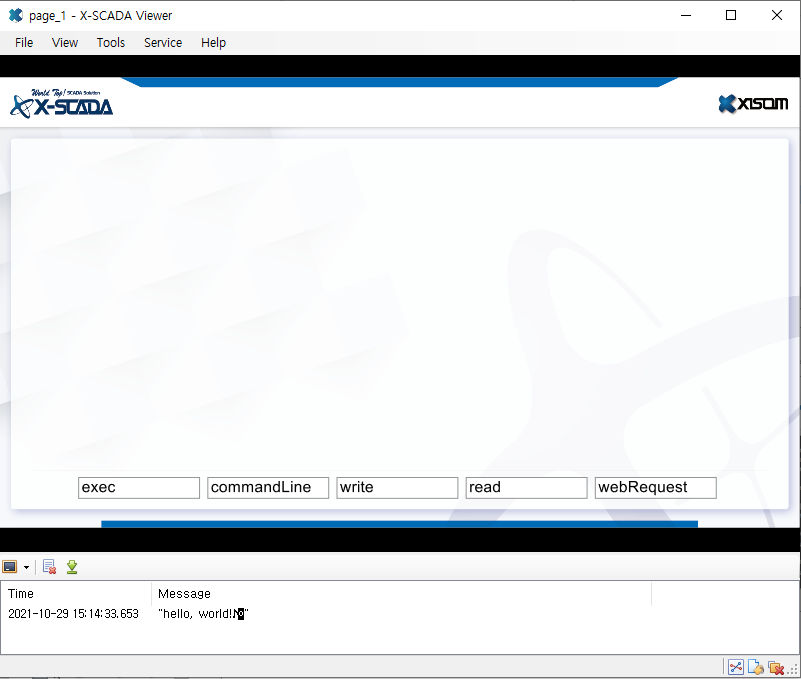
4) 실행이나 F5 버튼을 눌러 뷰어를 실행한다.
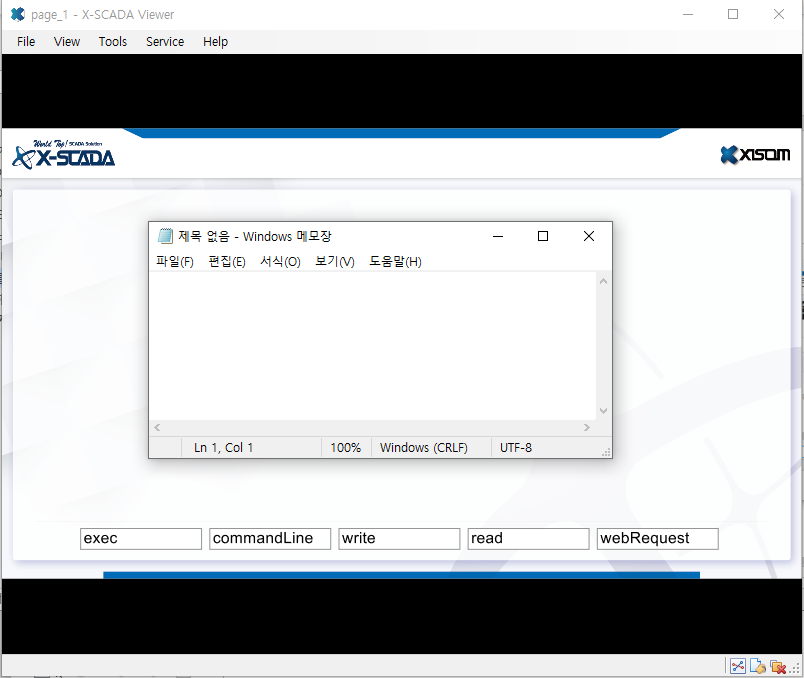
5) 레이블 객체를 클릭하여 스크립트 동작을 확인할 수 있다.
· exec
· commandLine
· write
· read
· webRequest
2. 스크립트 코드 해석
1) page_1 페이지
① exec_OnClick 메소드
function exec_OnClick(event) { scada.utils.exec("C:/WINDOWS/system32/notepad.exe"); } |
(1) scada.utils.exec("C:/WINDOWS/system32/notepad.exe");
C:/WINDOWS/system32폴더의 메모장 프로그램을 실행한다.
· 페이지 콘솔 창 결과: -
② commandLine_OnClick 메소드
function commandLine_OnClick(event) { scada.utils.commandLine("start write"); } |
(1) scada.utils.commandLine("start write");
프롬프트 창에서 start 명령어에 파라미터 write를 주고 실행하여 워드패드를 실행한다.
· 페이지 콘솔 창 결과: -
③ write_OnClick 메소드
function write_OnClick(event) { scada.utils.write(null, "hello"); } |
(1) scada.utils.write(null, "hello");
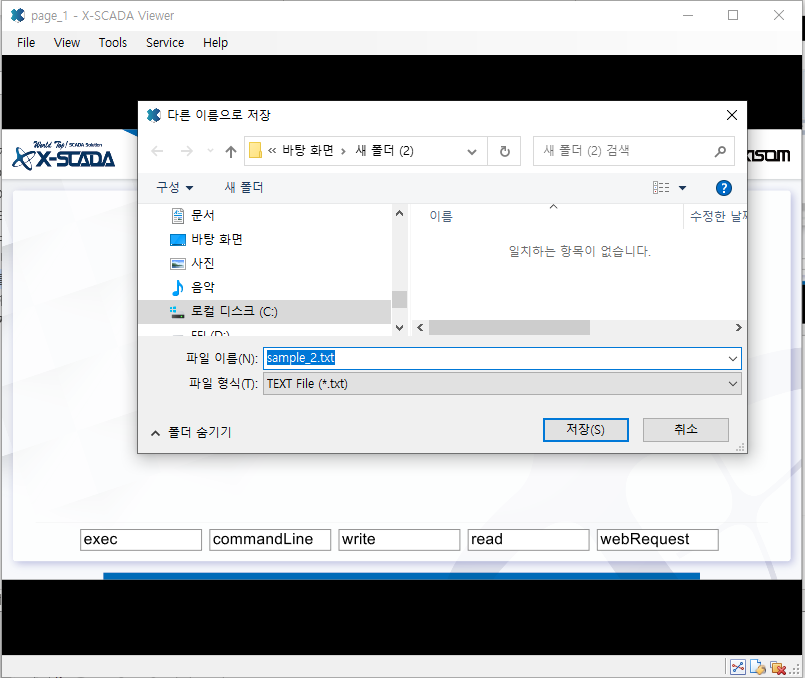
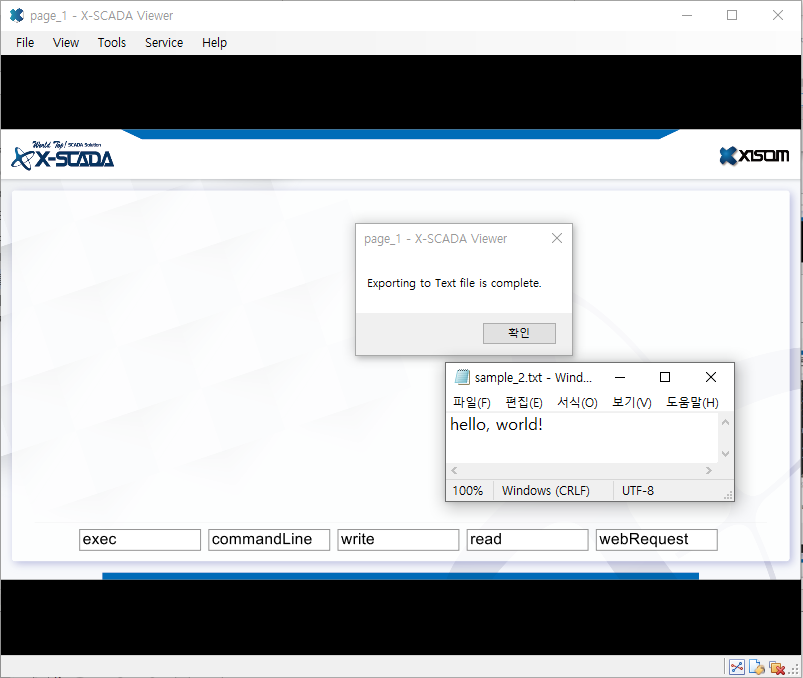
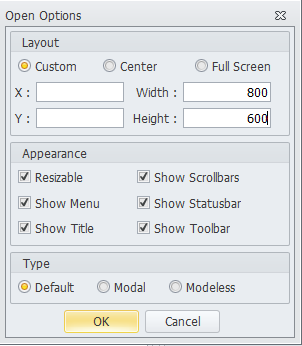
파일을 저장하는 다이얼로그를 열어 파일 이름을 받고, 해당 파일에 hello를 입력하여 저장한다.
· 페이지 콘솔 창 결과: -
④ read_OnClick메소드
function read_OnClick(event) { var str = scada.utils.read(); console.log(str); } |
(1) var str = scada.utils.read();
파일 열기 다어얼로그를 열어 파일을 지정하고, 해당 파일을 읽어 str 변수에 저장한다.
· 페이지 콘솔 창 결과: -
(2) console.log(str);
str 변수에 저장된 내용을 페이지 스크립트 콘솔에 출력한다.
· 페이지 콘솔 창 결과: “hello”
⑤ web_OnClick 메소드
function web_OnClick (event) { scada.utils.webRequest("https://www.xisom.com/ko-kr/php/home.php", function(json) {console.log(json);}); } |
(3) scada.utils.webRequest("https://www.xisom.com/ko-kr/php/home.php", function(json) {console.log(json);});
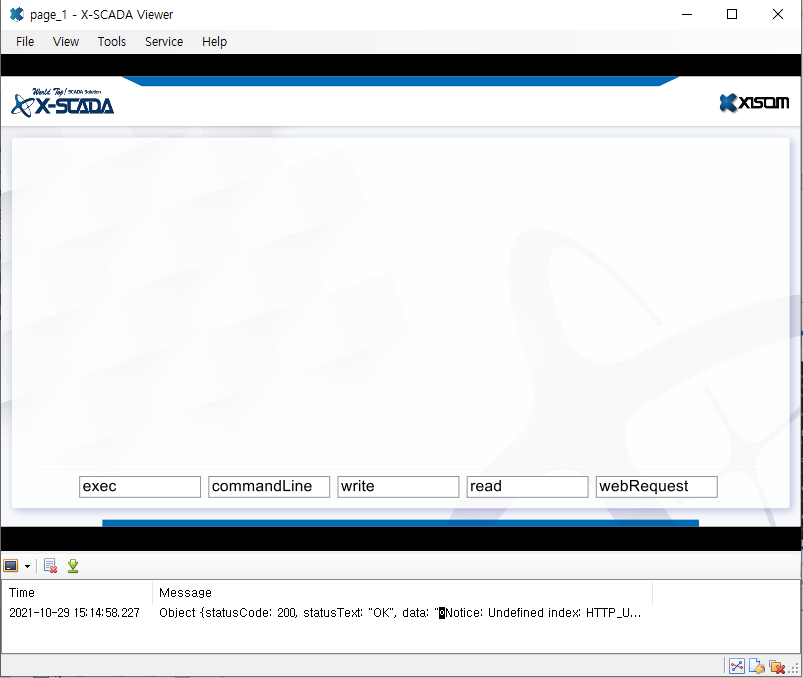
https://www.xisom.com/ko-kr/php/home.php에 http GET 요청을 보내고, 응답을 받아 페이지 콘솔 스크립트에 출력한다.
· 페이지 콘솔 창 결과: (XISOM 홈페이지 HTML)