Image Runtime Change 운영하기!
Image Runtime Change 운영하기
프로젝트에 이미지를 추가해서 사용하는 것이 아니라 외부 저장소에 있는 이미지를 가져와서 활용할 수 있다.
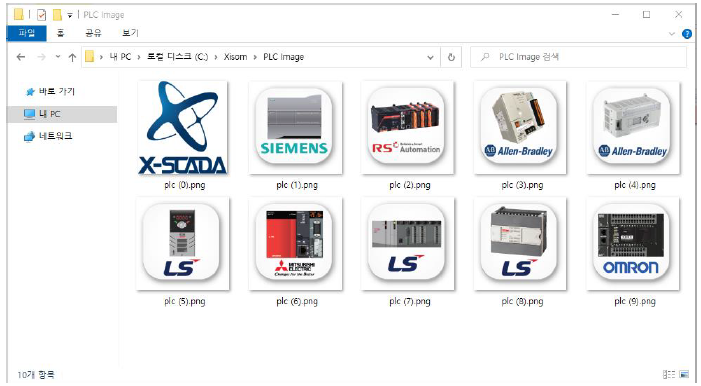
1. 이미지 동적 변경을 위한 이미지 준비
1) 이미지 동적 변경을 위해 필요한 이미지를 미리 준비한다.
2. 배경 설정
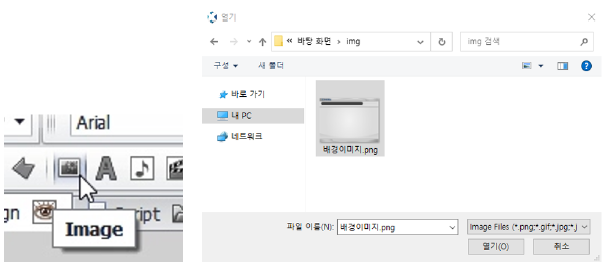
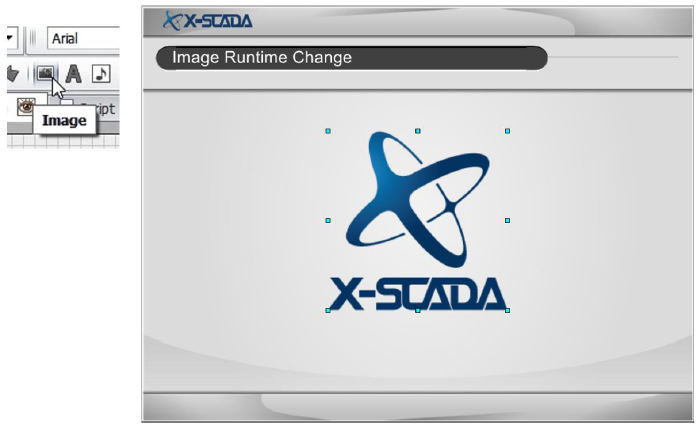
1) Designer 상단 도구모음에서 이미지(Image) 클릭 후 작화 화면 전체를 드래그하고 배경화면 이미지를 선택한다.
2) 작업 중 배경이 움직이지 않도록 객체 탐색기(Object Explorer)에서 배경화면을 객체 잠금한다.
3. 태그 생성하기
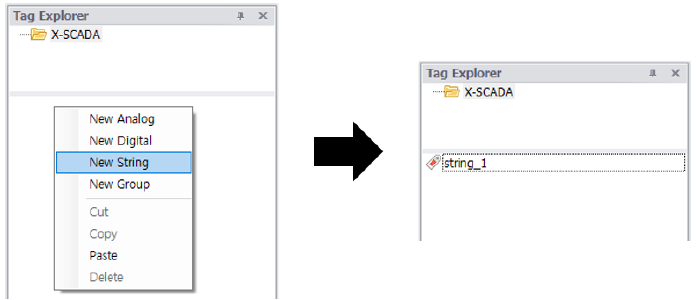
1) 태그 탐색기(Tag Explorer)에서 마우스 우측 클릭 후 문자열 태그(String Tag)를 1개 추가한다.
4. 화면 구성하기
1) 미리 준비한 이미지 중 하나를 가져온 뒤 URL Tag Binding을 설정한다.
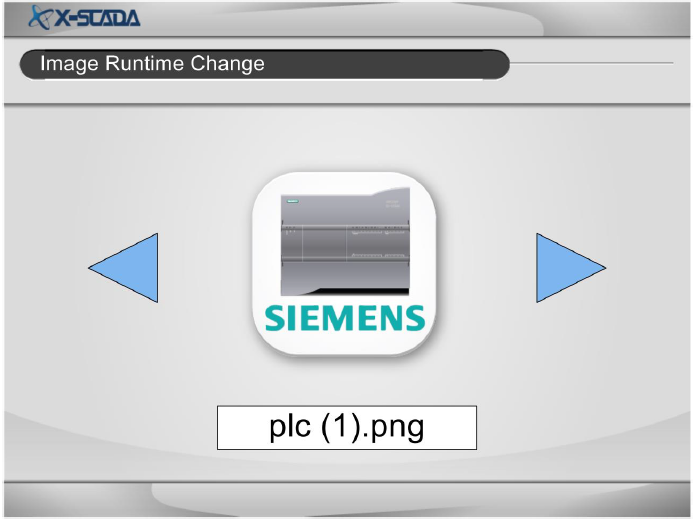
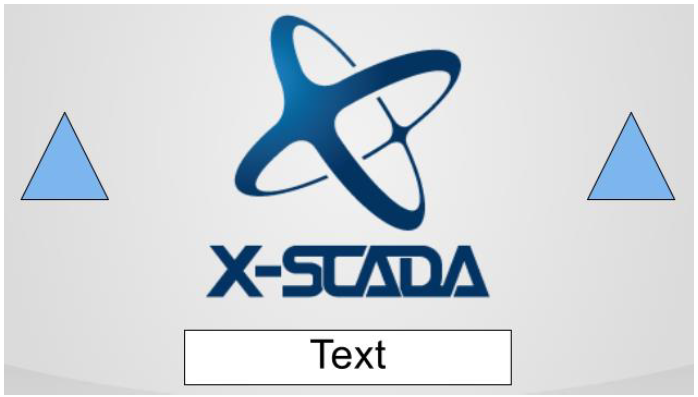
(1) 도구모음에서 이미지(Image) 클릭 후 미리 준비한 이미지 중 하나를 화면 중앙에 불러온다.
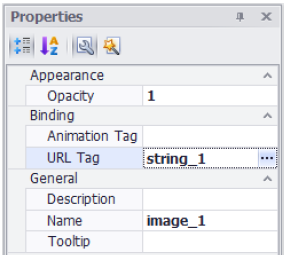
(2) 이미지(Image)가 선택된 상태에서 속성(Properties) – 바인딩(Binding) – URL 태그(URL Tag)에 string_1 태그를 설정한다.
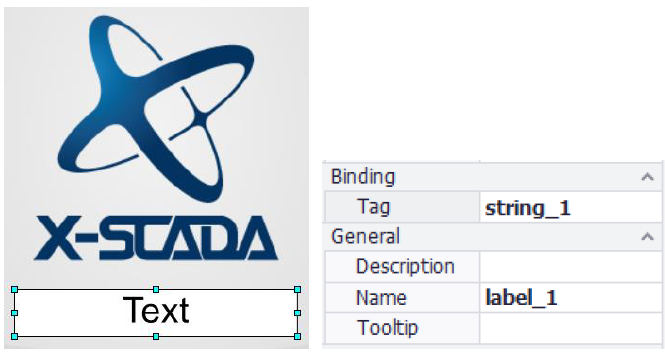
2) 도구모음에서 레이블(Label) 객체 생성 후 속성(Properties)에서 바인딩 태그(Tag Binding)를 설정한다.
· 바인딩 태그(Binding Tag) : string_1
3) 도구모음에서 2개의 삼각형(Triangle) 객체 생성 후 각도(Angle)를 변경한다.
(1) 도구모음에서 2개의 삼각형(Triangle)을 생성한 뒤 이미지 좌, 우에 배치한다.
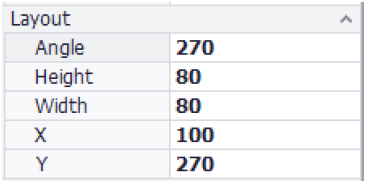
(2) 삼각형(Triangle) 선택 후 속성(Properties)에서 각도(Angle)를 설정한다.
· 왼쪽 삼각형(Triangle)의 각도(Angle) : 270
· 오른쪽 삼각형(Triangle)의 각도(Angle) : 90
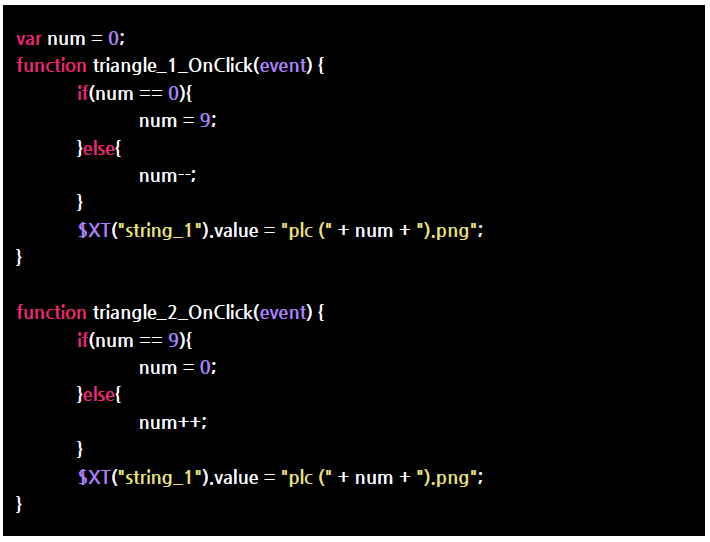
4) 스크립트 작성창에 진입한 뒤 삼각형 클릭 이벤트 자바스크립트를 작성한다.
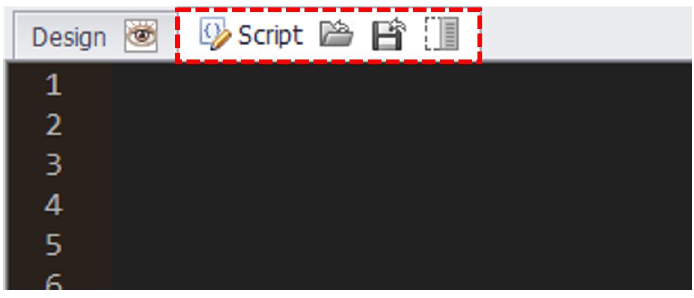
(1) 디자인 화면 좌측 상단에 스크립트(Script) 버튼을 눌러 스크립트 작성창으로 진입한다.
5) 삼각형(Triangle)에 클릭 이벤트 스크립트를 적용시킨다.
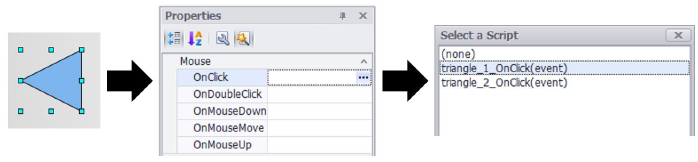
(1) 왼쪽 삼각형(Triangle) 선택 후 속성(Properties) – 스크립트(Script) 설정창에서 미리 작성한 Mouse OnClick Event를 설정한다.
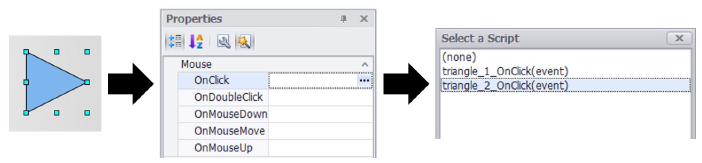
(2) 오른쪽 삼각형(Triangle) 선택 후 속성(Properties) – 스크립트(Script) 설정창에서 미리 작성한 Mouse OnClick Event를 설정한다.
6) 사용환경 설정(Runtime Setup)에서 사용자 정의 저장소에 미리 준비할 폴더를 설정한다.
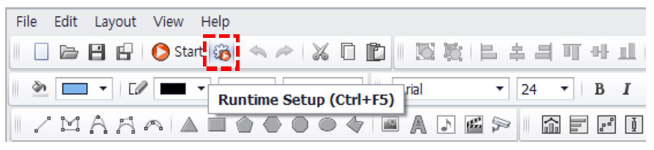
(1) 도구모음에서 사용환경 설정(Runtime Setup) 버튼을 클릭해서 사용환경 설정(Runtime Settings)창에 진입한다.
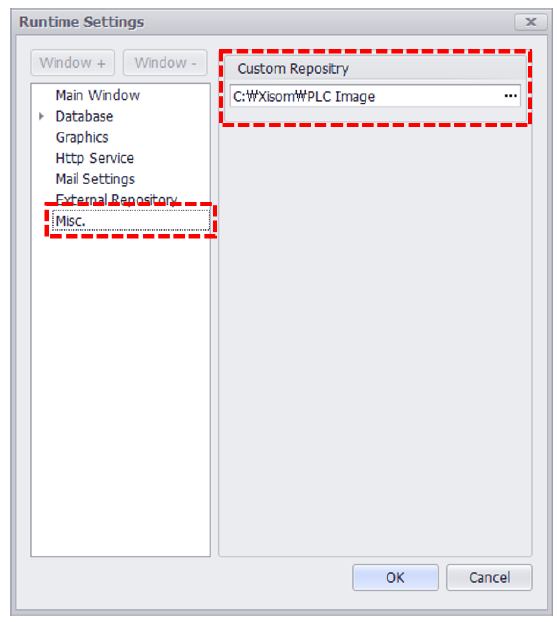
(2) 사용환경 설정(Runtime Settings)창에서 왼쪽의 기타(Misc.) 탭에 들어간 뒤 사용자 정의 저장소(Custom Repositry)에 미리 준비한 폴더를 설정한다.
5. 실행하기
1) 저장 후 시작 버튼 또는 F5를 눌러 뷰어를 실행한다.