자바스크립트: DataResult 객체 사용하기 [2]
자바 스크립트 – DataResult 객체 사용하기 [2]
1. 스크립트 코드 해석
Database 객체의 execute 함수는 성공 시 호출하는 메소드에 DataResultCollection 타입의 매개변수를 하나 전달한다.
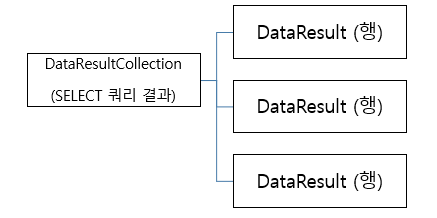
DataResultCollection은 DataResult 객체들을 담고 있다.
아래 그림은 DataResultCollection과 DataResult와의 관계도이다.
각각 SELECT 쿼리 결과와 그 결과의 특정 행(Row)으로 이해할 수 있다.

※ 공통 함수
$XD(“asd”)
데이터 소스에서 이름이 asd인 DB를 가져온다.
1) ExecuteFunc 메소드
|
function ExecuteFunc() { $XD("sqlite_1").execute("query_1", null, OnSuccess, OnFail); } |
sqlite_1 데이터소스의 query_1 쿼리를 실행한다. 쿼리 성공 시 쿼리 결과와 함께 OnSuccess 함수를 호출한다. 쿼리 실패 시 OnFail 함수를 호출한다.
● 페이지 콘솔 창 결과: -
2) OnSuccess 메소드
|
function OnSuccess(data) { $XV("listview_1").items.clear();
$XV("listview_1").items.addAll(data);
for(var i = 0; i< data.count; i++) { var dataResult = data.getAt(i);
console.log(dataResult.toString());
console.log(dataResult.getName(1));
console.log(dataResult.getValue(2));
console.log(dataResult.getValueByName("content")); } } |
● $XV("listview_1").items.clear();
listview_1 리스트뷰의 요소를 초기화한다.
■ 페이지 1 결과: listview_1 객체 초기화됨
● $XV("listview_1").items.addAll(data);
listview_1 리스트뷰의 요소를 data 매개변수로 초기화한다.
※ Database 객체의 execute나 exeQuery가 SELECT문을 실행했다면 data 매개변수에 DataResult 객체가 담긴다.
※ DataResult 객체로 리스트뷰나 차트 같은 뷰 객체를 갱신할 수 있다.
■ 페이지 1 결과: listview_1 객체 갱신됨
● var dataResult = data.getAt(i);
dataResult라는 변수에 data(DataResultCollection 타입)의 getAt(i)를 수행한 결과를 저장한다.
※ DataResultCollection의 getAt(int index) 메소드는 지정한 위치의 결과(행(ROW))를 가져온다.
■ 수행 결과: dataResult 변수에 data 변수로 넘어온 SELECT 결과 중 i+1번째의 행을 가져옴.
● console.log(dataResult.toString());
dataResult 변수에 담긴 객체의 toString() 메소드를 호출한 결과를 페이지 스크립트 콘솔에 출력한다.
※ DataResult 객체의 toString() 메소드는 해당 객체가 가지고 있는 모든 필드를 특정 양식의 문자열로 출력한다.
■ 수행 결과: (4번째의 DataResult)
“DataResult: Count=4, id=[4], ctime=[2020-03-30 오후 2:04:03], name=[ABC], content=[123]"
● console.log(dataResult.getName(1));
dataResult 변수에 담긴 객체의 getName(1) 메소드를 호출한 결과를 페이지 스크립트 콘솔에 출력한다.
※ DataResult 객체의 getName(int index) 메소드는 행에서 index+1번째 필드의 열 이름을 가져온다.
■ 수행 결과: "ctime"
● console.log(dataResult.getValue(2));
dataResult 변수에 담긴 객체의 getValue(2) 메소드를 호출한 결과를 페이지 스크립트 콘솔에 출력한다.
※ DataResult 객체의 getValue(int index) 메소드는 행에서 index+1번째 필드의 값을 가져온다.
■ 수행 결과: "ABC"
● console.log(dataResult.getValueByName("content"));
dataResult 변수에 담긴 객체의 getValueByName("content”) 메소드를 호출한 결과를 페이지 스크립트 콘솔에 출력한다.
※ DataResult 객체의 getValueByName(string name) 메소드는 행에서 열 이름이 name과 일치하는 필드의 값을 가져온다.
■ 수행 결과: "123"
3) OnFail 메소드
|
function OnFail() { console.log("Failed"); } |
페이지 스크립트 콘솔에 메시지를 출력한다.
● 페이지 콘솔 창 결과: “Failed”


