자바스크립트 따라하기 – 알람 객체(응용)
스크립트에서 알람 객체를 활용할 수 있다.
1. 뷰어로 샘플 실행하기
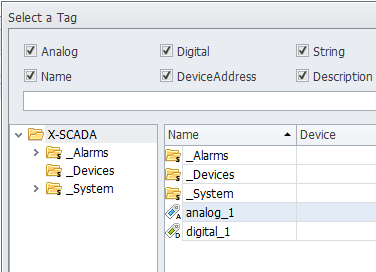
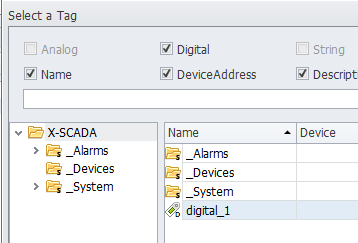
1) 아날로그, 디지털 태그를 각각 1개 생성한다.

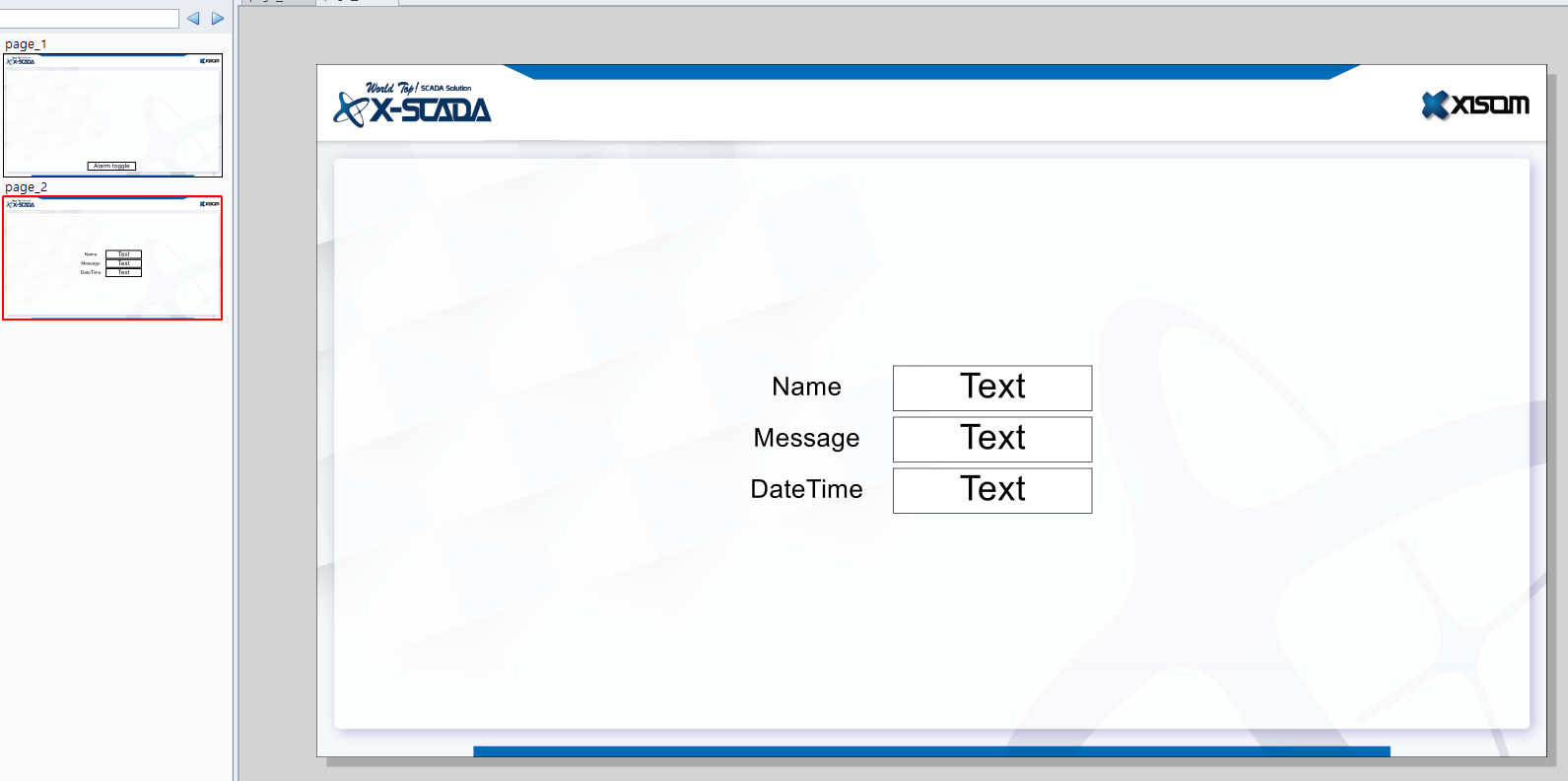
2) 페이지에 레이블을 하나 추가한다.

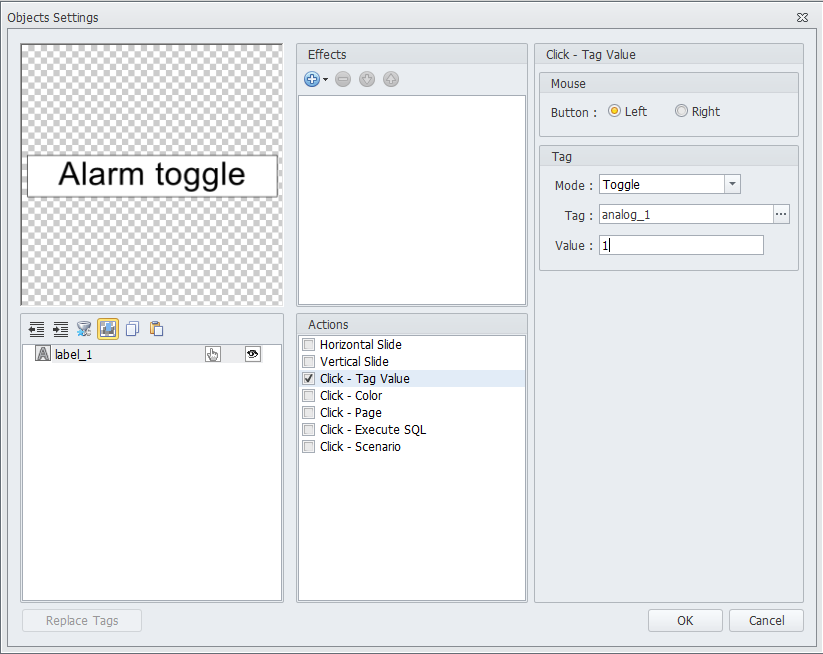
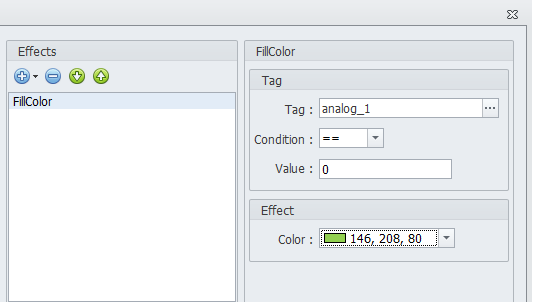
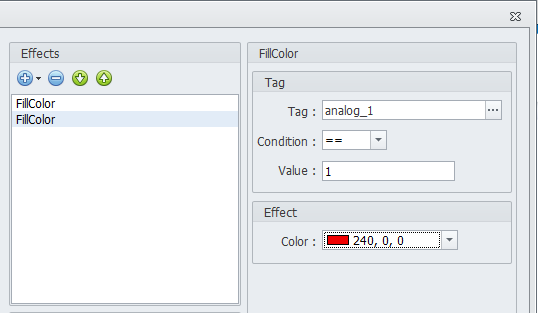
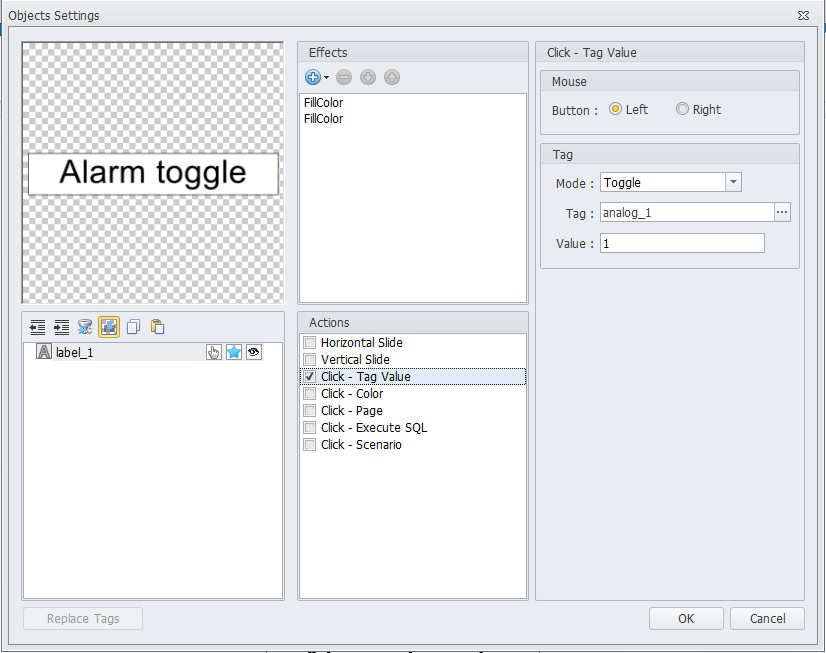
3) 레이블 객체를 다음과 같이 설정한다.
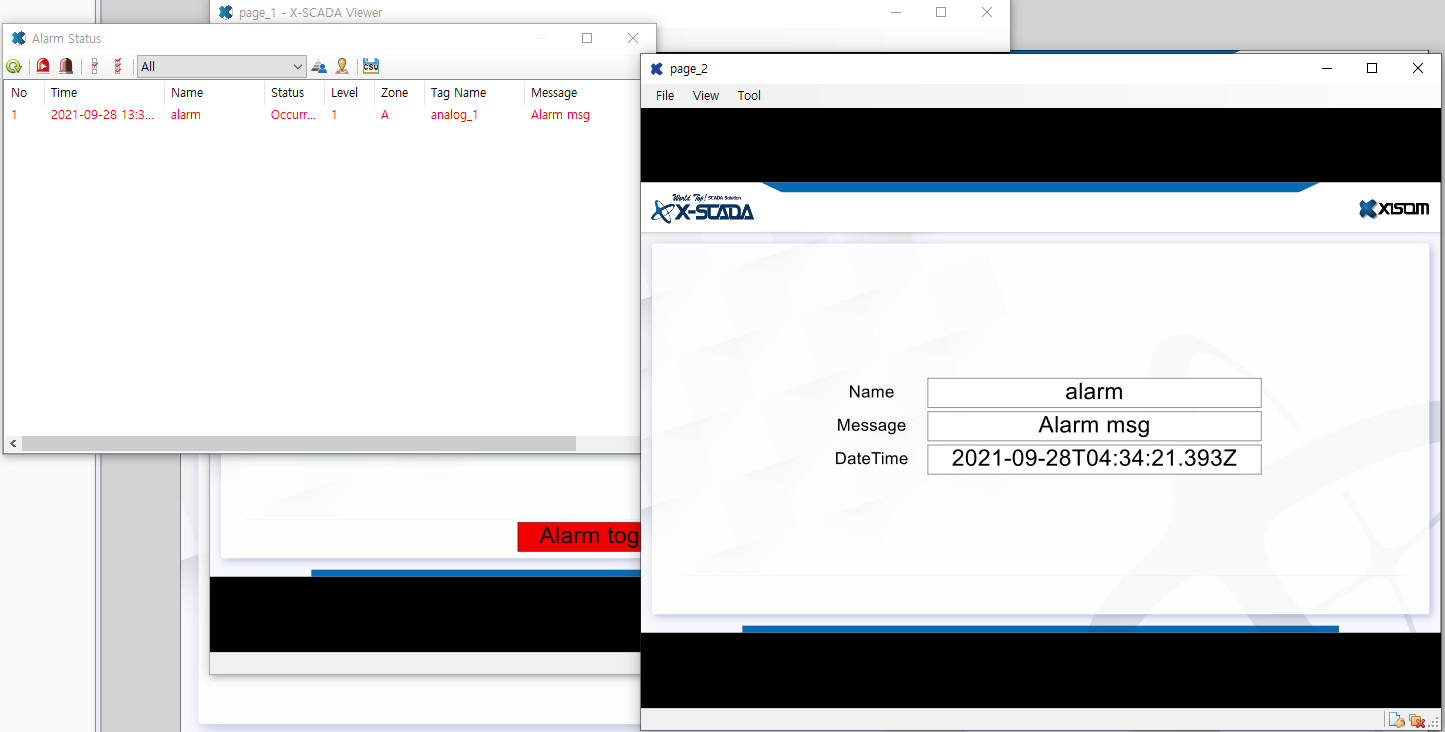
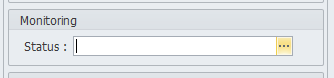
4) 페이지를 하나 생성하고 아래와 같이 꾸민다.
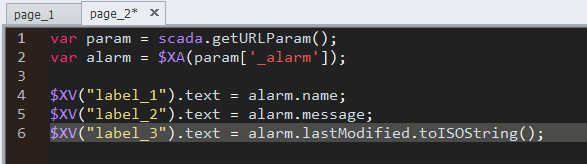
5) 생성한 페이지의 스크립트를 아래와 같이 수정한다.
(label_1, label_2, label_3는 각기 Name, Message, DateTime 옆에 위치한 레이블 객체의 이름이다. 따로 이름을 설정하였다면, 설정한 이름으로 수정한다.)

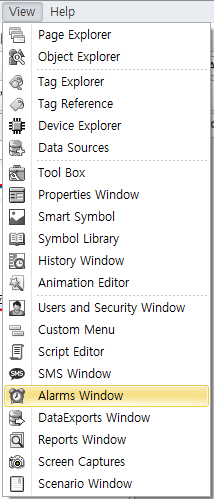
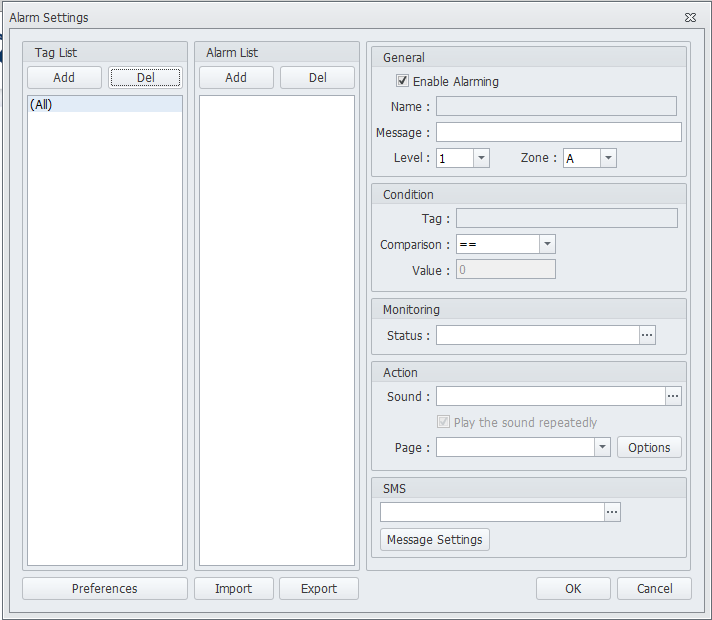
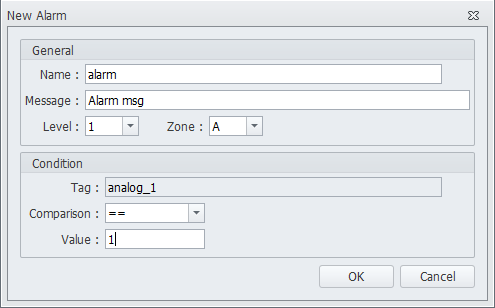
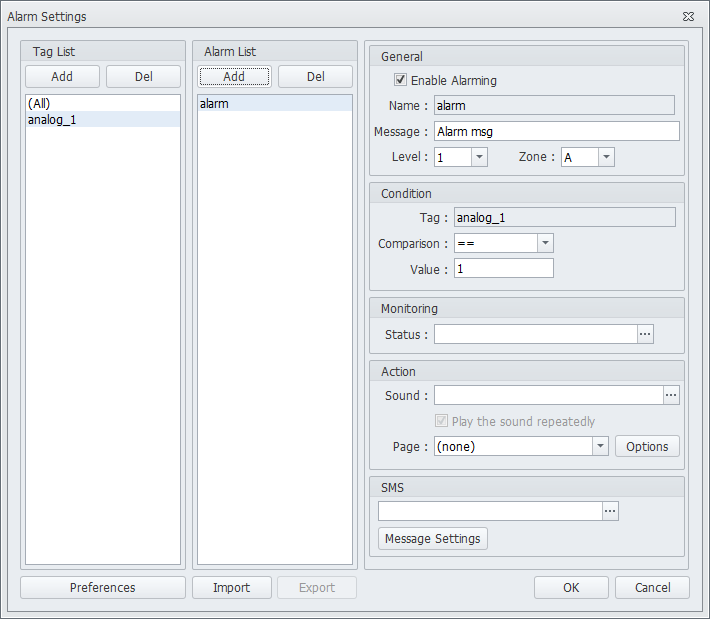
6) 경보를 생성한다.
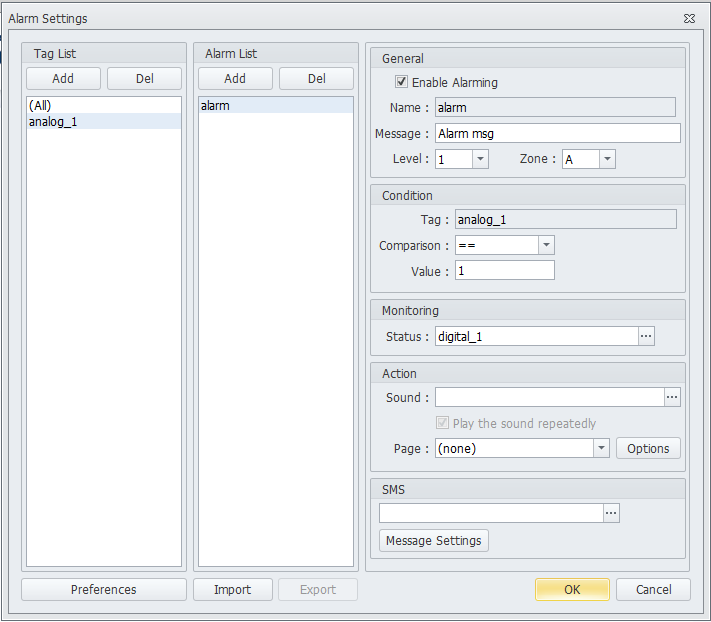
7) 생성한 경보에 모니터링 태그를 설정한다.


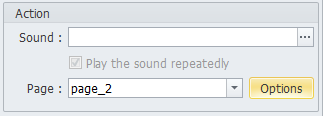
8) 페이지 동작을 설정한다.


9) 확인을 눌러 경보 설정을 저장한다.
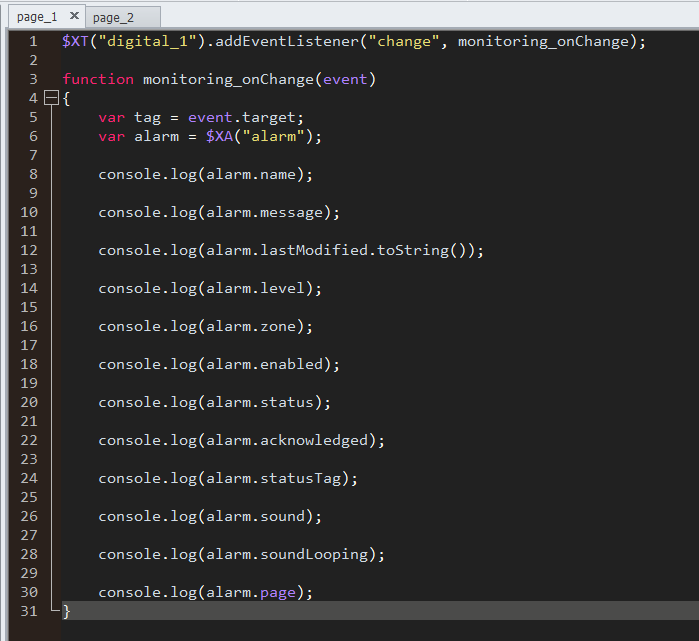
10) page_1의 스크립트를 아래와 같이 설정한다.
11) 실행이나 F5 버튼을 눌러 뷰어를 실행한다.
12) 레이블 객체를 클릭하여 알람을 발생시킬 수 있다.
2. 스크립트 코드 해석
1) page_1 페이지
① addEventListener 호출
$XT("digital_1").addEventListener("change", monitoring_onChange);
digital_1 태그의 태그값 변화 이벤트 때 monitoring_onChange 함수를 호출한다.
② monitoring_onChange 메소드
function monitoring_onChange(event) { var tag = event.target; var alarm = $XA("alarm"); console.log(alarm.name); console.log(alarm.message); console.log(alarm.lastModified.toString()); console.log(alarm.level); console.log(alarm.zone); console.log(alarm.enabled); console.log(alarm.status); console.log(alarm.acknowledged); console.log(alarm.statusTag); console.log(alarm.sound); console.log(alarm.soundLooping); console.log(alarm.page); } |
(1) var tag = event.target;
이벤트가 발생된 태그를 tag 변수에 저장한다.
· 페이지 콘솔 창 결과: -
(2) var alarm = scada.alarms.getByName(tag.name.split('_')[0] + "_alarm");
이름이 (태그 이름의 첫 부분)_alarm 인 경보(ex stirng_alarm)를 alarm 변수에 저장한다.
· 페이지 콘솔 창 결과: -
(3) console.log(alarm.name);
경보 이름을 출력한다.
· 페이지 콘솔 창 결과: “alarm”
(4) console.log(alarm.message);
경보 메시지를 출력한다..
· 페이지 콘솔 창 결과: “Alarm msg”
(5) console.log(alarm.lastModified.toString());
경보의 마지막 변경 시간을 출력한다..
· 페이지 콘솔 창 결과: "Tue Sep 28 2021 13:34:21 GMT+0900 (대한민국 표준시)" (Date 객체)
(6) console.log(alarm.level);
경보의 등급을 출력한다.
· 페이지 콘솔 창 결과: 1
(7) console.log(alarm.zone);
경보의 지역을 출력한다.
· 페이지 콘솔 창 결과: "A"
(8) console.log(alarm.enabled);
경보의 사용 여부를 출력한다.
· 페이지 콘솔 창 결과: true
(9) console.log(alarm.status);
경보의 상태를 출력한다.
· 페이지 콘솔 창 결과: true
(10) console.log(alarm.acknowledged);
경보의 인식 여부를 출력한다.
· 페이지 콘솔 창 결과: false
(11) console.log(alarm.statusTag);
경보 상태를 모니터링하는 태그를 출력한다.
· 페이지 콘솔 창 결과: Object {type, value, rawValue, inverted, …} (디지털 태그 객체)
(12) console.log(alarm.sound);
경보가 재생할 소리 파일 이름을 출력한다..
· 페이지 콘솔 창 결과: “”
(13) console.log(alarm.soundLooping);
경보의 소리 반복 재생 여부를 출력한다.
· 페이지 콘솔 창 결과: true
(14) console.log(alarm.page);
경보가 울렸을 때 열 페이지 이름을 출력한다.
· 페이지 콘솔 창 결과: “page_2”
2) page_2
① 레이블 텍스트 설정 부분
(1) var param = scada.getURLParam();
현재 창의 URL 매개변수를 가져온다.
· 페이지 콘솔 창 결과: -
(2) var alarm = $XA(param['_alarm']);
URL 매개변수에 담긴 이름과 일치하는 알람을 스카다 알람 목록에서 가져온다.
· 페이지 콘솔 창 결과: -
(3) $XV("label_1").text = alarm.name;
label_1 객체의 텍스트를 알람 이름으로 설정한다.
· 페이지 콘솔 창 결과: -
(4) $XV("label_2").text = alarm.message;
label_2 객체의 텍스트를 알람 메세지로 설정한다.
· 페이지 콘솔 창 결과: -
(1) $XV("label_3").text = alarm.lastModified.toISOString();
label_3 객체의 텍스트를 알람의 마지막 변경 시간(ISO 형식)으로 설정한다.
· 페이지 콘솔 창 결과: -