Keypad Sample using parameter tags and JavaScript
관리자
0
2962
2023.08.25 10:49
X-SCADA의 파라미터 태그(Parameter tags)와 자바스크립트(JavaScript)를 활용하여 키패드를 새창으로 띄워 활용하는 방법을 소개합니다.
기존의 Input 방식을 통한 태그값 설정과는 다르게 사용자가 직접 키패드를 커스텀할 수 있습니다.
1. 텍스트(Text)와 레이블(Label), 이미지(Image) 등을 활용하여 메인 페이지를 구성한다.
2. 페이지 탐색기(Page Explorer)에서 새 페이지 생성 후 키패드 페이지도 함께 생성한다.
· 아날로그 태그를 위한 키패드와 디지털 태그를 위한 키패드를 생성한다.
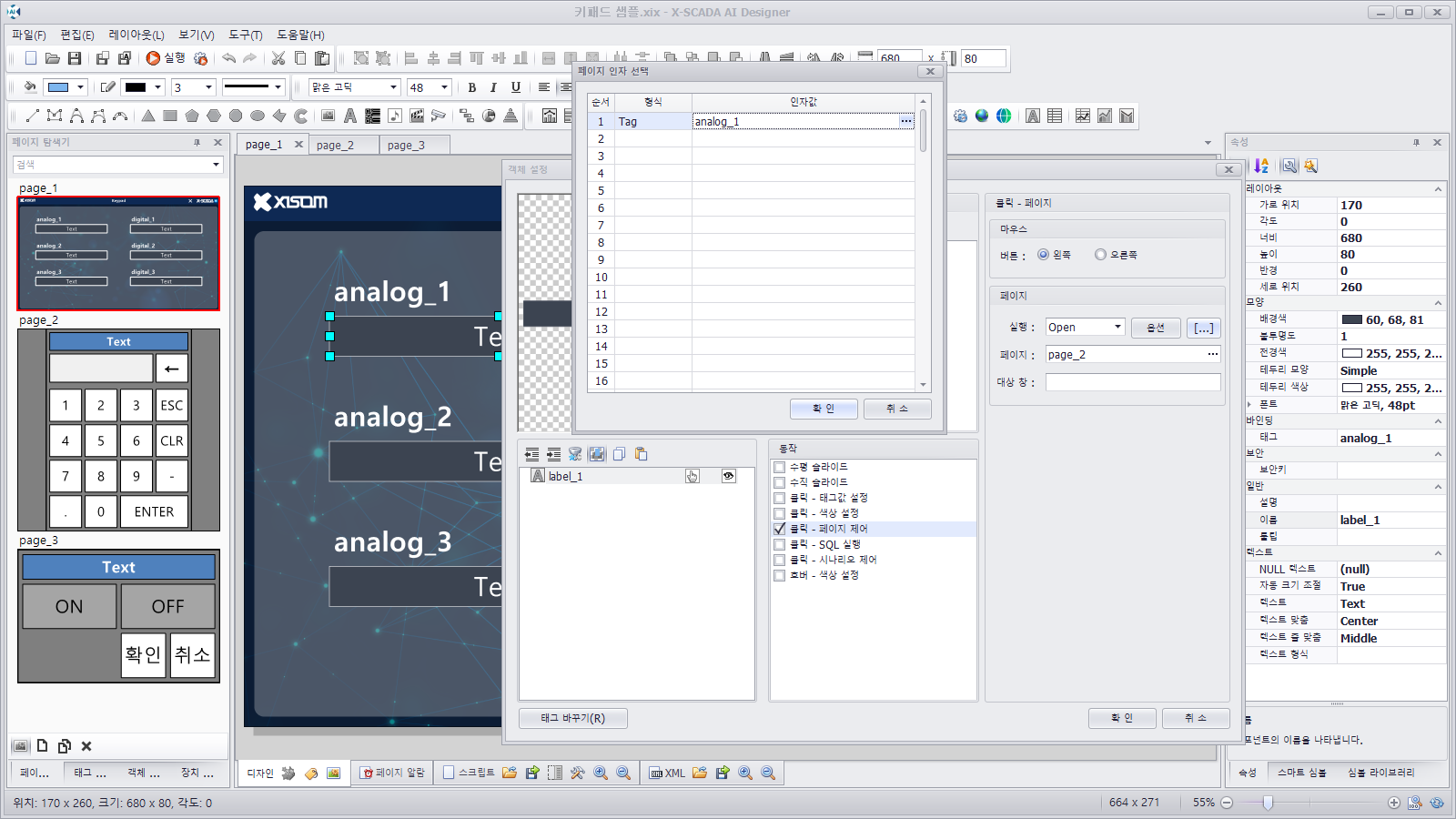
3. 메인 페이지로 돌아와 레이블(Label) 더블클릭 후 아래와 같이 페이지 제어에 대해 설정한다.
· 클릭 – 페이지 제어 체크선택 → 페이지 : 키패드 페이지 설정 → […] 클릭 후 페이지 인자 설정
4. 스크립트 작성창(Script)에서 숫자 키패드 조작을 위한 스크립트를 작성한다.
5. 디지털 키패드를 위한 스크립트도 작성한다.
6. X-SCADA AI Viewer로 실행 후 아래와 같이 정상적으로 동작하는지 확인한다.
7. 자세한 설정 및 스크립트는 첨부한 파일(.xix)을 다운로드 받아 확인하실 수 있습니다.