Page 객체(이벤트 활용) 따라하기!
관리자
0
3430
2020.05.29 11:08
자바스크립트 Page 객체 사용하기 2
1. Page 객체 사용하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 D esign 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다)
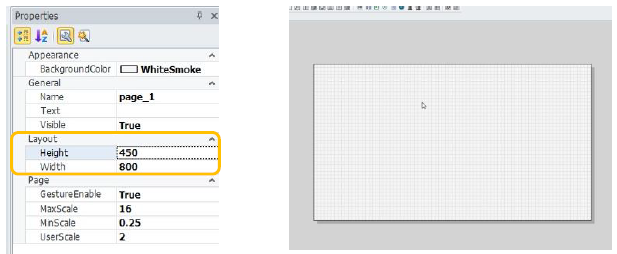
1) 배경을 설정한다
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다
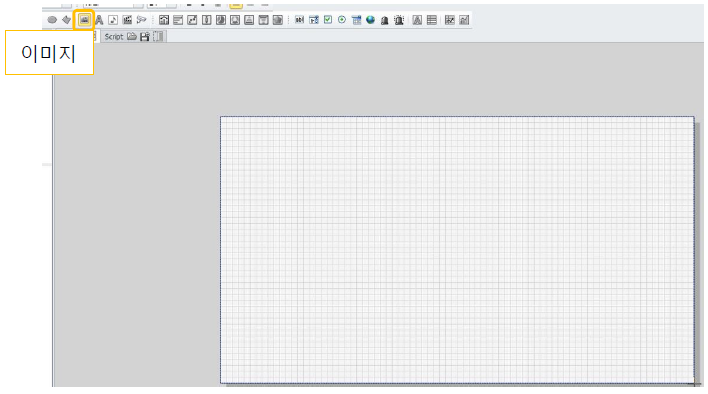
(2) 이미지를 클릭하고 작화 화면 전체를 드래그한다
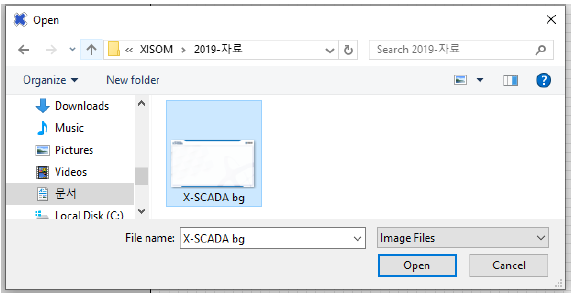
(3) 배경으로 사용하고 싶은 이미지를 선택하고 열기를 누른다

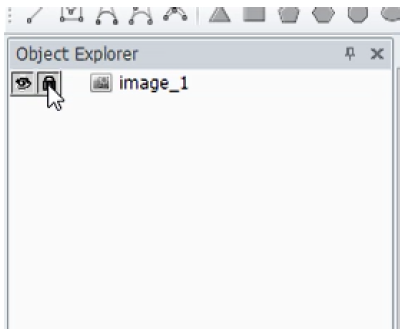
(4) 생성한 이미지 객체를 객체 탐색기에서 잠근다

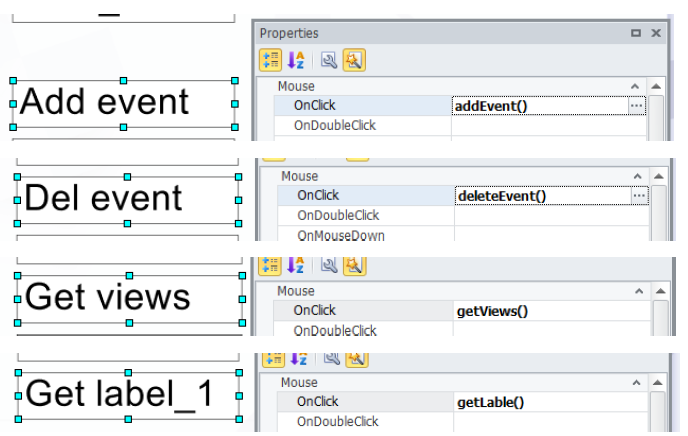
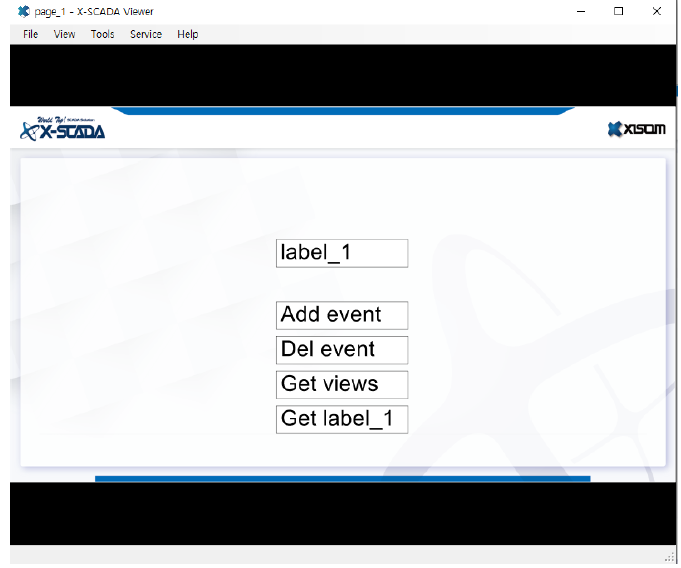
2) 레이블 객체를 다섯 개 생성하고 텍스트를 아래와 같이 바꾼다

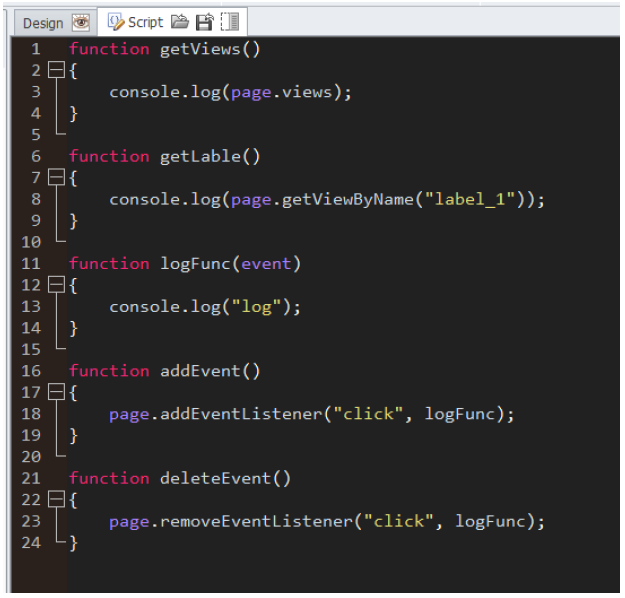
3) 페이지 스크립트를 아래와 같이 작성한다
4) 레이블 객체들의 이벤트를 설정한다
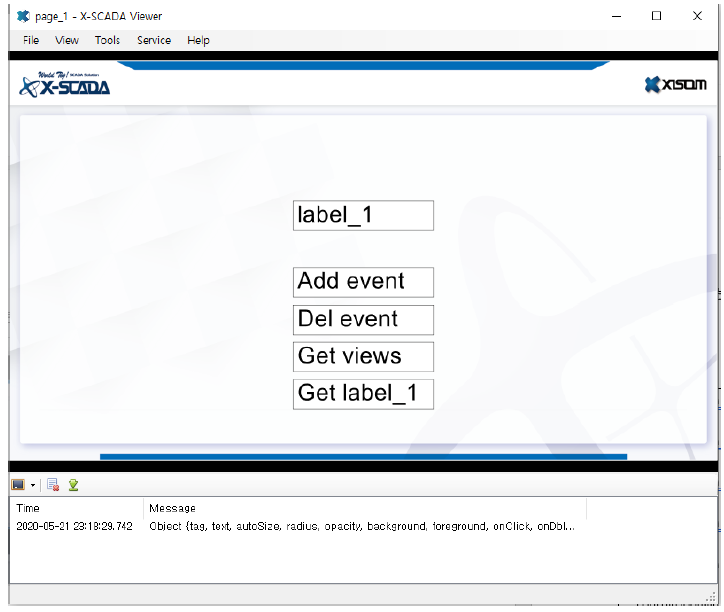
5) F 5 나 실행 버튼을 눌러 뷰어를 실행한다
6) 레이블을 클 릭하고 페이지 콘솔에서 결과를 확인할 수 있다
※ F12 버튼을 눌러 페이지 콘솔을 열 수 있다