자바스크립트: View 객체 응용 따라하기!
관리자
0
3195
2020.06.30 12:09
자바 스크립트 – Text, Label, TextEdit 사용하기
1. Text, Label, TextEdit 사용하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 Design 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
1) 배경을 설정한다.
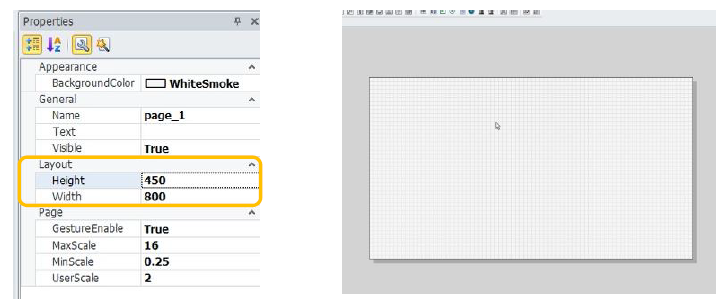
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다.
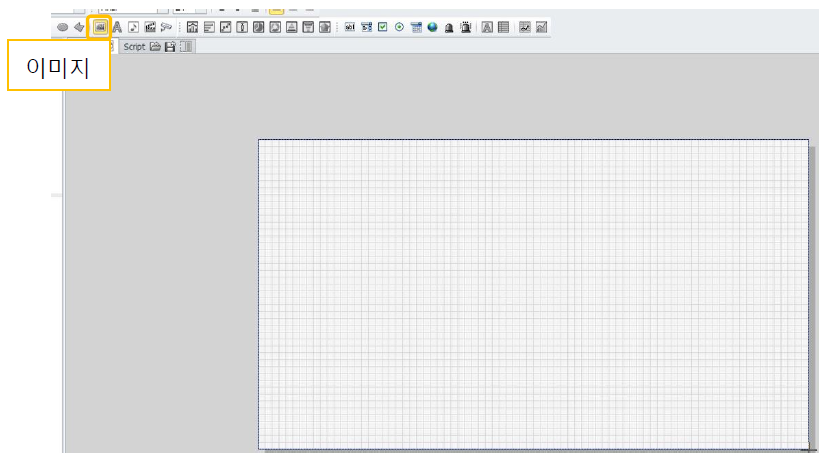
(2) 이미지를 클릭하고 작화 화면 전체를 드래그한다.
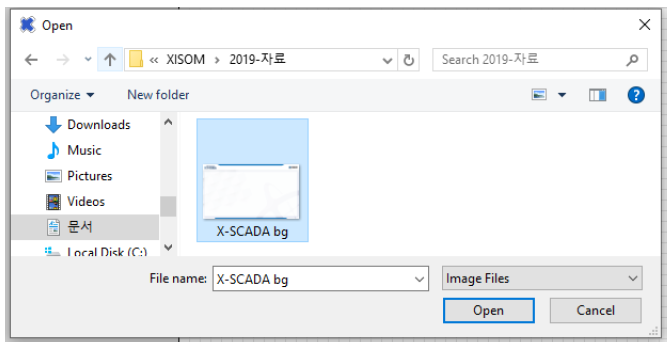
(3) 배경으로 사용하고 싶은 이미지를 선택하고 열기를 누른다
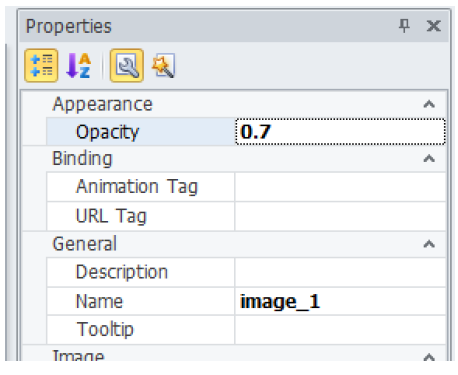
(4) 이미지 객체의 속성을 아래와 같이 설정한다
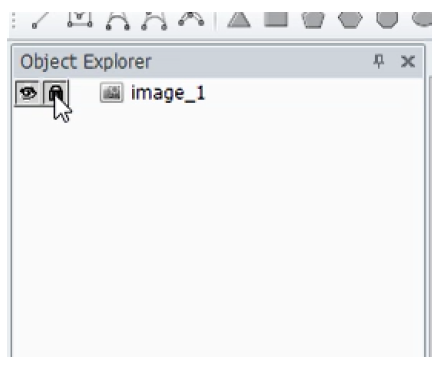
(5) 생성한 이미지 객체를 객체 탐색기에서 잠근다
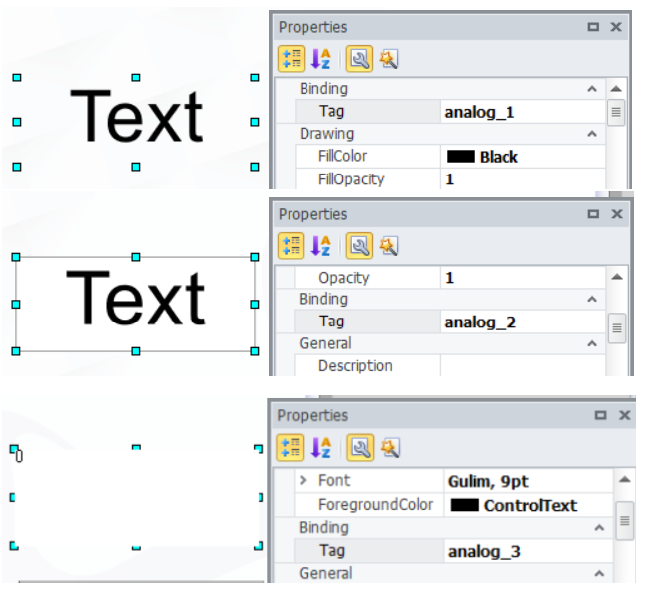
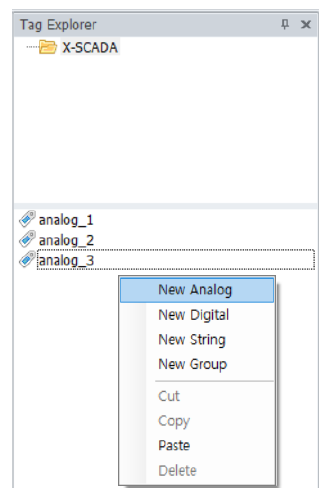
2) 태그 탐색기에서 아날로그 태그를 세 개 생성한다
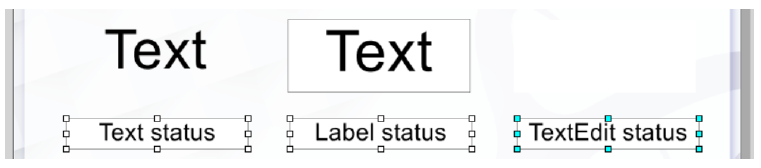
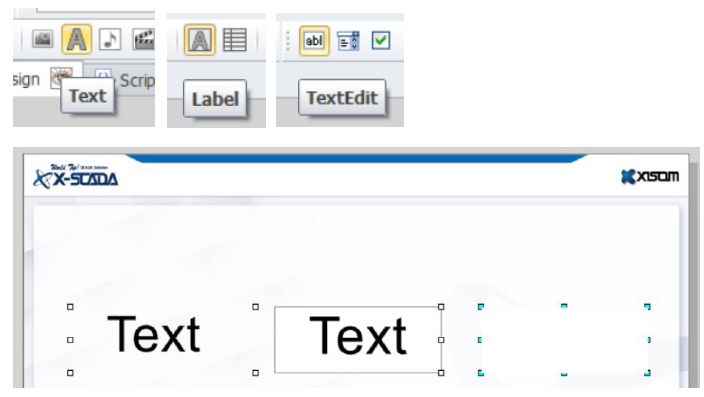
3) 작화 화면에 텍스트 레이블 텍스트에딧 객체를 각각 하나 생성한다
4) 각 텍스트 레이블 , 텍스트에딧 객체에 태그를 바인딩한다