자바스크립트: 오디오/비디오 객체 따라하기!
관리자
0
2830
2020.07.30 14:44
자바스크립트 Audio, Video 객체 사용하기
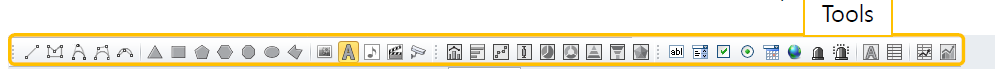
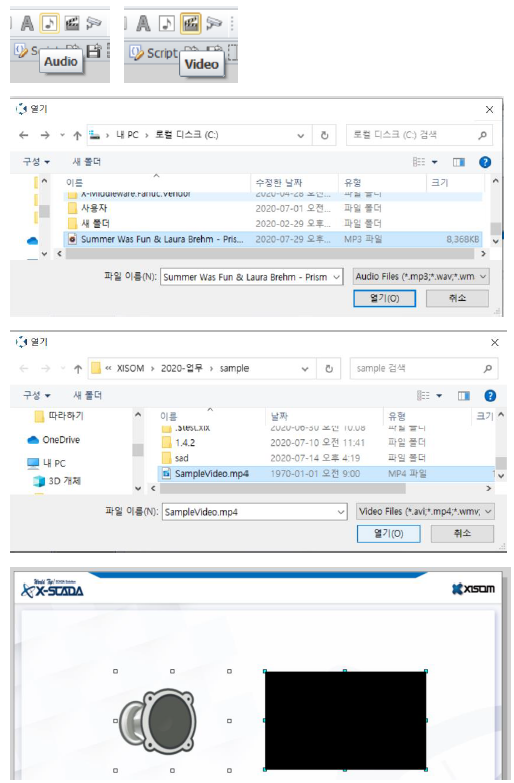
1. Audio, Video 객체 사용하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 D esign 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
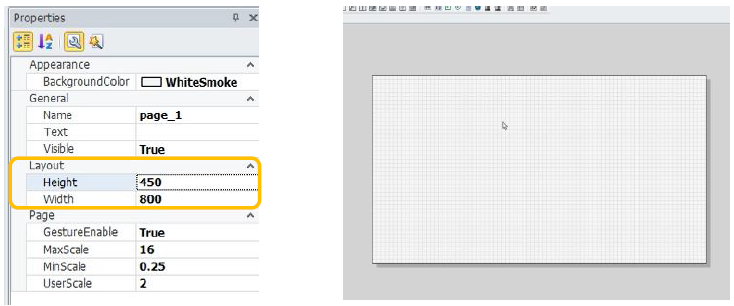
1) 배경을 설정한다
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다
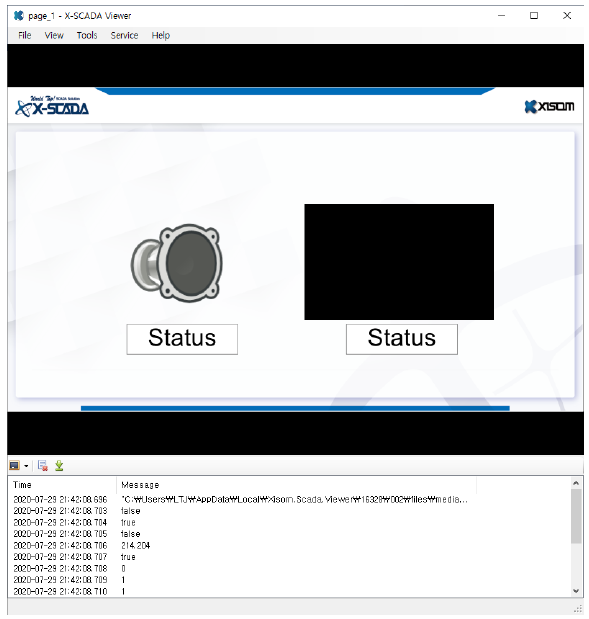
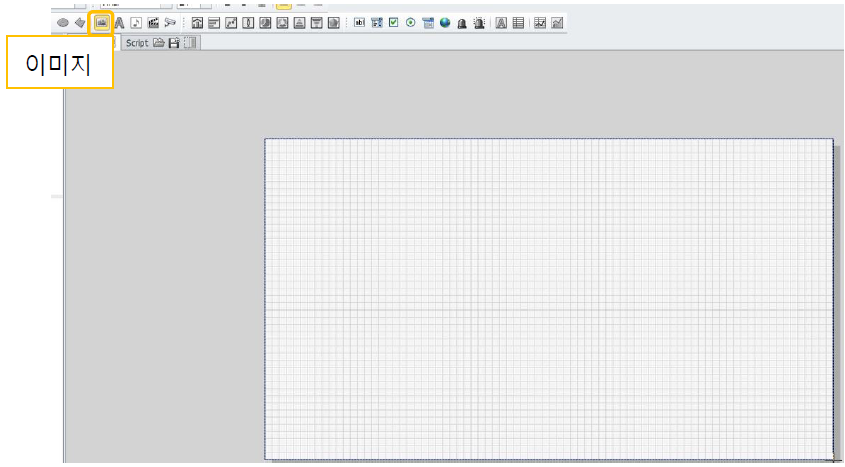
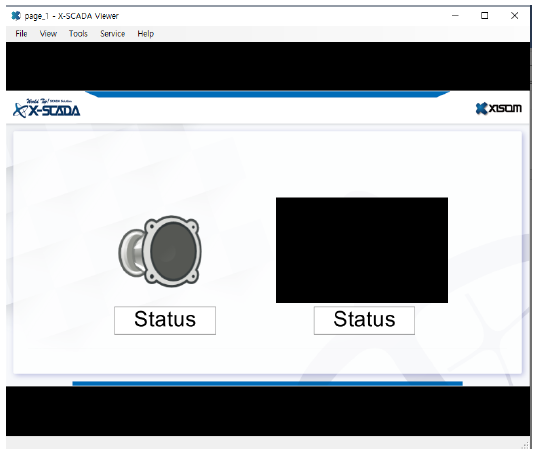
2) 작화 화면에 오디오 와 비디오 객체를 아래 같이 생성한다
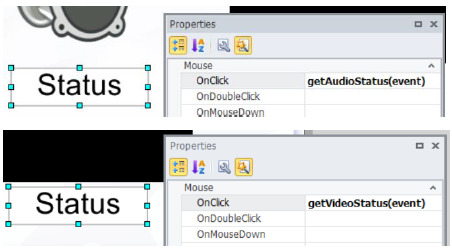
3) 레이블 객체를 두 개 생성한다
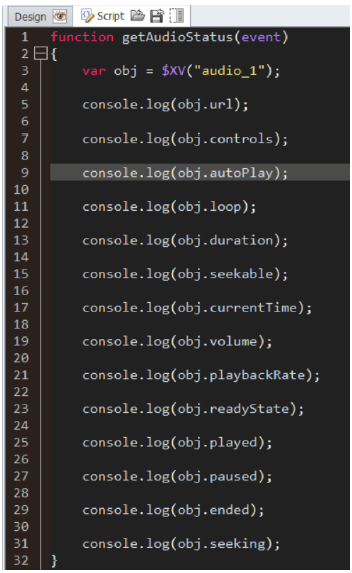
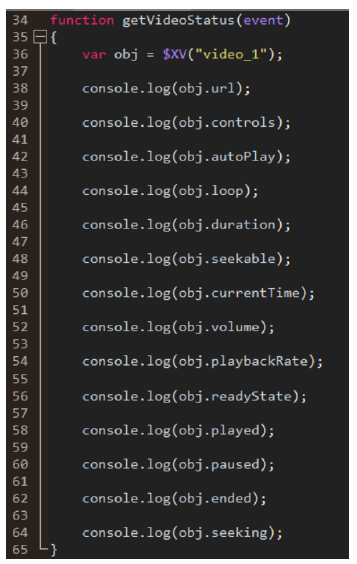
4) 페이지 스크립트를 아래와 같이 설정한다

5) 생성한 각 레이블 객체의 스크립트 속성을 다음과 같이 설정한다
6) F 5 나 실행 버튼을 눌러 뷰어를 실행한다
7) 각 레이블을 클 릭 하면 페이지 콘솔에서 결과를 확인할 수 있다
※ F12 버튼을 눌러 페이지 콘솔을 열 수 있다