자바스크립트: View 객체 기초 + $XV 전역함수 따라하기!
자바스크립트 View 객체 사용하기
1. View 객체 사용하기
X-SCADA 의 디자인 창에 배치할 수 있는 모든 객체는 View 객체를 상속받는다 View 객체를 앎으로써 작화에 배치된 객체를 스크립트로 다룰 수 있다
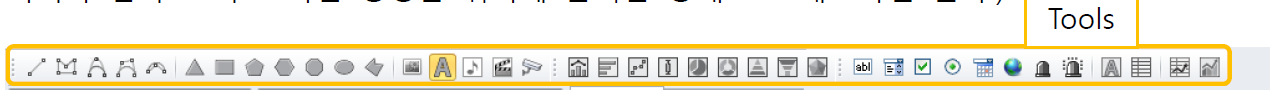
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 D esign 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
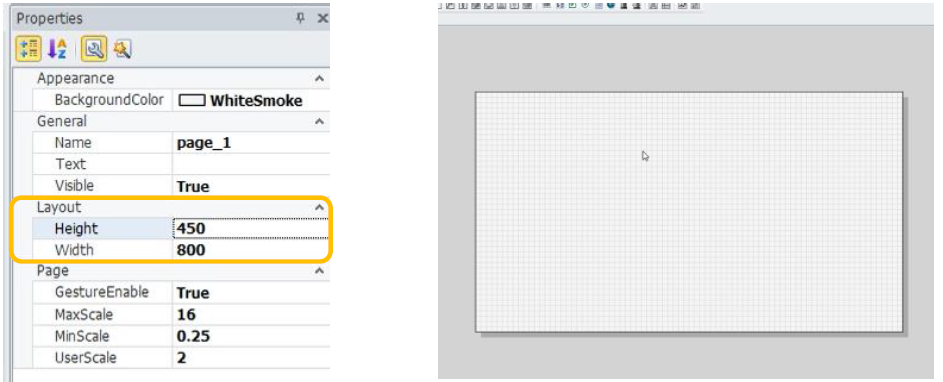
1) 배경을 설정한다
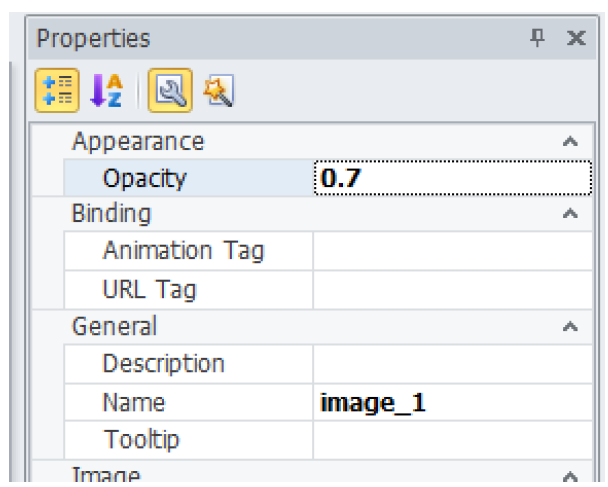
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다
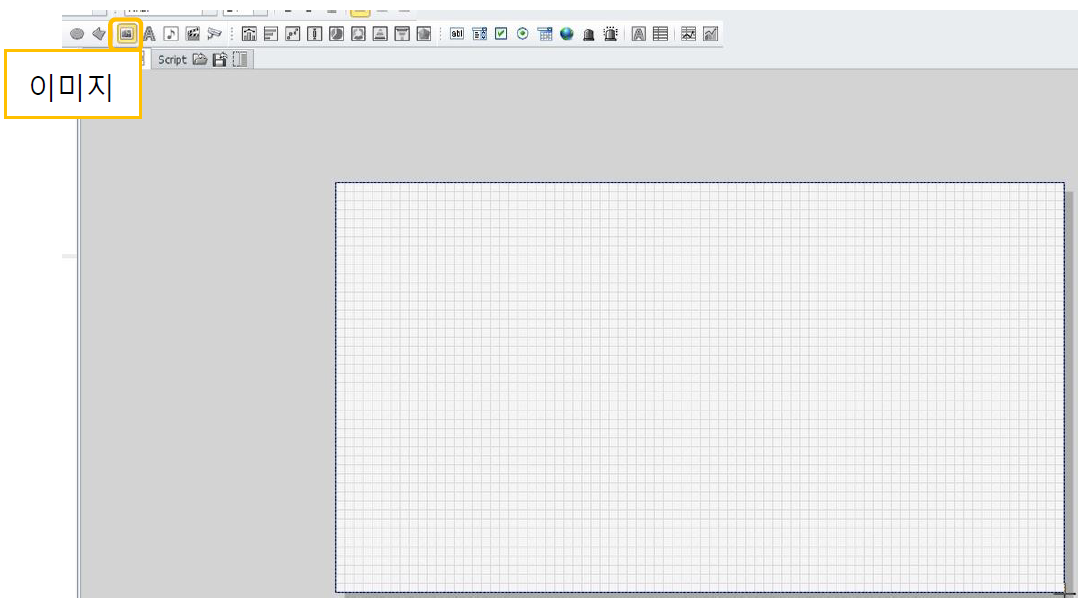
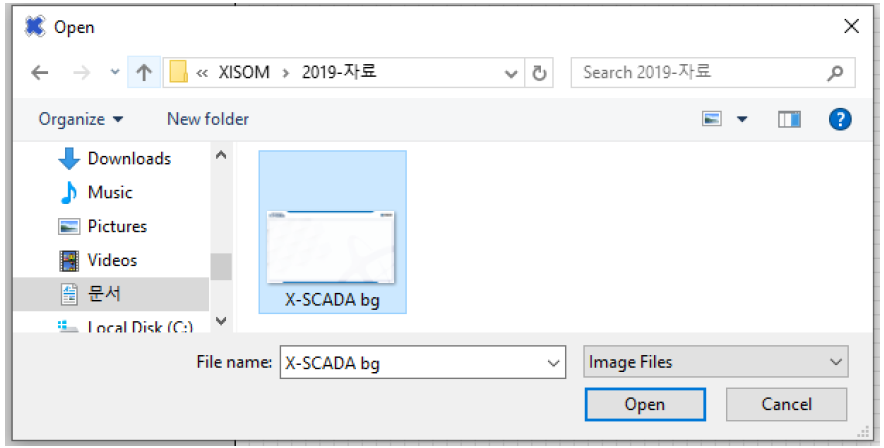
(3) 배경으로 사용하고 싶은 이미지를 선택하고 열기를 누른다
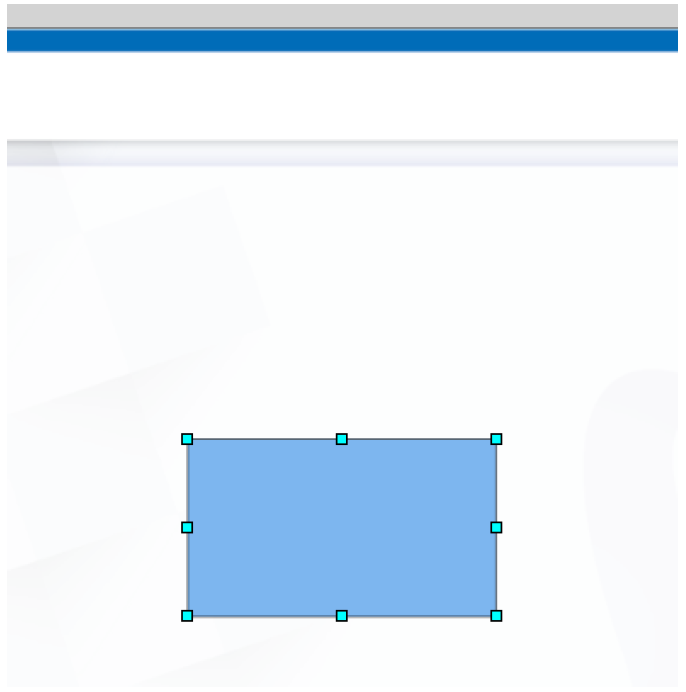
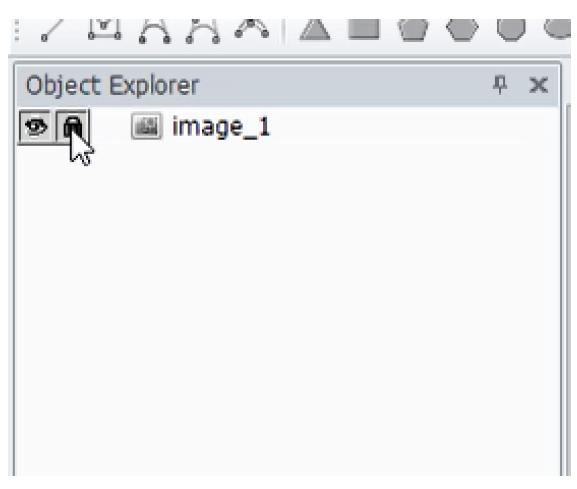
(5) 생성한 이미지 객체를 객체 탐색기에서 잠근다
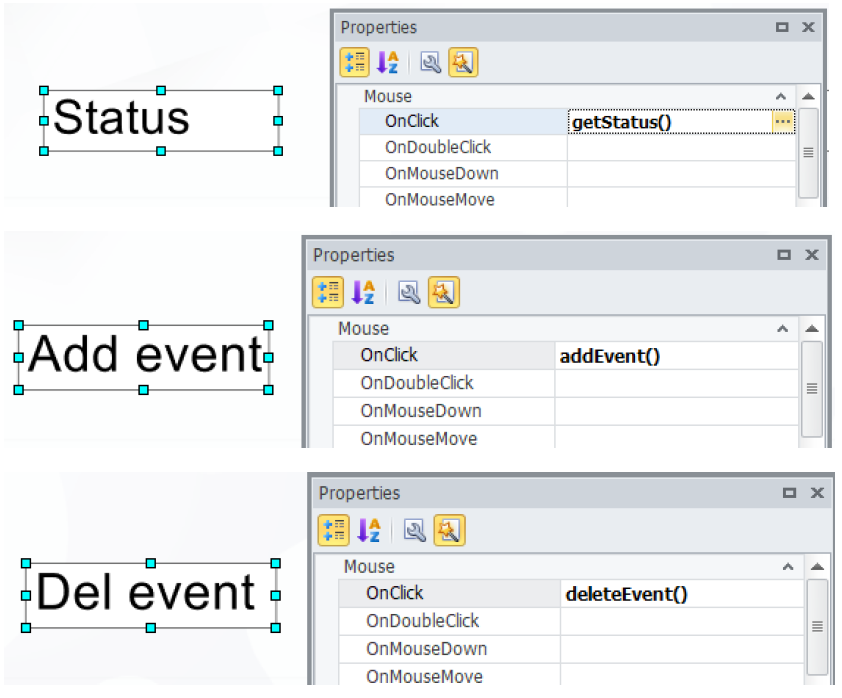
5) 생성한 각 레이블 객체들의 스크립트 속성을 다음과 같이 설정한다
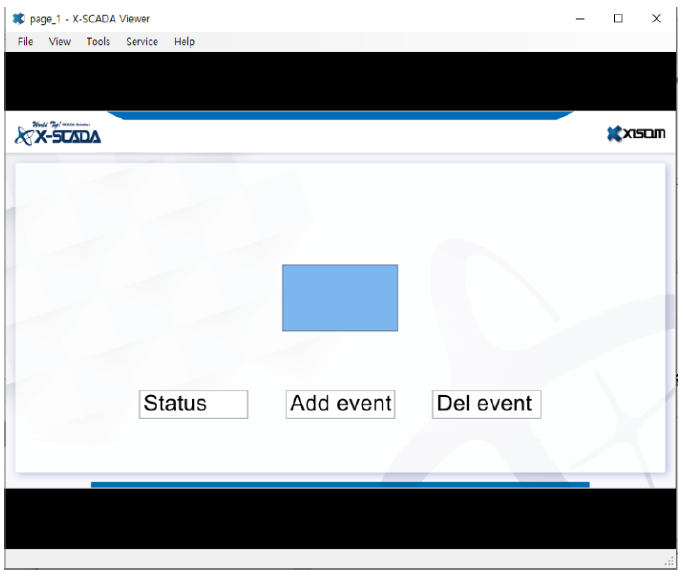
6) F5 나 실행 버튼을 눌러 뷰어를 실행한다
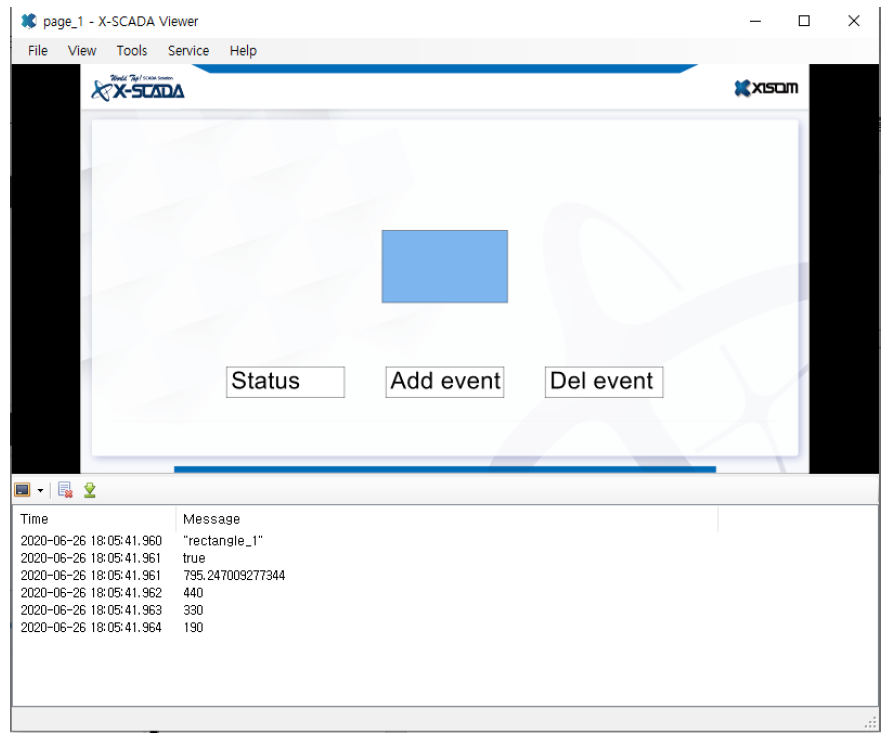
7) 각 레이블을 클 릭하고 페이지 콘솔에서 결과를 확인할 수 있다
※ F12 버튼을 눌러 페이지 콘솔을 열 수 있다
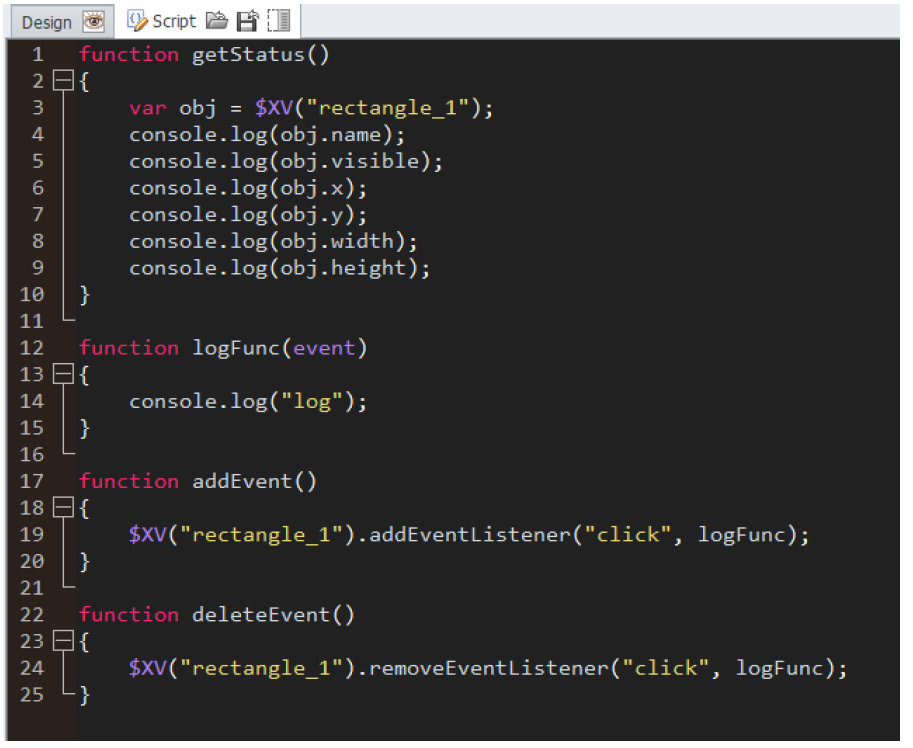
2. 스크립트 코드 해석
1) page_1 페이지
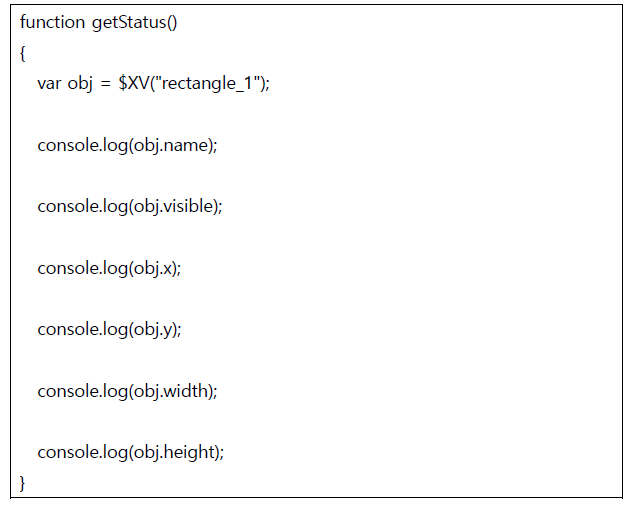
(1) var obj =$XV(“rectangle_1”);
현재 페이지 중 이름이 rectangle_1 인 뷰 객체를 가져와 obj 변수에 할당한다
● 페이지 콘솔 창 결과
(2) console.log(obj.name);
obj 변수에 할당된 뷰 객체의 객체의 이름 속성을 출력한다
● 페이지 콘솔 창 결과 rectangle_1
(3) console.log(obj.visible
obj 변수에 할당된 뷰 객체의 출몰 여부를 출력한다
● 페이지 콘솔 창 결과 : t rue
(4) console.log(obj.x
obj 변수에 할당된 뷰 객체의 가로 위치를 출력한다
● 페이지 콘솔 창 결과 795.247009277344
(5) console.log(obj. y
obj 변수에 할당된 뷰 객체의 세로 위치를 출력한다
● 페이지 콘솔 창 결과 440
(6) console.log(obj.width
obj 변수에 할당된 뷰 객체의 가로 길이를 출력한다
● 페이지 콘솔 창 결과 330
(7) console.log(obj.height
obj 변수에 할당된 뷰 객체의 세로 길이를 출력한다
● 페이지 콘솔 창 결과 190
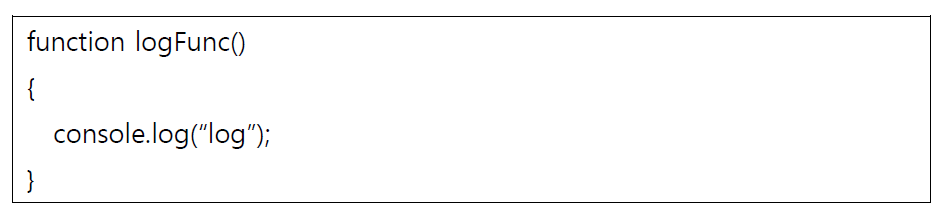
(1) console.log(“log”);
“log” 를 출력한다
● 페이지 콘솔 창 결과 : “log“
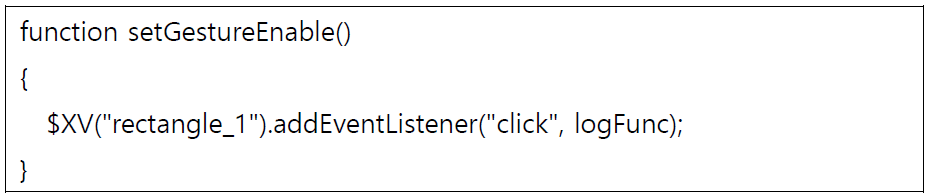
③ addEvent 메소드
(1) $XV("rectangle_1").addEventListener("click",
현재 페이지에서 이름이 rectangle_1 인 뷰 객체에 c lick 이벤트 시 실행할 메서드를 추가한다
● 페이지 콘솔 창 결과 : -
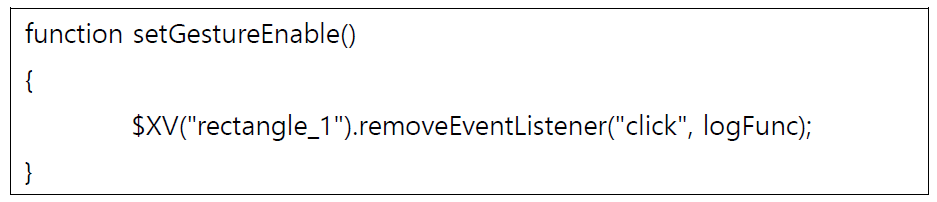
(1) $XV("rectangle_ r emove EventListener("click", logFunc);
현재 페이지에서 이름이 rectangle_1 인 뷰 객체에 c lick 이벤트 시 실행할 메서드 중 logFunc 메서드를 제거한다
● 페이지 콘솔 창 결과 : -