Script를 활용한 페이지 자동 전환 및 자동 전환 시간 설정 방법
스크립트를 활용하여 페이지를 자동으로 전환할 수 있게 설정할 수 있으며, 자동 전환 시간도 사용자가 임의로 직접 설정할 수 있습니다.
· 페이지 자동 전환 On/Off 기능
· 사용자 임의로 페이지 자동 전환 시간 지정
1. 아래와 같이 여러 페이지가 있는 프로젝트를 실행시킨다.
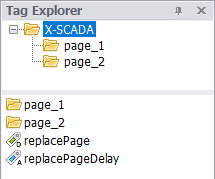
2. 자동 페이지 전환 기능을 태그를 통해 활용할 예정이기에 태그 탐색기에서 관련 태그를 생성한다.
- Digital Tag (replacePage) : 페이지 자동 전환 ON/OFF 역할
- Analog Tag (replacePageDelay) : 페이지 자동 전환 시간 설정 역할

3. 스크립트 작성창에 아래 예제와 같이 스크립트를 작성한다.
$XT("replacePage").addEventListener('change',pageMove) $XT("replacePageDelay").addEventListener('change',Time) var delay; var delayTime = $XT("replacePageDelay").value * 1000; function pageMove(event){ clearTimeout(delay); if($XT("replacePage").value == true){ console.log("Replace page Start"); clearTimeout(delay); delay = setTimeout(function (){window.location.replace("page_2")},delayTime) }else{ clearTimeout(delay); } } function Time(event){ if($XT("replacePageDelay").value == 0) return; delayTime = $XT("replacePageDelay").value * 1000; clearTimeout(delay); if($XT("replacePage").value == true){ delay = setTimeout(function (){window.location.replace("page_2")},delayTime) } } |
4. 프로젝트 저장 후 X-SCADA Viewer로 실행한 뒤 태그값 제어를 통해 페이지 전환이 이루어지는지 확인한다.





