Page 객체(기본기능) 따라하기!
관리자
0
3316
2020.05.28 18:20
자바스크립트 Page 객체 사용하기 1
1. Page 객체 사용하기
(객체를 생성할 때는 도구를 클릭하고 마우스 커서를 D esign 영역으로 옮겼을 때 커서가 십자 표시로 되면 생성할 위치에 클릭한 상태로 드래그하면 된다.)
1) 배경을 설정한다
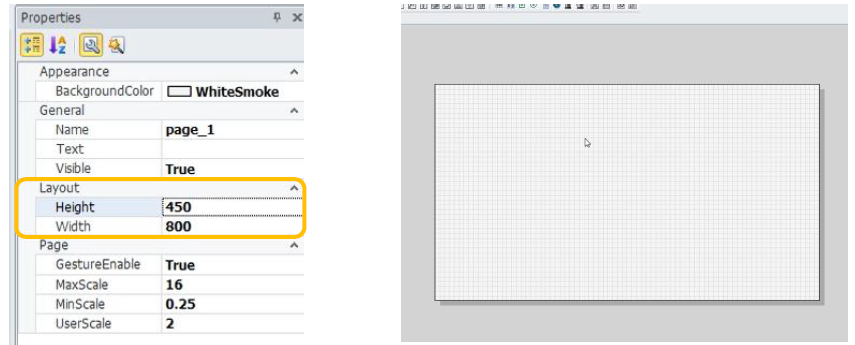
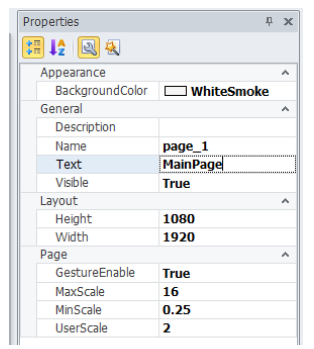
(1) 페이지를 클릭하고 속성 편집을 아래와 같이 설정한다
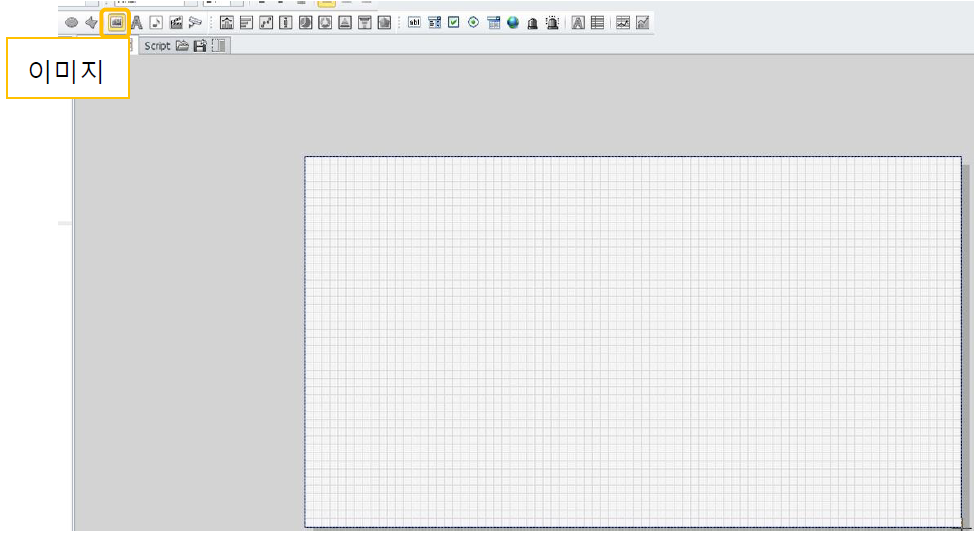
(2) 이미지를 클릭하고 작화 화면 전체를 드래그한다
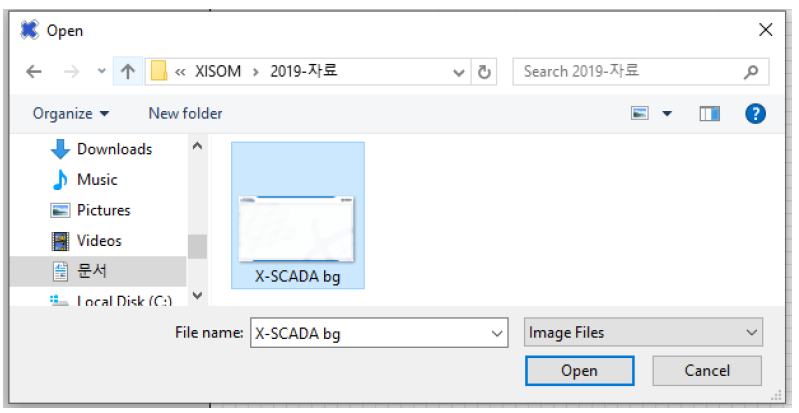
(3) 배경으로 사용하고 싶은 이미지를 선택하고 열기를 누른다
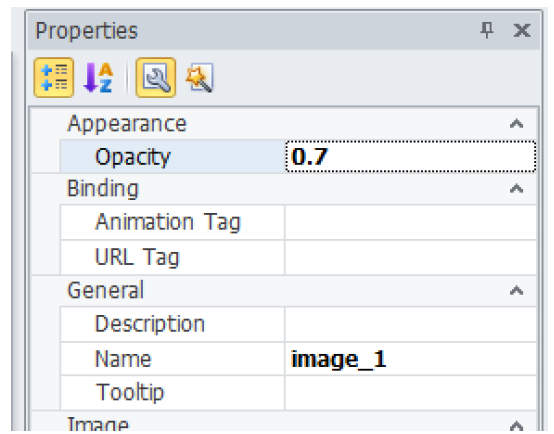
(4) 이미지 객체의 속성을 아래와 같이 설정한다

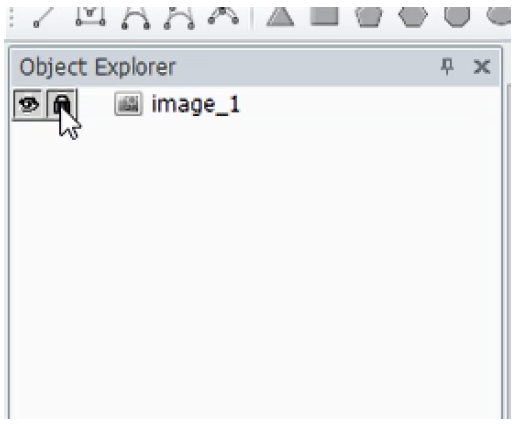
(5) 생성한 이미지 객체를 객체 탐색기에서 잠근다

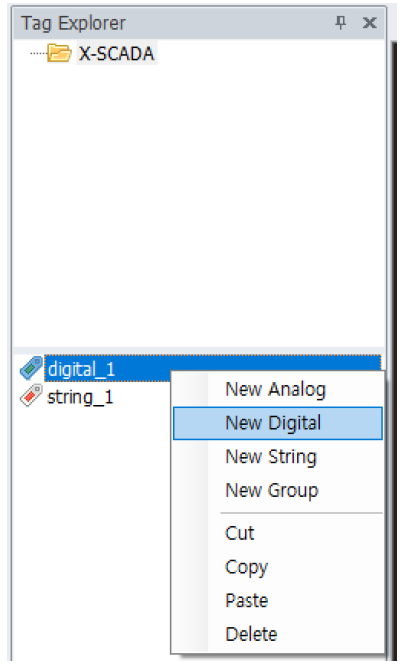
2) 태그 탐색기에서 문자열 태그와 아날로그 태그를 각각 하나씩 생성한다

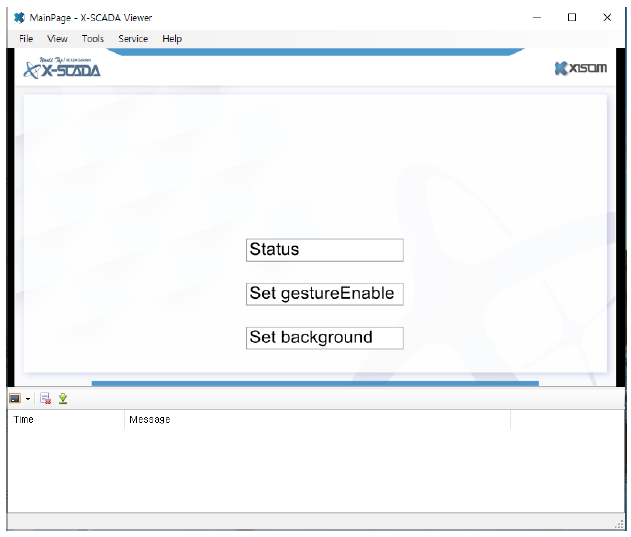
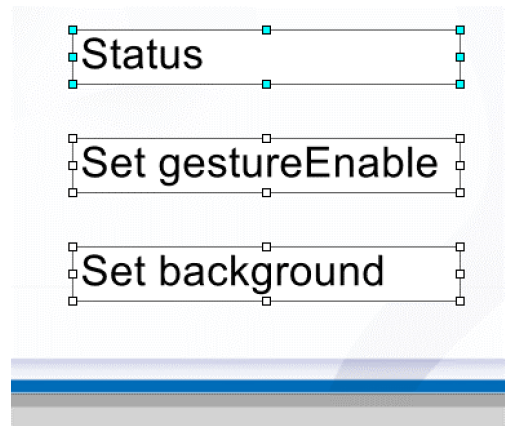
3) 레이블을 셋 생성하고 텍스트를 아래와 같이 설정한다

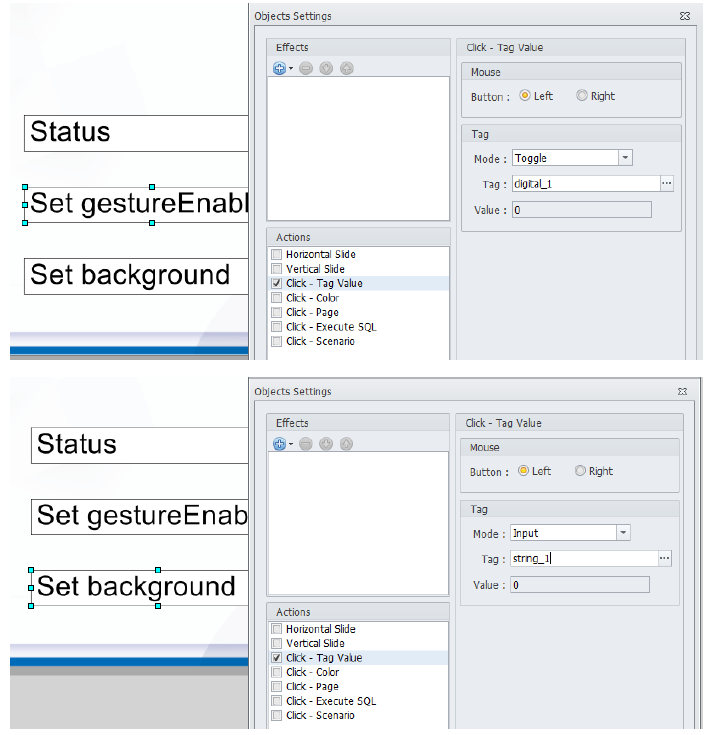
4) 2 번째와 3 번째 레이블의 객체 속성을 아래와 같이 설정한다
5) 첫 번째 페이지의 페이지 속성을 아래와 같이 설정한다

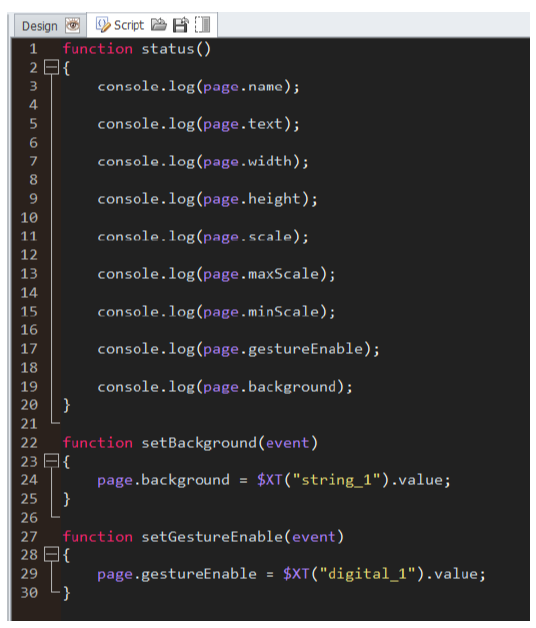
6) 페이지 스크립트를 아래와 같이 설정한다

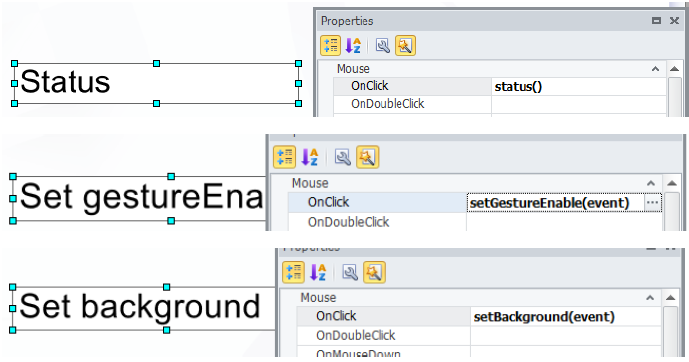
7) 각 레이블의 스크립트 속성을 아래와 같이 설정한다
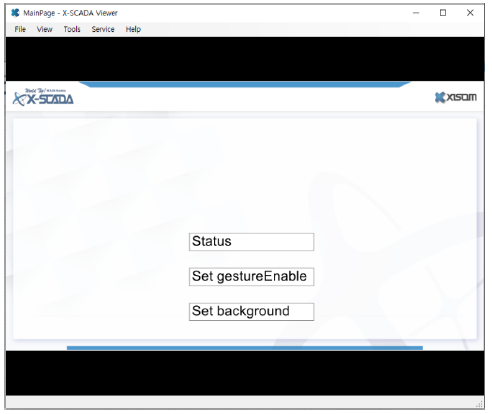
8) F 5 나 실행 버튼을 눌러 뷰어를 실행한다

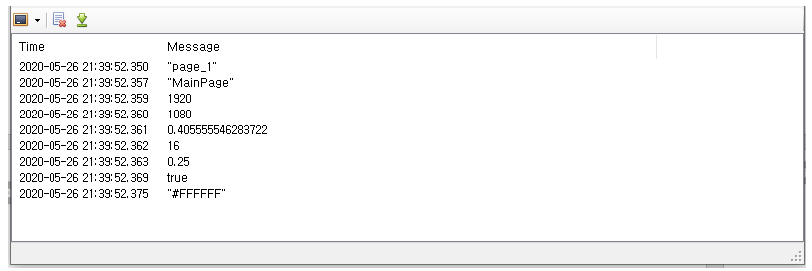
9) 레이블을 클 릭하고 페이지 콘솔에서 결과를 확인할 수 있다
※ F12 버튼을 눌러 페이지 콘솔을 열 수 있다
10) S tatus 레이블을 클릭해 페이지 콘솔 출력을 확인할 수 있다