자바스크립트 ListView 객체 사용하기
관리자
0
3346
2020.08.31 11:37
자바스크립트 ListView 객체 사용하기
1. ListView 객체 사용하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 D esign 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다)
1) SQLite DB 를 생성한다
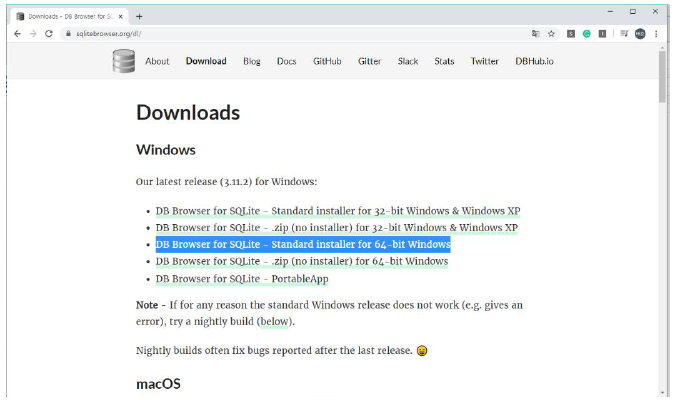
(1) 인터넷에서 DB Browser for SQLite 를 설치한다
(https://sqlitebrowser.org/dl/)
자신의 컴퓨터 환경에 맞는 버전을 다운로드한다
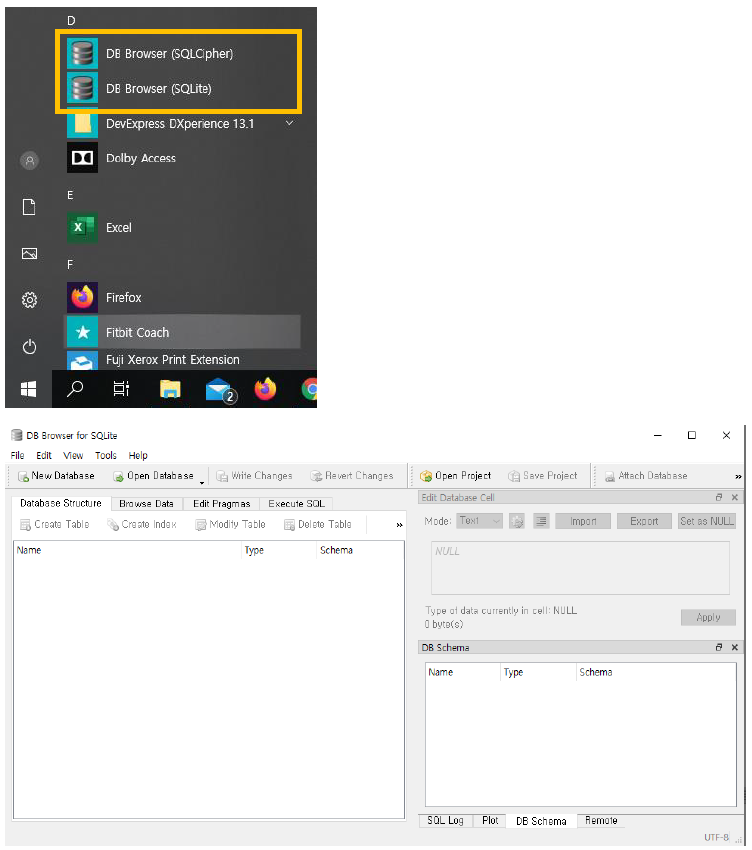
(2) DB Browser (SQLite) 를 실행한다
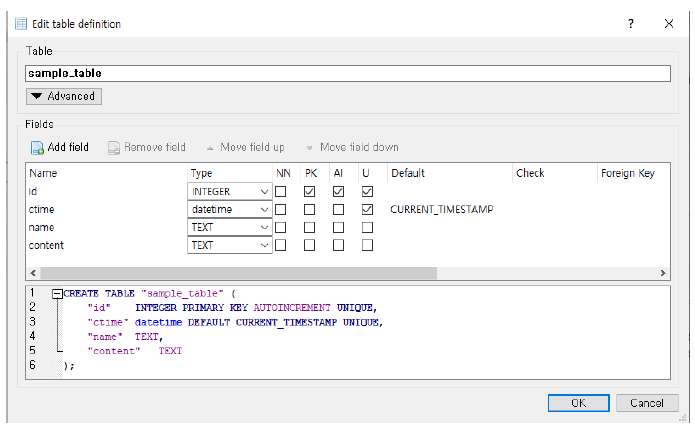
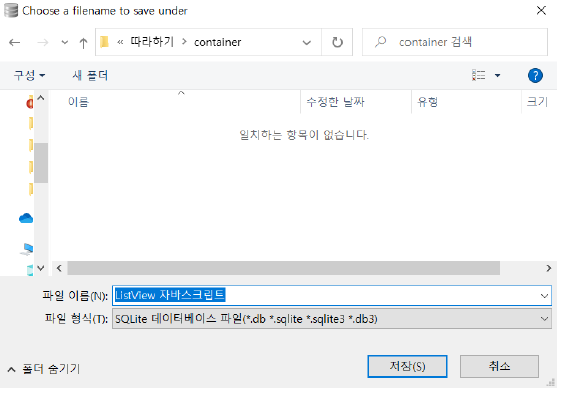
(3) 데이터베이스를 새로 생성한다
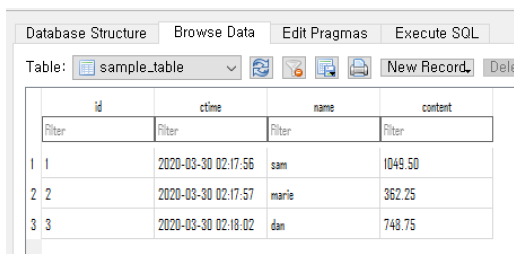
● id: I NTEGER 타입 Primary key, Autoincrement 설정
● ctime: datetime 타입 . Unique 설정 . 기본값 CURRENT_TIMESTAMP
● name: TEXT 타입
● content: TEXT 타입
(5) 생성한 테이블에 임의의 값을 채워넣는다
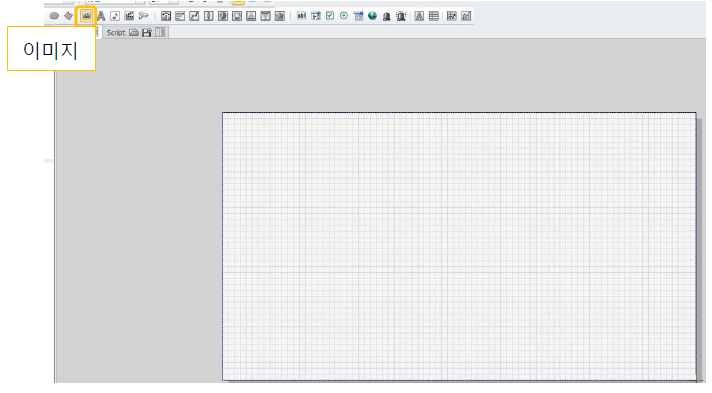
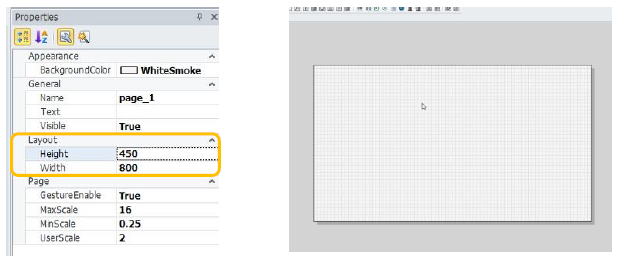
2) 배경을 설정한다
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다
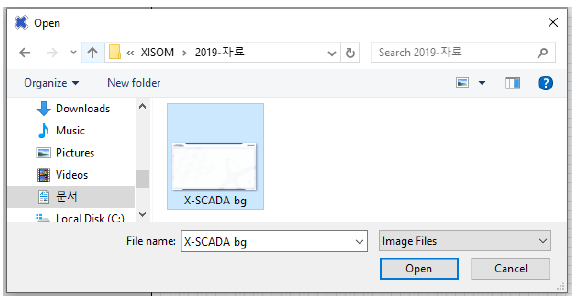
(3) 배경으로 사용하고 싶은 이미지를 선택하고 열기를 누른다
(4) 생성한 이미지 객체를 객체 탐색기에서 잠근다